警告:该文档属于大爱金孝云科技有限公司,仅供内部员工进行使用;未经公司的书面许可,其它任何机构或者个人不得擅自传阅、引用或复制;外部人员如收到该文档,请立即删除!
- 所属公司:大爱金孝云科技有限公司
- 客户端原型界面: https://org.modao.cc/app/814648ecb8e119eafb5f6fd6457d6c295e7bb469?simulator_type=device&sticky#screen=skctx1whbve2kbt
- 管理后台原型界面: https://org.modao.cc/app/a33f90403697792fd421af60310a8143506fa21d?simulator_type=device&sticky#screen=skczj4bw0m45c54
- 撰写者:江裕薪
- 版本号:2.0.0
- 最后编辑时间:2020.10.28
一.业务流程
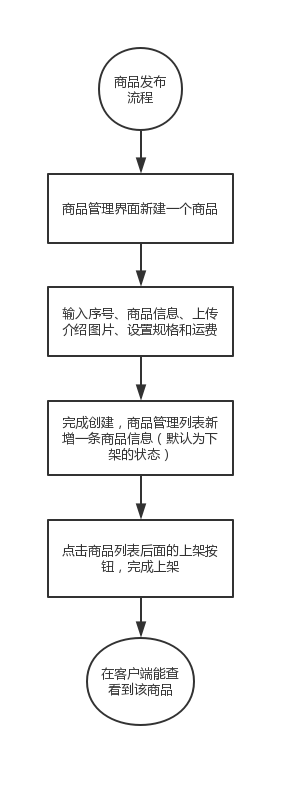
1.商品发布流程

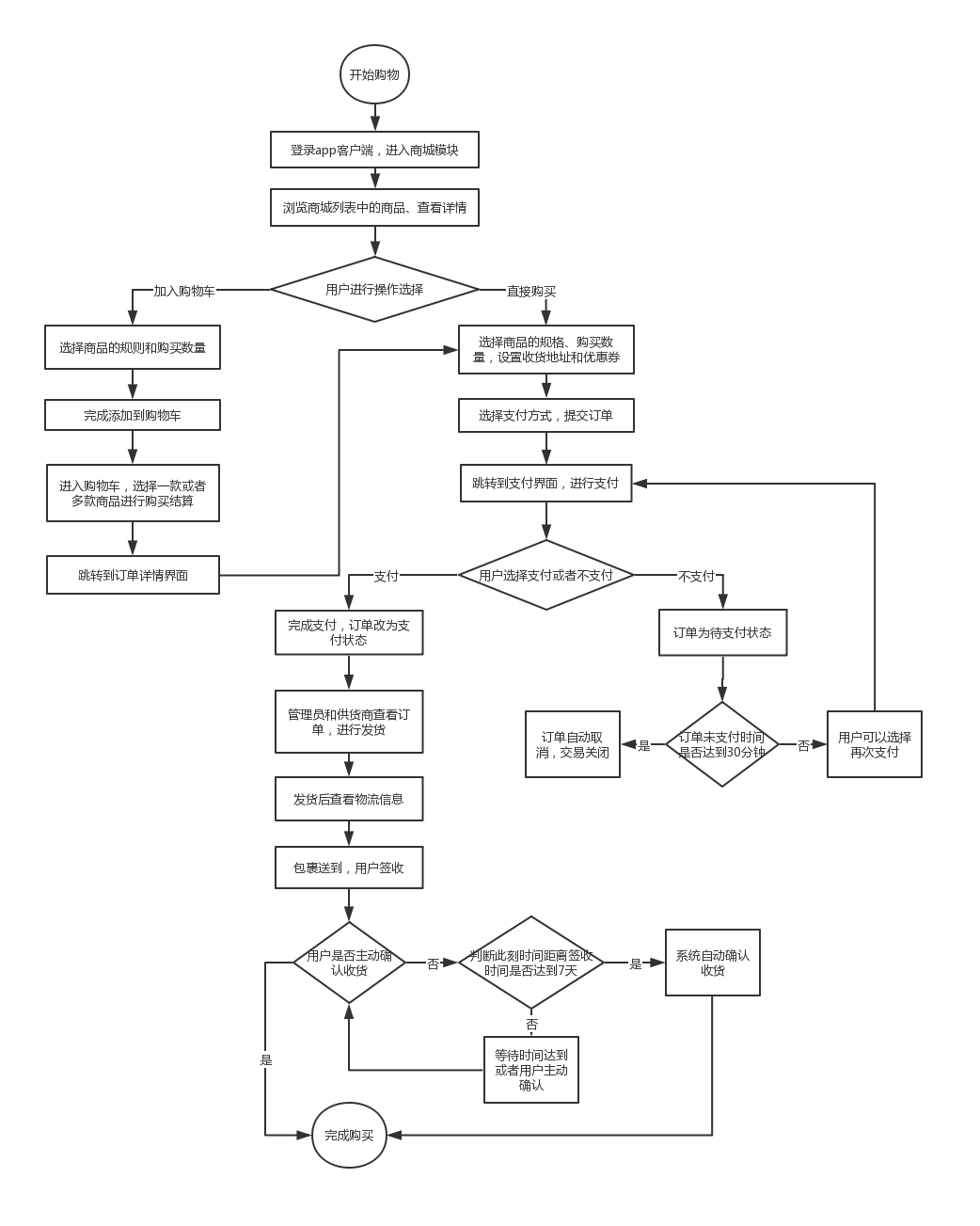
2.商品购买流程

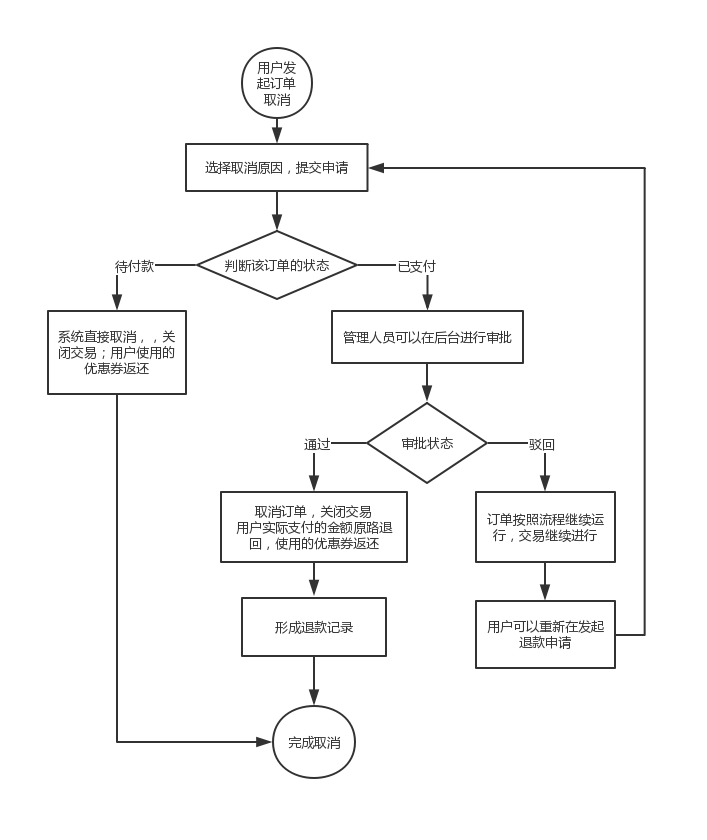
3.退款流程

二.客户端功能模块
1.app和小程序主页

服务分为限时抢购和推荐服务两类;
将导航栏右上角的消息按钮修改为发布动态;
底部标签栏将发布动态组件改为商城组件;
热销单品模块改为商城推荐商品模块;
1.1 限时抢购模块
展示服务商品的促销限时抢购活动,可以进行左右的滚动;
1.2 推荐服务模块
后端任务:http://zentao.dajxyl.com/zentao/task-view-365.html
展示后台设置在前端首页进行推荐的服务商品;
首页推荐服务列表前端不限制显示的数量,后台给多少个数据,就显示多少个;
1.3 推荐商品模块
后端任务:http://zentao.dajxyl.com/zentao/task-view-366.html
以列表的方式展示所有的推荐商品信息,展示列表的顺序为后台推荐商品列表的排列顺序。
展示内容:商品图片、商品名称(最多显示10个字,超出的文字使用“......”省略号代替)、商品描述(两行显示,超出的文字使用“......”省略号代替)、商品价格(价格为该商品所有规格种类中的最低价格)
点击某一个商品,跳转到商品详情界面
首页推荐商品列表前端不限制显示的数量,后台给多少个数据,就显示多少个;
2.养老商城

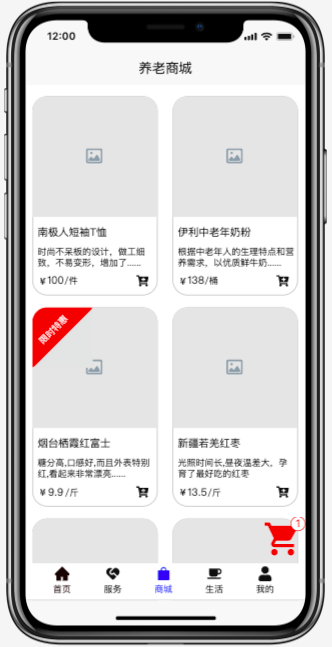
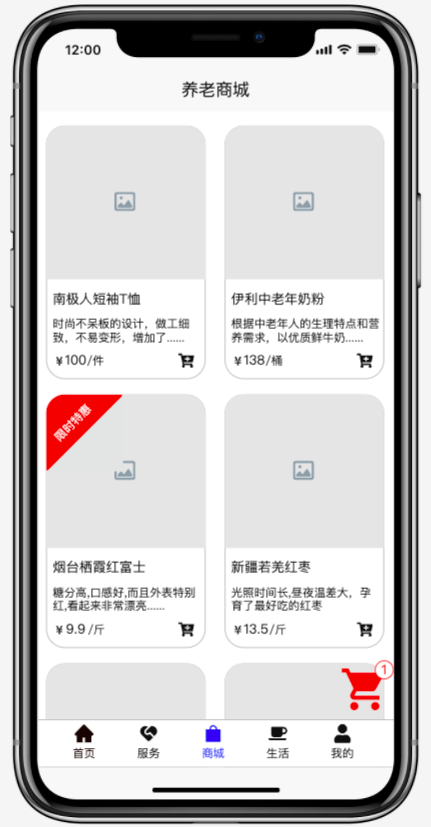
2.1 商品列表
后端任务:http://zentao.dajxyl.com/zentao/task-view-367.html
养老商城界面以列表的方式展示所有的商品(前期不进行分类),列表展示所有在在后台商品管理中已经上架的商品;
列表的顺序按照后台设置的商品序号顺序由小到大进行展示;
列表内容展示:商品图片(为后台上传的商品入户图)、商品名称(最多显示10个字,超出的文字使用“......”省略号代替)、商品描述两行显示,超出的文字使用“......”省略号代替)、商品价格(价格为该商品所有规格种类中的最低价格)、加入购物车按钮
促销活动:如果商品上架了促销活动,那么该种商品的左上角展示一个“限时特惠”的标签
2.2 购物车
后端任务:http://zentao.dajxyl.com/zentao/task-view-368.html
界面上有一个浮动的购物车按钮,可以随意的拖动;
购物车图标的右上角有一个数字代表加入购物车的商品规格种类数量;
同一规格种类的商品加入购物车的数量增加,显示的数字也随着增加;
购物车内的商品数量发生增减的变化,数字也跟随着发生变化;如果购物车内没有商品,那么就不显示数字;
数字最大为99+,如果购物车的商品规格种类超过99,都显示为99+;
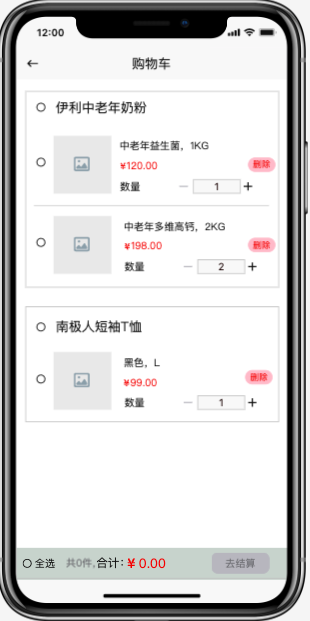
2.2.1 购物车列表
点击购物车按钮图标,跳转到购物车列表界面

列表按照商品加入购物车最新的时间先后顺序进行倒序排列;
商品删除:点击列表右上角的”删除“按钮,弹出删除确认弹窗

可以同时选择多个商品进行结算
同一个商品名称不同规格的商品加入购物车生成多个列表 ,但是都归属于同一商品下;
2.3 加入购物车
后端任务:http://zentao.dajxyl.com/zentao/task-view-383.html
点击某一款商品右下角的“加入购物车”图标按钮,从下往上弹出选择规格的弹窗,且底部有一层半透明的蒙版;

弹窗展示内容:商品图片、商品名称、商品价格、商品的规格种类、数量以及“确定”按钮;
商品的规格种类默认选择第一个选项,商品价格展示该选项的价格;价格根据选择的商品规格种类而进行不断的变化
数量默认为1,数量可以由“-”“+”控制增减,也可以进行手动键盘(数字键盘)的输入, 输入的数字只支持正整数 ;当数量为1时,按钮 “-”置灰且不可点击;当数量>1时,按钮“-”“+”都可点击;
商品的规格种类和数量都为必选项,选择完成后,点击“确定”,弹框消失,购物车右上角的数字+1;
点击空白处的半透明蒙版或者“×”,弹窗弹回,蒙版消失;
2.4 商品详情
后端任务:http://zentao.dajxyl.com/zentao/task-view-369.html
点击某一款商品,跳转到商品详情界面;

2.4.1.banner图片
图片展示后台上传的商品banner图片,可以自动的向左滚动,进入详情界面开始每间隔3秒滚动一张图片(循环滚动),也可以手动左右滑动;
点击图片,弹出弹窗,将图片放大展示,当前点击的时候图片是哪一张,弹窗后默认展示为该张图片;
该弹窗中的图片也可以进行左右的滑动;

2.4.2 商品详情
2.4.2.1 价格
默认为用户选择规则种类选项中的价格最低的sku选项,价格为该选项的价格;
2.4.2.2 名称
展示商品名称;
2.4.2.3 商品描述
完整的展示商品的描述,自适应文字的高度;
2.4.2.4 优惠券
商城优惠券的展示以及使用方式和服务的优惠券的展示以及使用方式相同;
2.4.2.5 已选规格种类、数量
默认为用户选择规则种类选项中的价格最低的sku选项,默认的数量为1;点击“...”的选择按钮,弹出弹窗,进行规格、数量的修改;修改后,点击“确定”,完成修改,弹窗收回;
已选列中,将用户选择商品的规格种类和数量显示;

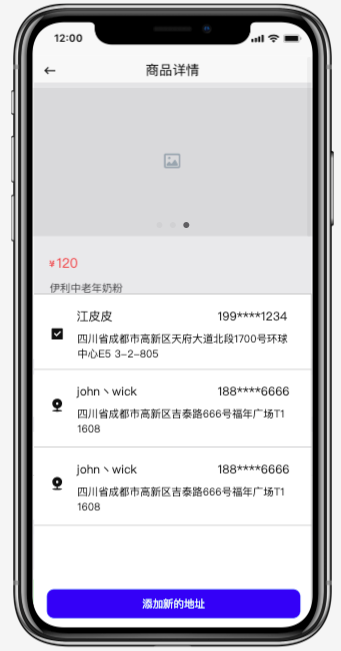
2.4.2.6 地址选择
默认选择为地址设置中的默认地址;点击地址,弹出地址选项,已经选择的地址展示在第一列,点击其他地址,就选择其他地址,已经选择的地址永远展示在第一列;
如果地址管理中未设置任何地址,提示用户“无地址信息”,用户可以点击“添加新的地址”按钮,添加新的地址,操作步骤参考 地址添加功能;
添加了新地址后,如果新地址不是默认的地址,那么已选择的地址不改变,如果新地址为默认地址,已选择的地址改为新的地址;

2.4.3 商品介绍
展示后台上传的商品介绍图片,按照上传的顺序进行展示
2.4.4 推荐商品
列表展示所有推荐的商品,参考1.1;
2.4.5 底部固定的按钮
购物车:点击后,跳转到购物车界面;
加入购物车:点击后,弹出商品的规格种类、数量选择弹窗,默认选项为用户在已选当中选择的规格种类,目的是让用户再次确认选项是否正确;点击“确定”,成功的将商品加入购物车;

立即购买: 点击后,弹出商品的规格种类、数量选择弹窗,默认选项为用户在已选当中选择的规格种类,目的是让用户再次确认选项是否正确;点击“确定”,完成订单的创建,跳转到订单界面;
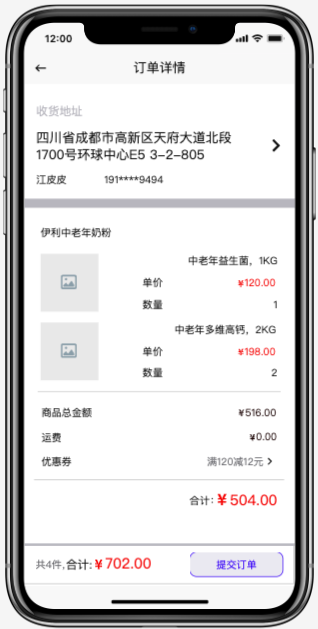
2.5 订单详情
后端任务:http://zentao.dajxyl.com/zentao/task-view-370.html


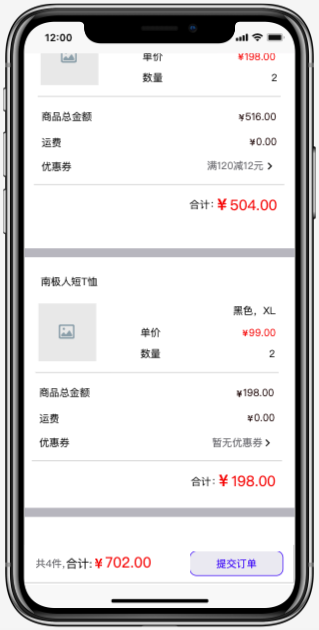
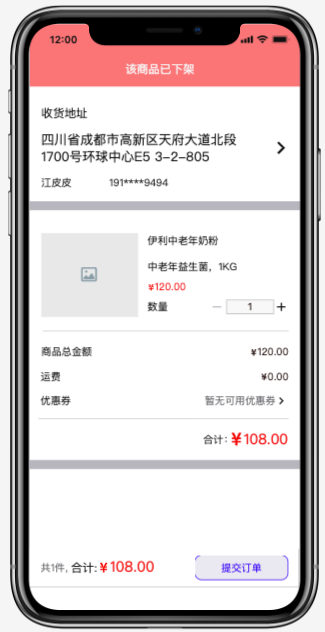
订单详情界面,主要展示4部分内容:收货地址、商品详情以及底部的信息展示和操作按钮
这个页面所有的选项都为必填项,如果有一个没有选择,则“提交订单”的按钮为灰色且为disable状态,不能点击。
如果用户提交订单的时候,该商品已经下架,从手机屏幕顶部下拉弹出一个红色背景的提示框,提示用户“该商品已经下架”,所有的提示消息都是这样的弹窗。

其他的错误(例如:网络出现问题、网络卡顿的提示)都按照这样的方式进行提示;
2.5.1 收货地址
默认显示在商品详情界面选择的地址。点击修改“>”按钮,跳转到地址管理列表界面,可以修改收货地址。
2.5.2 商品信息
展示内容:商品图片(一张)、商品名称、产品规格、商品实际单价、购买数量、商品总金额(单价*数量)、运费、优惠券、合计金额(总金额+运费-优惠)
2.5.3 提交订单
确认了商品信息、收货地址以及金额后,点击提交订单,跳转到选择支付方式的界面,选择微信/支付宝进行支付。

特殊情况: 用户购买一个商品提交了订单,但是未支付;此时后台将商品下架,修改价格后再重新上架; 如果用户重新进入订单详情或者订单列表界面,那么价格刷新修改为最新的价格; 如果用户一直停留在订单详情或者订单列表界面,点击“去支付”按钮,弹框提示用户“商品价格发生变化”,然后重新刷新界面,将最新的价格展示出来;用户再重新点击“去支付”按钮; 如果用户一直停留在选择支付方式的界面,当再次点击“确认支付”按钮后,因为价格变化,提示用户“该商品的价格发生变化”,然后返回到订单详情界面,刷新最新的价格,再让用户重新支付;
2.6 支付反馈
当跳转到选择支付方式界面,或者跳转到微信/支付宝进行支付的时候,选择不支付,关闭支付界面,则app返回到待付款的订单详情界面;
如果支付成功,返回app后,进入支付成功界面,展示支付的金额以及支付方式;点击“完成”跳转到商城订单列表界面;点击“查看订单”按钮,跳转到该商品订单详情界面;

2.7 促销活动
后台成功上架的商品促销活动,前端就能查看进行促销活动的商品。

进行促销活动的商品在列表中右上角有特殊的标识;
2.7.1 促销活动详情
促销活动商品的详情界面滚动图片下面也有特殊的标识

展示促销价格,原始价格,促销数量(用户每提交一个订单,不管有没有付款,数量就减一),如果在活动期间用户取消订单成功,那么剩余促销数量加一。如果在活动结束后,用户再取消订单,活动也不再开启。
促销商品在管理后台会限制每个账号的购买数量,限购数量是针对该款商品,不管什么规格种类,超出数量后,整个订单的商品sku数量都按照原价进行购买
促销商品上架后还未到开始时间,界面上展示记录开始节点时间还剩余的时间倒计时;
促销商品上架后到了开始时间,界面上展示记录到结束节点时间还剩余的时间倒计时;
2.7.1.1 特殊情况
一个商品的促销限购数量为1,促销价30元,原价200元;在同一个订单里面,用户只能购买的数量为1;
2.7.2 活动结束
促销活动结束触发的条件有两个:
1.活动时间结束,商品没有卖完,到了后台设置的结束时间,活动自动结束,商品恢复原价;
2.所有促销商品卖完,该商品每一个规格种类都售罄,活动也自动结束,商品恢复原价;
3.如果一个活动商品,一个规格种类的促销数量卖完了,其他的种类没有卖完,那么卖完的种类恢复原价进行出售,还未卖完的按照促销价进行出售;
3.我的
将上一版本的“服务地址”改为“地址管理”;
3.1 我的订单
我的订单分为两个模块:服务订单模块和商品订单模块;
切换方式:顶部导航栏按钮切换,详细效果请参考原型图;
服务订单模块和上一版本相同,没有做改动;
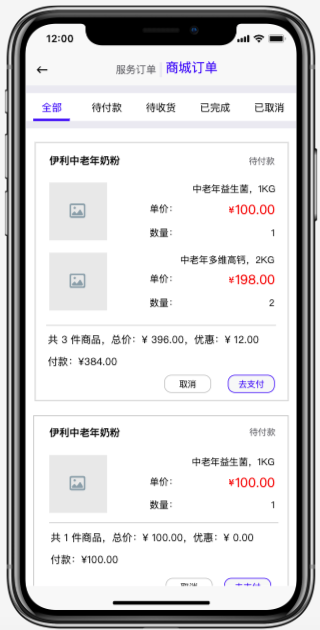
3.2 商城订单
后端任务:http://zentao.dajxyl.com/zentao/task-view-371.html
3.2.1 订单类型
待付款 :用户生提交成了订单但是未付款;
待收货 :用户提交了订单成功付款,但是未能确认收货;
在该状态,用户取消订单,如果后台还未审核,那么订单的状态还是待收货;需要后台审核通过后,订单的状态才改为已取消。如果后台驳回申请,那么订单的状态还是待收货的状态;
用户发起取消订单,不管订单处于什么状态,都增加:取消/退款进度,帮助用户了解查看进度;
如果后台驳回取消申请,用户可以发起二次申请;重新发起后,取消/退款的进度又重新开始;
已完成 :用户提交了订单成功付款,并且确认收货;
已取消 :未付款的订单完成取消订单的操作,已付款的订单取消申请被通过;
3.2.2 订单列表

订单界面按照订单的类型将订单分类为:全部订单、待付款订单、待收货订单、已完成订单、已取消订单;可以在不同的状态进行切换,具体效果请参考原型界面。
订单列表按照创建订单时间的先后顺序进行倒序排列;
每一行订单展示的信息:商品名称,商品规格的图片,购买的商品规格、单价、数量,订单总金额(包含运费)、优惠金额、实际支付的金额,订单状态以及进行操作的按钮;
3.2.3 订单的操作
处于不同状态的订单可以进行不同的操作;
3.2.3.1 待付款状态的订单:
取消和支付的操作;
取消订单:
点击“取消”按钮,弹出取消订单的弹窗, 取消商品的数量为该订单购买的数量,不能更改;
取消原因为单选且为必选;未选择前,提交按钮置灰且为disable状态;
选择了取消原因后,“提交”按钮改变颜色改变状态为“able”,点击“提交”,系统自动取消该订单,然后跳转到订单详情界面,订单的状态更改为已取消;
用户在取消的过程中放弃了取消,点击“x”弹窗消失;
用户不选择支付,从创建订单时间开始计算,30分钟后,系统自动取消该订单,订单状态改为已取消;

去支付:
根据创建订单时候选择的支付方式,直接跳转到相对应的应用中进行支付;
3.2.3.2 待收货状态的订单
退款、查看物流、确认收货
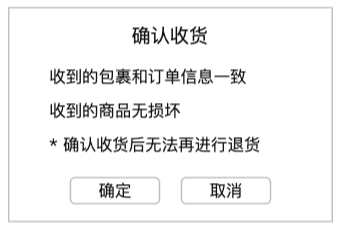
确认收货:
当用户签收包裹后,确认商品没有问题,就可以确认收货;
完成确认收货后,交易完成,不能再进行退款;
确认收货时,需要有一个再次确认的弹窗,需要点击“确定”才能完成确认收货的流程;

查看物流:
不能查询到物流信息,就提示用户“暂无物流信息”
能够查询到物流信息,就跳转到物流信息界面去展示;

物流信息展示内容:
1.底部地图:使用地图展示发货地址、收货地址、包裹的运输路线以及此时包裹的所在位置;
2.物流文字信息:物流公司、物流单号、物流的消息信息,按照时间的倒序排列;物流文字信息可以上下滑动;
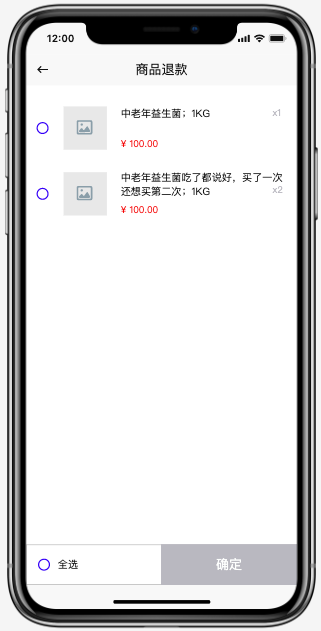
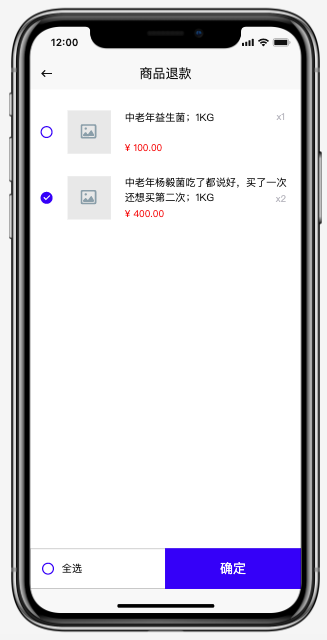
退款:
点击“退款”按钮,跳转到商品退款界面; 界面使用列表展示商品的图片、规格和单价; 同一规格如果购买了多个,退款的时候只能全部退,不能只退一部分;

没有选择退款商品时,确定按钮置灰切不可点击 选择好需要退款的商品,点击“确定”;

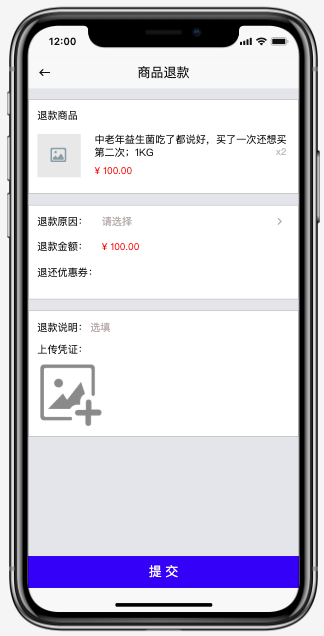
跳转到商品退款详情界面

退款原因为选择且必填; 如果有退还的优惠券就展示出来,如果没有,就不展示; 退款的说明和上传凭证都为选填; 凭证图片最多3张;
优惠券的退还: 1.如果是满减优惠券,两件商品达到满减标准,但是退了一件货后,不满足标准,那么退款时将优惠券也退款给用户,商品退款的价格为优惠后的价格;
例如:用户买了2件商品,一件100元,一件400元;使用了一张满500减50的优惠券,实际支付450元,下单后进行退款;将价格400的商品退掉;那么退款金额为350,再将使用的优惠券退给他;
2.如果是使用打折优惠券,退了一件货后,退款金额为商品售价打折后的金额;
例如:用户买了2件商品,一件100元,一件400元;使用了一张8折优惠券,实际支付400元,下单后进行退款;将价格400的商品退掉,退款金额为320元,优惠券不退;
3.如果是使用无条件的优惠券,退了一件货后,退款金额为商品的原价;
例如:用户买了2件商品,一件100元,一件400元;使用了一张20元优惠券,实际支付480元;下单后进行退款;将价格400的商品退掉,退款金额为400元,优惠券不退;
退款只退商品的金额,运费金额不退。
选择了退款原因后,“提交”按钮改变颜色改变状态为“able”,点击“提交”,订单需需要由后台进行人工的审核;
后台如果还未审核,订单详情中取消进度为:您的退款申请已提交;
后台如果通过审核,订单详情中取消进度为:您的退款申请已通过;
此时系统将用户退款的金额按照支付的路径原路返回;
后台如果驳回审核,那么该订单还是正常的进行; 状态还是处于:待收货的状态
3.2.3.3 已完成状态的订单
再次购买
点击“再次购买”,跳转到商品详情界面;
如果该商品被删除或者下架了,弹框提示用户:该商品已被下架,还是停留在原来的界面;
3.2.3.4 已取消状态的订单 :
退款明细、再次购买
退款明细:有退款的订单才展示该按钮,没有退款取消的订单,不展示该按钮;
点击“再次购买”,跳转到商品详情界面;
如果该商品被删除或者下架了,弹框提示用户:该商品已被下架,还是停留在原来的界面;
3.2.4 订单详情
不同状态的订单,详情界面展示的内容不同;
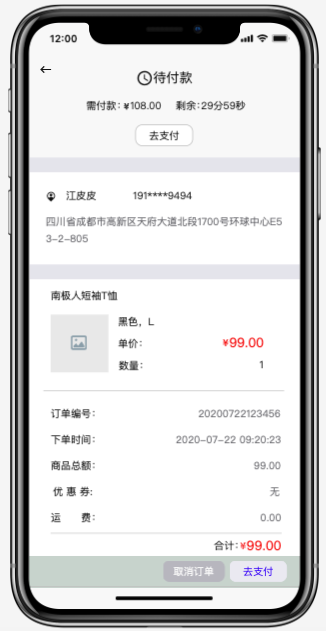
3.2.4.1 待付款订单

展示内容 :
顶部:订单状态、支付金额、剩余支付时间以及去支付按钮;
剩余支付时间为30分钟的倒计时,成功创建该订单后就开始倒计时,倒计时结束,订单由系统自动取消;
中间:
订单的收货地址,此时收货地址不能修改;
商品信息和金额;
底部:取消订单以及去支付按钮
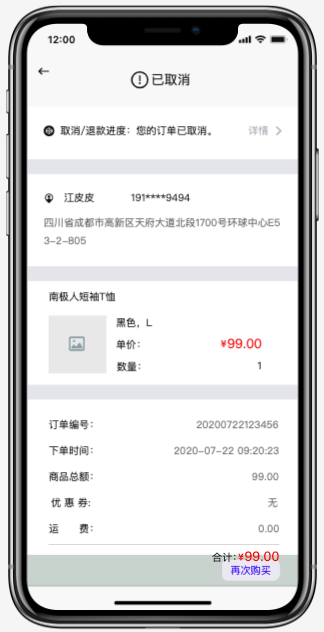
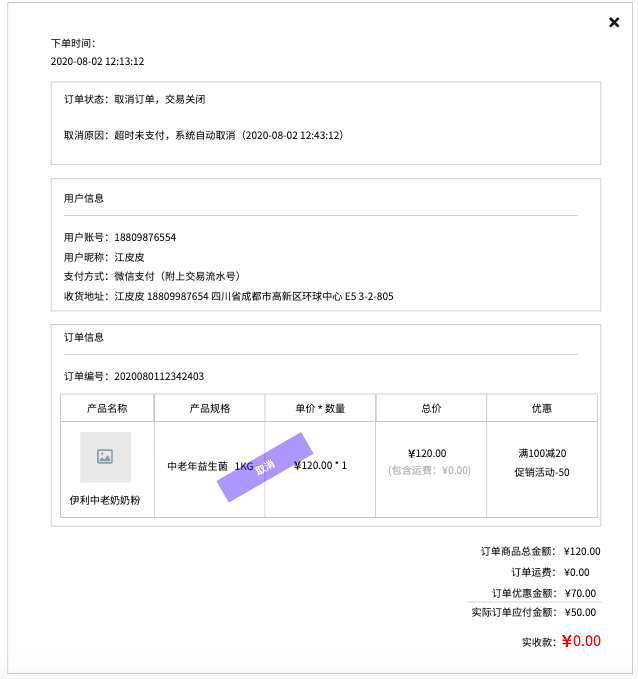
3.2.4.2 已取消订单

包含:未付款取消的订单和付款后取消的订单
展示内容 :
顶部:订单状态、订单的取消进度;
中间:
订单的收货地址,此时收货地址不能修改;
商品信息和金额;
底部:再次购买按钮
3.2.4.3 部分商品的退款流程
用户在一个订单里购买了多个商品的sku,付款成功后;可以进行一个或者多个商品sku的退款;
点击退款,进入退款界面,选择退款的商品sku;


选择了商品后,输入退款原因以及说明,获取退款金额,进行提交审核;

此时订单详情界面申请退款的商品标签改为退款中的状态;
订单增加退款的进度查询展示信息;

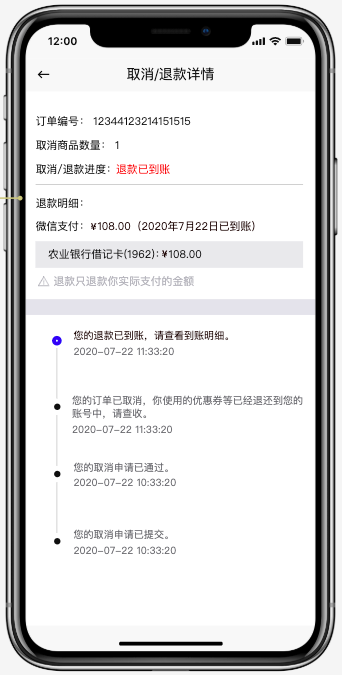
进入退款详情界面,展示已经退款的商品;

点击某一商品,查看详细的退款进度;

您的退款(取消)申请已提交——申请已提交 您的退款(取消)申请已通过——申请已通过 您申请的商品已退款/取消,您使用的优惠券等已返还到您的账户中,请查收——商品已取消 您的退款已到账,请查询到账明细——退款已到账
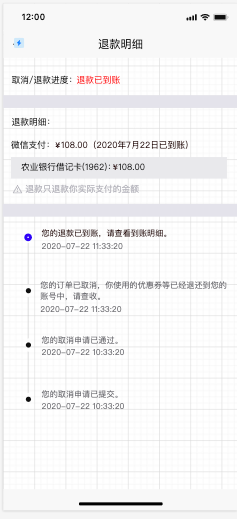
3.2.4.4 取消进度详情
未付款订单的取消

展示订单编号、取消商品的数量、进度以及取消详情
已付款订单的取消


退款明细:展示退款的金额,以及退款达到的路径
如果还没有完成退款,退款到账的路径不显示,金额后面括号中内容显示:1-3个工作日内到账
如果退款还未审核,则退款明细不显示;
底部详情展示每一个操作的时间和详细内容
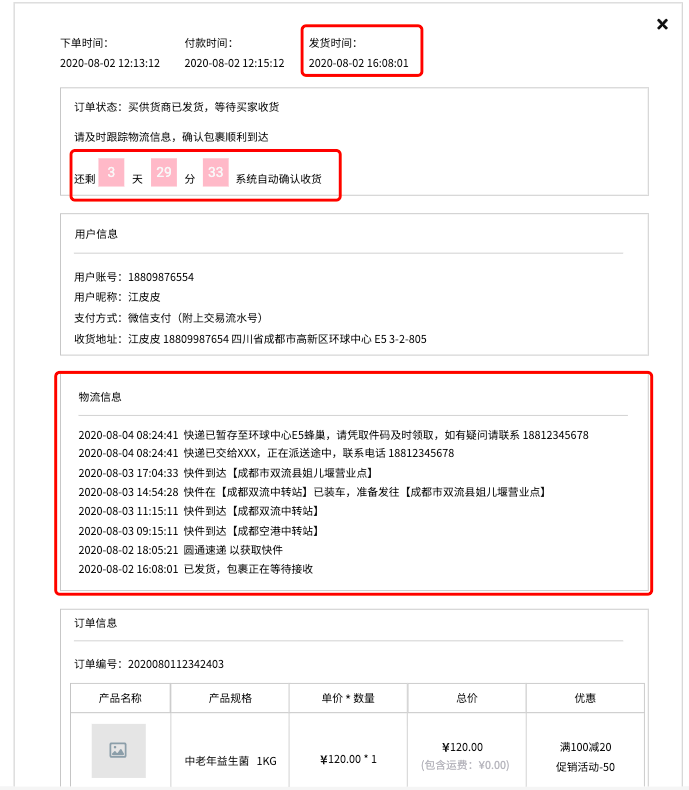
3.2.4.5 待收货订单

展示内容:
收货地址、商品信息以及底部的操作按钮
3.2.4.6 已完成订单

展示内容:
收货地址、商品信息以及底部的操作按钮
##3.3 应用消息推送 后端任务:http://zentao.dajxyl.com/zentao/task-view-372.html
1.订单后台确认发货后,客户端给用户推送应用消息,消息内容:您购买的XXXX已发货;
点击消息,打开app,跳转到该订单详情界面;
2.促销活动,促销活动开始前1个小时,给用户推送应用消息,消息内容:XXX马上进行促销活动,赶快来抢购!
点击消息,打开app,跳转到该商品详情界面;
3.退款订单审核通过,推送消息给用户,消息内容:“您的退款申请已通过”;
点击消息,打开app,跳转到该订单详情界面;
4.退款订单的金额到账,推送消息给用户,消息内容:“您的退款金额已到账”;
点击消息,打开app,跳转到该订单详情界面;
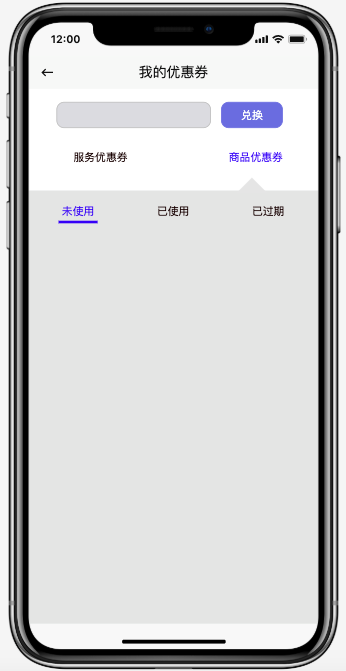
4 我的优惠券
后端任务:http://zentao.dajxyl.com/zentao/task-view-373.html
 将服务优惠券和商品优惠券分开进行展示;
根据优惠券的状态都分类为:未使用、已使用、已过期
进入该界面,默认展示服务优惠券
点击切换的动画效果:https://org.modao.cc/app/814648ecb8e119eafb5f6fd6457d6c295e7bb469?simulator_type=device&sticky#screen=skgrb59d0s3uran
优惠券列表不同状态展示的优惠券和之前的相同
将服务优惠券和商品优惠券分开进行展示;
根据优惠券的状态都分类为:未使用、已使用、已过期
进入该界面,默认展示服务优惠券
点击切换的动画效果:https://org.modao.cc/app/814648ecb8e119eafb5f6fd6457d6c295e7bb469?simulator_type=device&sticky#screen=skgrb59d0s3uran
优惠券列表不同状态展示的优惠券和之前的相同
三.管理后台功能模块
1.登录

系统上线后,最开始后台管理系统只有一个admin超级管理员的账号;
其他的账号都由超级管理员或者有账号管理权限的用户去进行创建;
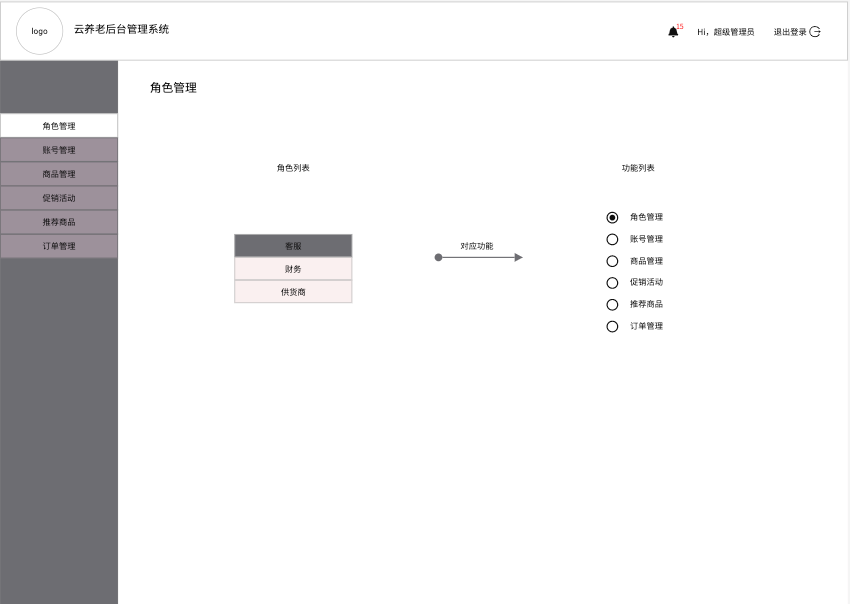
2.角色管理
后端任务:http://zentao.dajxyl.com/zentao/task-view-374.html

拥有该管理功能的账号可以查看到该功能界面;
因为公司的人员配置情况,最开始就固定三个角色:客服、财务、供货商;
后期可能会增加角色的增删改查功能;
供货商角色是针对商品供应者而创建的角色;
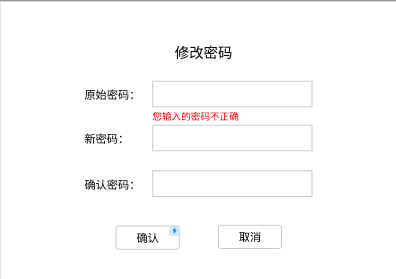
3.修改密码
后端任务:http://zentao.dajxyl.com/zentao/task-view-375.html
每一个账号登录后台系统后,都可以修改密码;
将鼠标移动到界面右上角的名称处,修改密码的下拉框自动弹出,鼠标移出名称的范围,下拉框自动收回(具体效果参考后台原型);点击修改密码,弹出修改密码的弹窗,输入旧密码和两次新密码,完成密码的修改;
修改成功后,自动退出系统,返回到登录界面,需要进行重新登录的操作;
不管用户在哪个界面,都可以进行密码的修改;

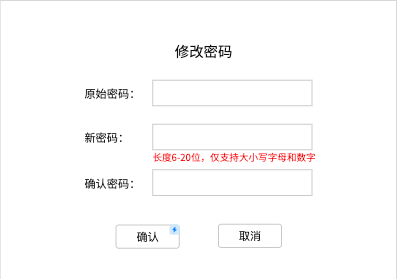
3.1 新密码的格式:
长度:6-20字节;
格式:只支持大小写字母和数字,不支持特殊符号;
输入的原始密码不正确,在输入框下使用醒目颜色文字提示用户“您输入的密码不正确”;

新密码不满足格式约束条件,提示用户“长度 6-20位, 仅支持 大小写字母和数字 ”

两次输入的新密码不一致,提示用户“ 两次输入的密码不一致 ”

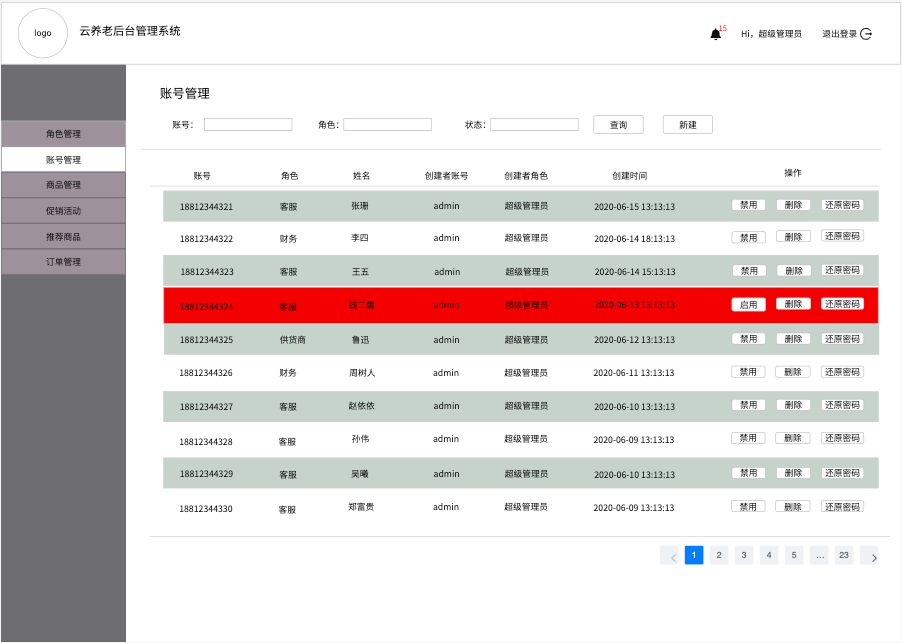
4.账号管理
后端任务:http://zentao.dajxyl.com/zentao/task-view-376.html
拥有该管理功能的账号可以查看到该功能界面
系统默认有一个超级管理员的账号,账号和密码初始默认为:admin,123456;超级管理员具有所有的功能权限;且该账号不能被删除;
该界面默认以列表的形式展示所有的账号信息,展示的内容有:账号(电话号码)、角色、姓名、创建者账号、创建者角色、创建时间以及一些操作按钮;列表默认按照创建时间进行倒序排列;每一页列表展示10条数据,数据超过10条,进行分页展示;

4.1 查询功能
通过账号、角色、状态进行查询,可以单独查询账号、角色和状态,也可以联系起来一起查询;
账号为手动输入;角色为下拉选择,选项为:客服、财务、供货商;状态为下拉选择,选项为:禁用、启用;
账号为模糊查询;
点击“查询”按钮后,如果没有查询到数据,提示用户当前暂无数据;如果查询到数据,就以列表的按照创建时间的倒序进行展示;
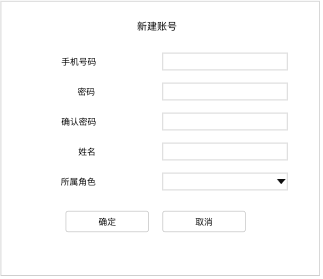
4.2 新建功能
点击“新建”按钮后,弹出新建账号的弹窗;输入相对应的内容,完成账号的创建;
新创建账号的状态默认为启用状态;

4.2.1 输入内容的格式
手机号码:只支持数字,长度11位,数字1开头;
密码:6-20位, 只支持大小写字母和数字,不支持特殊符号;
确认密码:和第一次输入的密码必须一致;
姓名:支持汉字、大小写字母、数字,不支持特殊;
所属角色:只能选择角色管理功能中存在的角色;
如果输入的格式不满足,使用红色的文字在输入框下提示用户;
4.3 针对账号相对应的操作
4.3.1 账号的禁用/启用
针对启用的账号可以进行禁用的操作,点击“禁用”按钮,该行列表背景颜色改变,具体颜色参照UI界面,“禁用”按钮名称变为“启用”;被禁用后,该账号不能再登录后台管理系统,登录时提示用户“登录失败,该账号已被禁用”;如果被禁用时,账号处于登录状态,自动退出登录。
针对禁用的账号可以进行启用的操作,点击“启用”按钮,该行列表的背景颜色变为原样,“启用”按钮名称变为“禁用”;被启用后,该账号能正常的登录系统。
4.3.2 账号的删除
无论是禁用还是启用的账号,都可以进行删除的操作,点击“删除”按钮,弹出确认提示弹窗防止误操作;点击”确认“,该账号从系统中永久删除,如果被删除时,账号处于登录状态,自动退出登录。

4.3.3 还原密码
用户忘记密码,可以由有权限的用户进行还原密码的操作,还原密码默认为:123456。
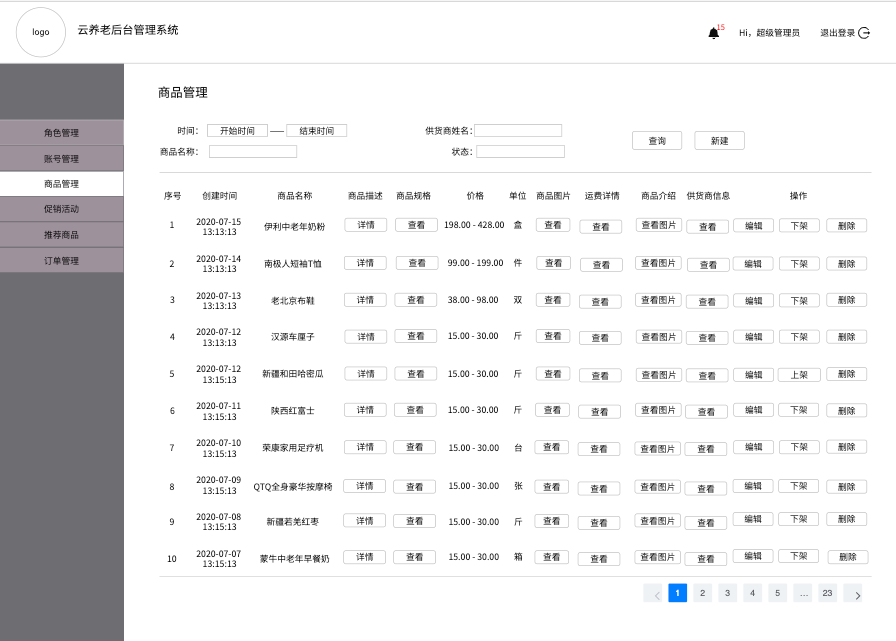
5.商品管理
后端任务:http://zentao.dajxyl.com/zentao/task-view-378.html

对于公司进行出售的商品进行管理;
列表默认展示所有的商品,按照商品序号正序排列,每一页展示10条数据,多出的分页进行展示;
商品展示的信息包括:序号、创建时间、商品名称、商品描述、商品规格、价格区间、单位、商品图片、运费详情、商品介绍、供货商信息以及操作的按钮;
5.1 查询功能
通过时间段、商品名称、供货商、商品状态进行查询;可以单独查询,也可以联系起来一起查询;
时间为选择的一个时间段,精确到秒,查询该时间段内创建的所有用户;
只选择开始时间,查询的时间段为从开始时间至查询的此时此刻;
只选择结束时间,查询的时间段为从系统上线的时间至结束时间
时间为下拉选择,商品名称为手动输入;
供货商姓名为下拉选择,选项为:角色是供货商的所有账号的姓名
状态为下拉选择,选项为:上架、下架;
商品名称为模糊查询,其他选项为精确查询;
点击“查询”按钮后,如果没有查询到数据,提示用户当前暂无数据;如果查询到数据,就以列表的按照创建时间的倒序进行展示;
5.2 商品的新建
点击“新建”按钮,跳转到新建商品的界面;
只有运费为非必填项,其他的都是必填项,否则无法完成创建;
完成创建后,商品的默认状态为下架状态,需要进行上架的操作,客户端才能查看到该商品
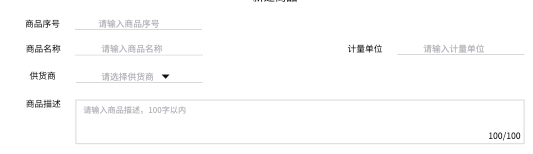
5.2.1 商品基本信息

商品序号:仅支持正整数的数字,序号表示商品的后端排列以及在前端展示的顺序;
计量单位:仅支持汉字;
供货商:选择角色为供货商的账号名称;
商品描述:最多能输入100个汉字,标点符号也算;
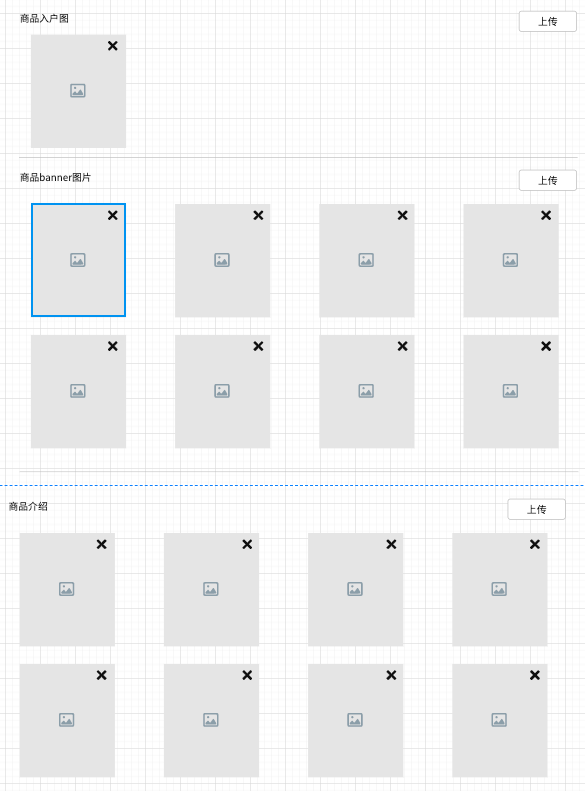
5.2.2 商品图片

需要在后台上传商品入户图、商品banner图片和商品介绍图片;
商品入户图:在商城列表界面展示的那一张图片;图片的大小尺寸需要前端和后端商量,确定一个尺寸,确定好尺寸后,其他尺寸的图片不能上传;
banner图片展示在客户端商品详情界面的图片轮播位置,介绍图片展示在客户端商品介绍位置;
每一种图片最多上传8张,上传的图片可以进行拖动修改展示的顺序,也可以进行删除再重新上传;
5.2.3 商品规格

根据不同的商品,规格的配置不同,同一规格也有不同的种类;例如:衣服的规格有颜色、尺码等;手机的规格有:颜色、运行内存、存储内存,屏幕大小等;因此后台可以根据商品的属性,进行多规格度种类的配置;
配置完成后,点击“确定”,系统根据配置的规格种类一一匹配生成多种商品规格种类列表,管理员一一去配置每一种商品的价格;
商品的每个规格种类可以拖动改变显示的顺序;
价格输入框: 只支持数字且为正数,保留小数点后面2位有效数字 ;
生成所有种类的商品默认为禁用的状态,处于禁用状态的商品,在前端可以展示,但是不能被用户选择和购买;点击列表后面的“启用”按钮,商品进入启用状态,才能被客户端选择购买
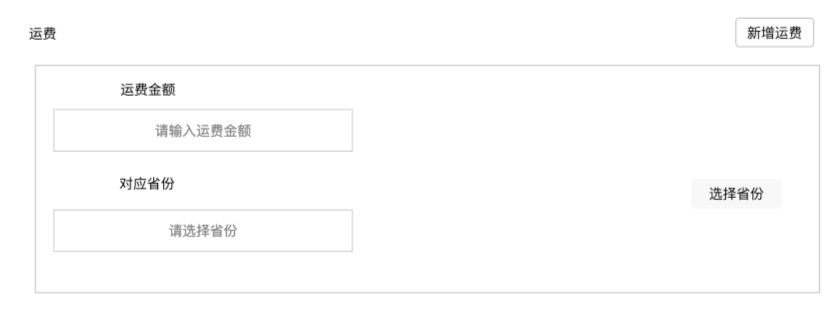
5.2.4 运费

同一运费金额可以设置多个省份;可以设置多种不同价格的运费;
如果某一省份没有设置运费,那么默认的运费为0;
运费金额输入框: 只支持数字且为正数,保留小数点后面2位有效数字 ;
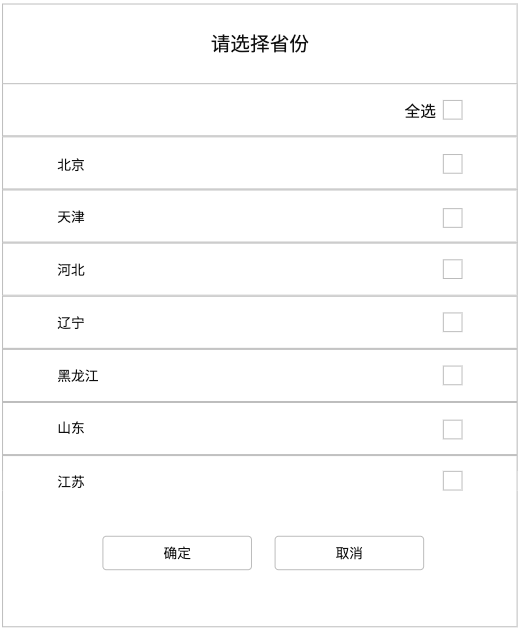
省份需要进行选择,点击“选择省份”按钮,弹出省份弹窗,展示中国的省份;

选择运费相对应的省份,点击“确定”,省份添加到对应运费中;
在创建多个运费金额的时候,如果第一个金额已经选择了该省份,第二个金额选择省份的时候,已经被选择了的省份不能再被选择
5.3 商品的操作
5.3.1 商品的排序
排序的方式有两种:
1.直接在列表界面中拖动商品的排列顺序;
2.在商品的编辑界面中,修改商品的序号;
5.3.1.1 商品的拖动
只有在同一页中可以进行商品列表的拖动,处于第二页的商品不能拖动到第一页中;
将商品往前置位拖动,处于该商品拖动位到原商品位置之间的商品的序号全都进行加1操作;
例如:处于序号8的商品拖动到序号1的位置完成后,原来处于1-7序号商品的序号全都加1;序号8的商品的序号改为1;
将商品往后置位拖动,处于该商品拖动位到原商品位置之间的商品的序号全都进行减1操作;
例如:处于序号1的商品拖动到序号8的位置完成后,原来处于2-8序号商品的序号全都减1;序号1的商品的序号改为8;
5.3.1.2 商品序号的修改
在商品编辑界面,可以对商品的序号进行修改;
将商品往前置位该序号,处于该商品修改位到该商品位置之间的商品的序号全都进行加1操作;
将商品往后置位该序号,处于该商品修改位到该商品位置之间的商品的序号全都进行减1操作;
5.3.2 商品的编辑
点击任意一列商品后面的“编辑”按钮,跳转到编辑界面;
商品原来的信息全都填入,编辑者可以任意编辑,输入框的规则和新建的规则一致;
只有处于下架状态的商品才能被编辑;
处于上架状态的商品编辑按钮为disable状态;
两个管理员同时编辑,按照最后一个提交的为准;
5.3.3 查看详情
商品描述、商品规格、商品图片、运费详情、商品介绍、供货商信息都可以查看详情;
点击对应商品下的“查看”按钮,弹出详情弹框进行查看;
5.3.4 商品的上下架以及删除
新建商品默认为下架状态,点击列表后面的“上架”按钮,完成商品的上架工作;
处于下架状态的商品,不能在客户端被查看以及购买;也不能进行促销活动;
点击商品操作列表后的“删除”,弹框提示是否确认删除该商品,防止用户误操作;
只有处于下架状态的商品才能被删除;处于上架状态的商品删除按钮为disable状态;
促销活动的商品在促销活动处于上架或者进行中状态的时候,商品管理中该商品不能被下架;
特殊情况:
如果用户在客户端进入订单详情界面,但是还未提交订单,此时后台下架了该商品,在用户提交订单的时候,提示弹框用户“该商品已经下架”;
如果用户提交了订单,但是还未支付,此时后台下架了该商品,那么该订单还是能够正常的执行购买流程;
两个管理员,一个编辑商品,一个直接上架商品;完成上架后,提交编辑,提示用户“该商品已经上架,不能被编辑”;
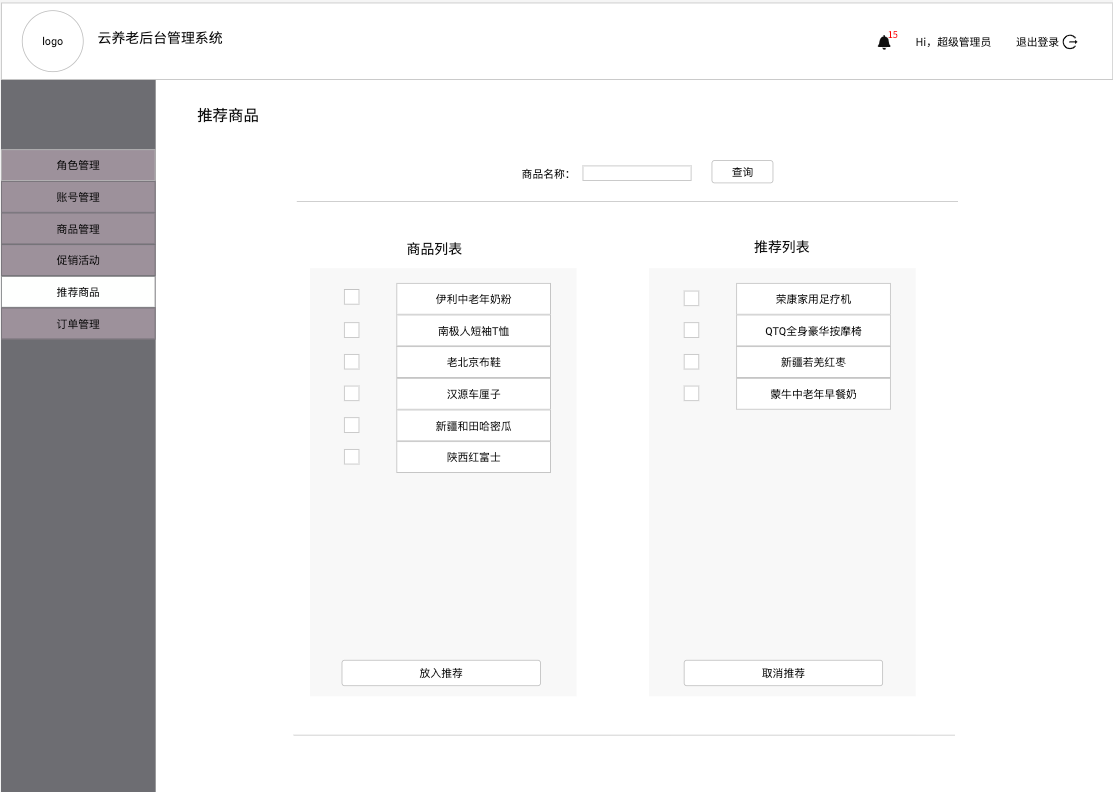
6. 推荐商品
后端任务:http://zentao.dajxyl.com/zentao/task-view-379.html

处于推荐列表中的商品可以在客户端按照推荐的顺序进行查看;
将所有商品管理中已经上架的商品都在商品列表中进行展示,选择一个或者多个商品,点击放入推荐,商品就转移到推荐列表中;
处于推荐列表中的商品,选择一个或者多个,点击取消推荐,商品返回到商品列表中,不能在客户端的推荐列表中被看到;
如果一个商品在商品管理中被下架,在推荐界面不管在哪儿,就不能被查看
如果两个管理员一个操作商品界面,一个操作推荐界面,A商品被下架,但是在推荐界面没有刷新,放入推荐的时候,提示用户“该商品已被下架”。
推荐列表中的商品可以上下拖动进行排序,前端按照后端的排序进行展示;
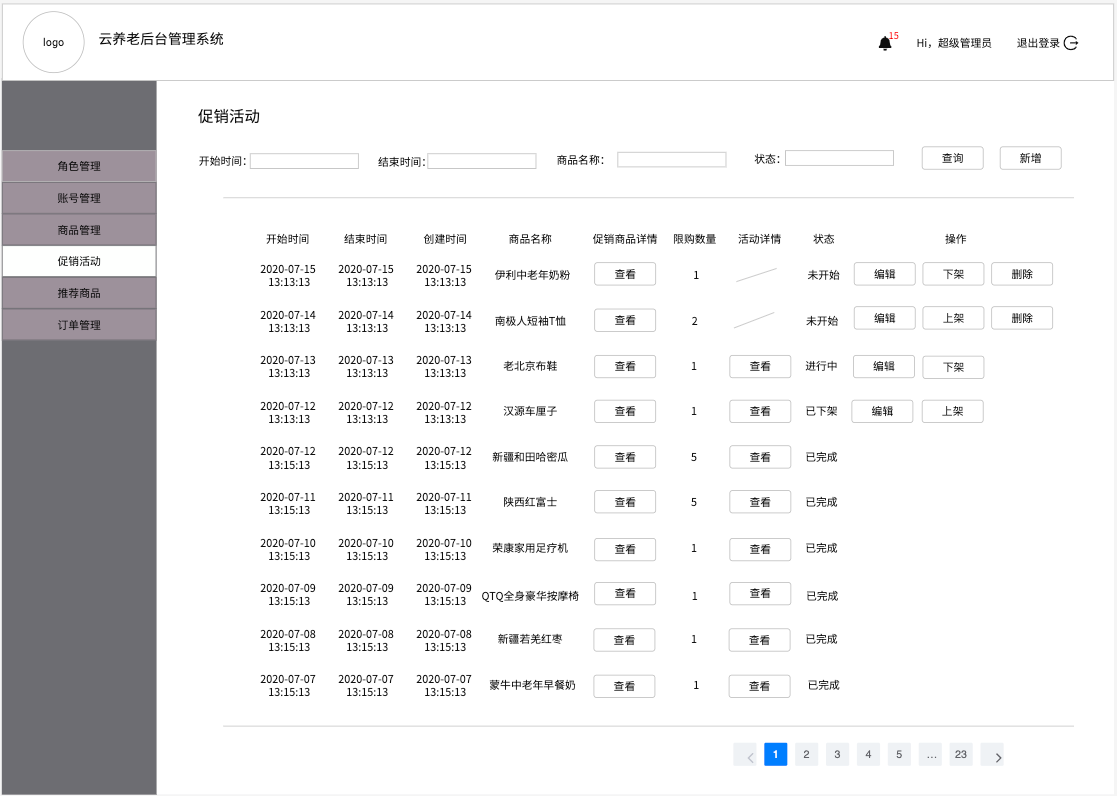
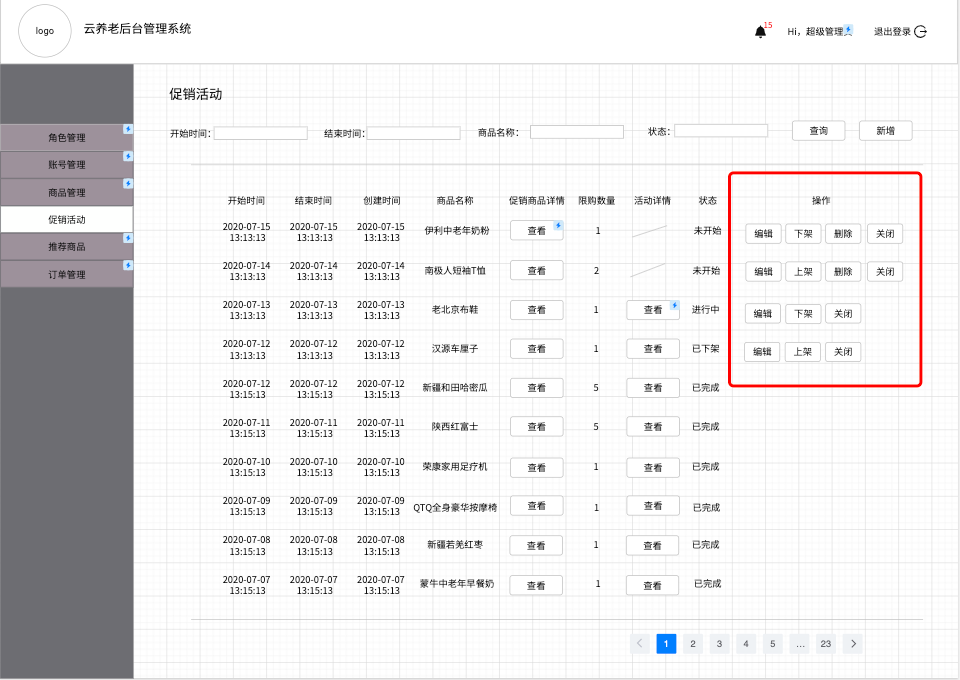
7. 促销活动
后端任务:http://zentao.dajxyl.com/zentao/task-view-380.html
活动列表按照创建时间的先后顺序进行排列;
处于未开始和进行中的活动优先排在最前面;

7.1 查询功能
通过开始时间、结束时间、商品名称、状态进行查询;可以单独查询,也可以联系起来一起查询;
时间为选择的一个时间点,精确到秒;
商品名称为手动输入;
状态为下拉选择,选项为:上架、下架;
商品名称为模糊查询,其他选项为精确查询;
点击“查询”按钮后,如果没有查询到数据,提示用户当前暂无数据;如果查询到数据,就以列表的按照创建时间的倒序进行展示;
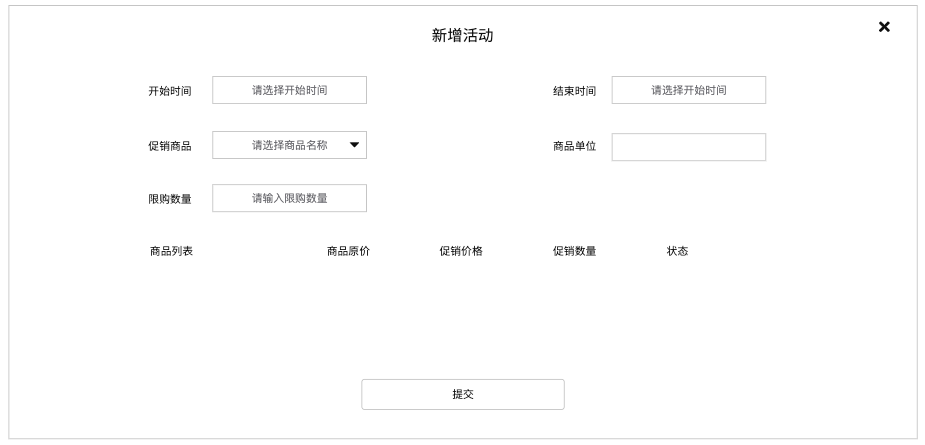
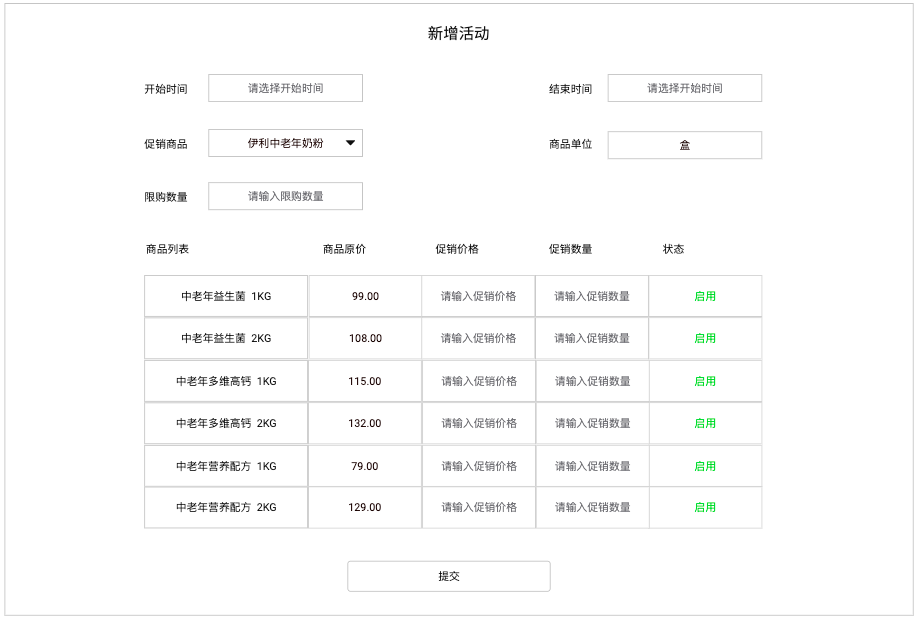
7.2 活动新增
点击新增按钮,弹出新增活动的弹窗

选择活动的开始时间和结束时间,精确到秒;
开始时间只能选择未来的时间,结束时间必须必开始时间更大;
选择商品的名称,选项为商品管理列表中处于上架的所有商品,如果选择的商品在设置的时间段内已经有促销活动了,在商品选择框下使用红色文字提示用户“该商品在这个时间段内已经有活动”,同一商品的活动时间不能有一秒钟的重叠;
限购数量为同一个账号在该商品此次活动中按照促销价格最大的购买数量,单次订单最多只能购买最大的限购数量;
选择了商品后,商品计量单位和种类规格列表自动显示出来

列表展示商品的规格种类、商品原价、促销价格输入框、促销数量输入框和状态;
促销价格:只支持输入数字且为正数,保留小数点后2位有效数字;
促销数量:只支持输入数字且为正整数;
状态默认为启用状态,点击改为禁用状态;禁用后,该商品种类规格不参与该促销活动;用户在客户端选择了该规格,价格为原价;
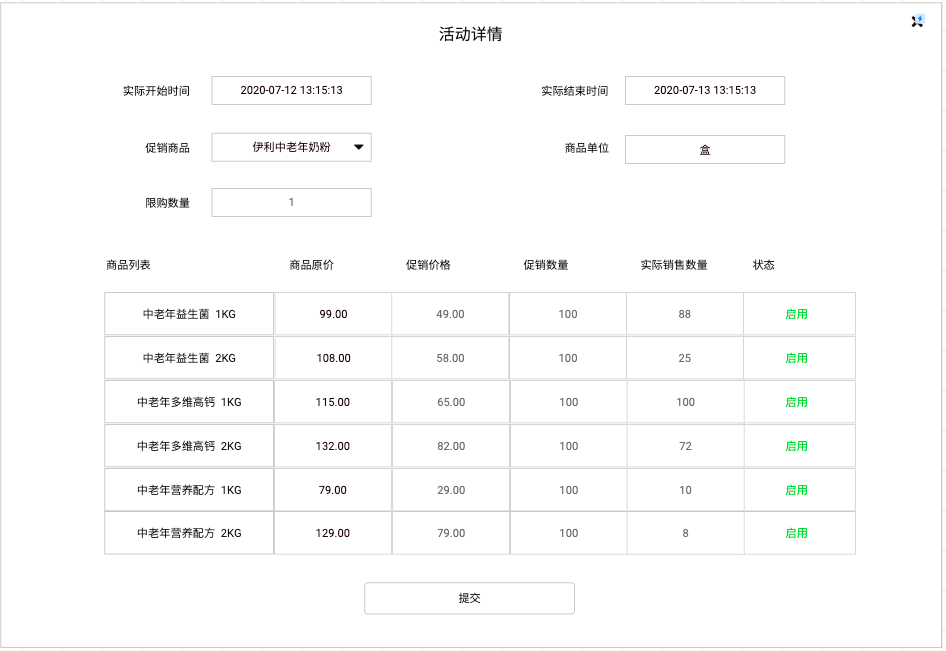
7.3 活动详情
所有的状态都可以查看活动详情

促销活动最关键的数据就是查看活动期间的按照促销价格实际销售的数据,按照原价购买的不包含在内;
如果活动还未结束,实际结束时间为:活动暂未结束;
7.4 活动的修改
7.4.1 上下架的操作
不管在什么时间,处于上架的活动都可以立即下架;
过了结束时间,未上架的活动不能再上架,需要修改活动时间才能上架;
在活动时间内未上架的活动,可以继续上架;
已下架的活动如果没有超过结束时间,可以再次上架,超过了结束时间,就不能再上架了;
7.4.2 编辑
处于未开始、进行中、已下架的活动可以进行编辑;已完成的活动不能编辑;
能编辑的内容:开始时间、结束时间、限购数量、规格种类的促销数量和价格、以及状态;
某个商品只要有促销活动,不管开没有开始,也不管是上架或者下架的状态,都不能修改商品的SKU;只有将该活动关闭后,才能修改该商品的sku; 关闭了促销活动后,该活动就不能再进行上架操作;
商城的后台,促销活动的列表中,处于未开始或者进行中或者已下架状态的活动都增加一个关闭的按钮,点击关闭按钮,强制主动的关闭该商品的促销活动,将该活动改为已完成的状态;

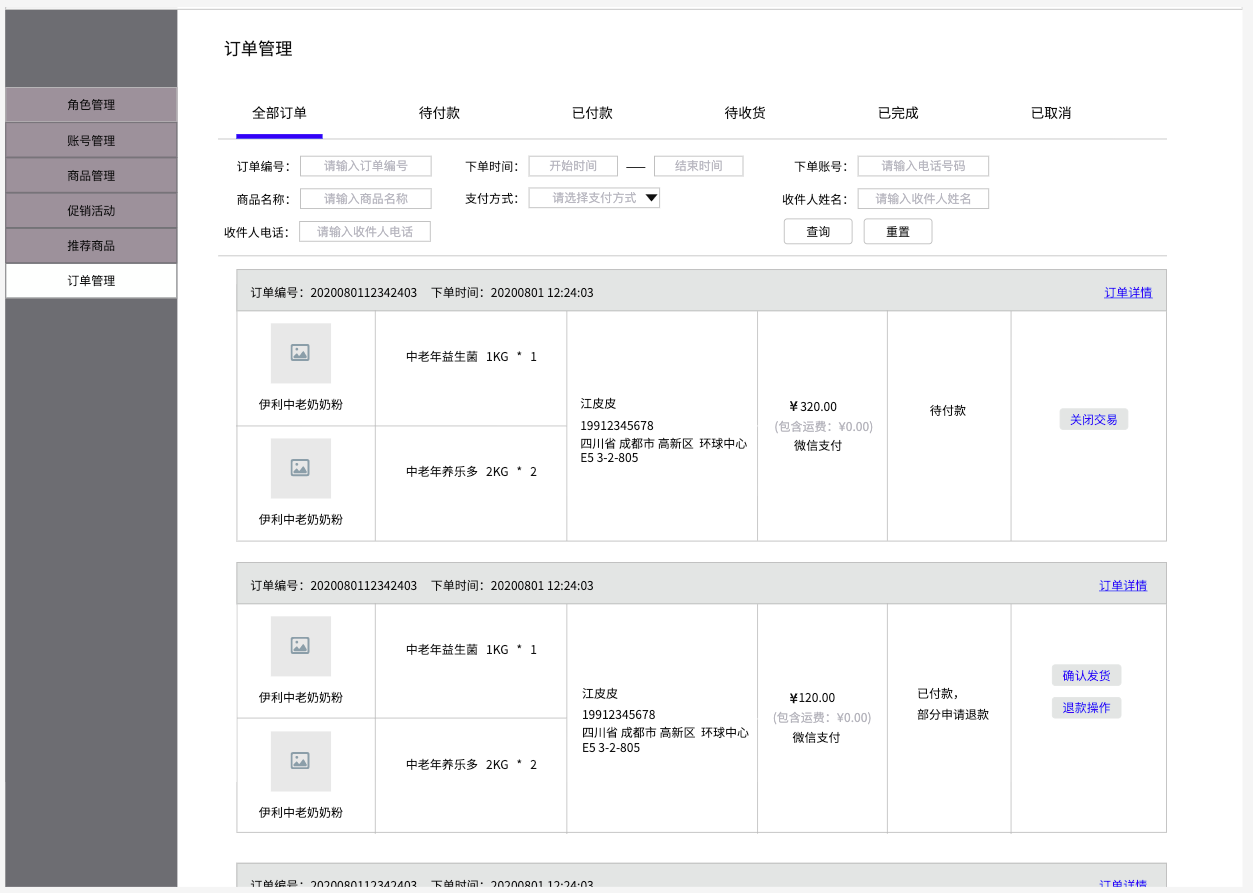
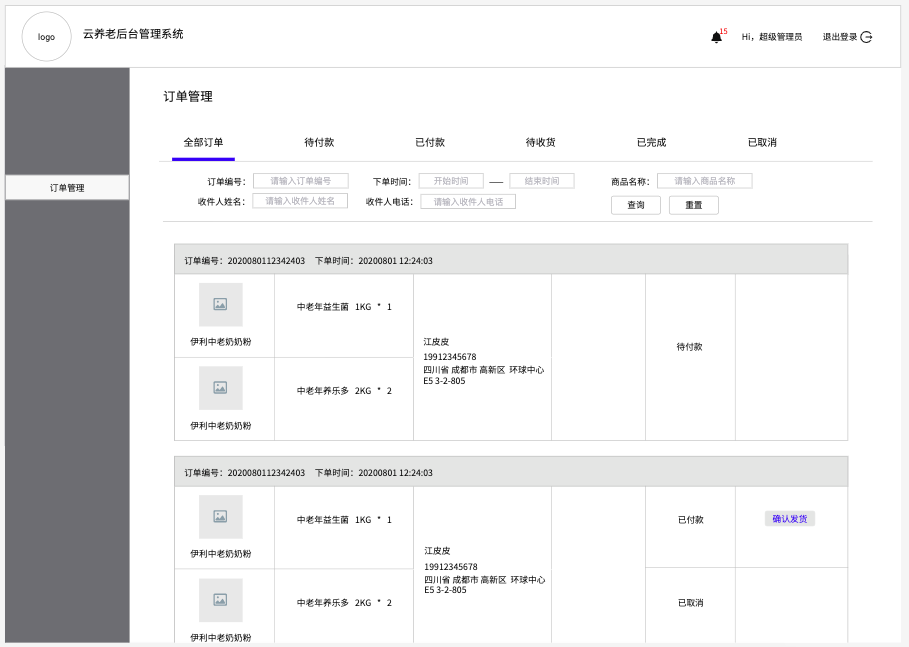
8.订单管理
后端任务:http://zentao.dajxyl.com/zentao/task-view-381.html

该模块将订单按照状态分为5个模块,分别为:待付款、已付款、待收货、已完成、已取消;
全部订单中将订单按照时间的先后顺序倒序排列,展示所有的订单;
订单列表展示的信息:订单编号、下单时间、订单详情、商品图片和名称、商品规格和购买数量、收货地址信息、实际付款金额和支付方式、订单状态以及操作按钮;
订单编号的生成规则:下单时间(精确到秒)+ 商品编号(由开发者制定每一个商品的编号)+ 下单账号电话号码的4位尾数
下单时间:用户提交订单的时间;
每一页订单显示10条数据,超出的部分进行分页显示;
订单列表可以自动刷新;
不管在哪个界面,只要登录的系统后台,每收到一条已付款的订单或者退款订单,需要有提示,提示内容为:您有一条新的购买/退款订单,请及时处理;
如果用户对一个订单申请了部分退款,后台的订单界面展示“退款操作”按钮,点击按钮,跳转到详情界面去进行通过或者驳回的操作; 用户针对一个订单,申请了多次的退款,也只展示一个按钮,进入详情界面,再针对不同的申请进行操作;
8.1 订单查询
查询条件:
1.订单编号:手动输入,只支持输入数字,模糊查询;
2.下单时间:下拉选择,精确到秒,查询一个时间段内的所有满足条件的订单
只选择开始时间:查询范围从选择的开始时间至查询的此时此刻;
只选择结束时间:查询范围从系统上线的时间点到选择的结束时间;
3.下单账号:手动输入,只支持输入数字,模糊查询;
4.商品名称:手动输入,模糊查询;
5.支付方式:下拉选择,选项(微信支付,支付宝支付)
6.收件人姓名:手动输入,模糊查询;
7.收件人电话:手动输入,只支持输入数字,模糊查询;
查询条件可以单独查询,也可以进行多个条件一起查询
8.2 待付款订单

点击待付款订单列表后面的订单详情,弹出详情弹窗;
处于待付款状态的订单,可以在后台手动关闭订单;
订单后一个30分钟付款倒计时,计时结束后系统自动关闭订单;
30分钟内用户付款,订单由待付款状态改为已付款状态;
8.3 已付款订单

点击已付款订单列表后面的订单详情,弹出详情弹窗;
详情显示订单的下单时间以及 用户的付款时间;
需要在用户信息的支付方式那儿附上交易的流水号;
8.4 待收货订单

点击待收货订单列表后面的订单详情,弹出详情弹窗;
详情增加供货商的发货时间,将运单号填入系统的时间;
当包裹确认发货后,增加一个15天的倒计时,倒计时结束后,系统自动确认收货;
详情增加物流的信息,自适应高度;
8.5 已完成订单

点击已完成订单列表后面的订单详情,弹出详情弹窗;
详情增加确认收货的时间点;
8.6 未支付取消订单

展示订单的取消原因;
原因的类型:
1.用户自己选择的原因;
2.超市未支付,系统自动取消;
8.7 已支付取消订单


用户在客户端发起退款申请,需要在后台进行审核;
驳回申请,订单按照原来的状态进行下去;
通过申请,系统退款;
一个订单如果不是全部的商品都取消,那么订单还是按照之前的状态进行下去
底部展示退款的商品数量和退款的金额;
如果通过申请且退款已到账,展示退款的明细

###8.7.1多次申请退款
如果用户发起了多次申请,在详情界面里面展示多次的退款信息,可以分别进行操作;

8.8 供货商的订单管理

供货商角色查看到的订单管理模块和其他角色查看到的内容不同;
供货商不能查看商品的价格信息;
只能进行确认发货和查看物流的操作;
8.8.1 确认发货
点击“确认发货”按钮,弹出弹窗;

选择物流公司名称,输入物流单号,完成发货的操作;
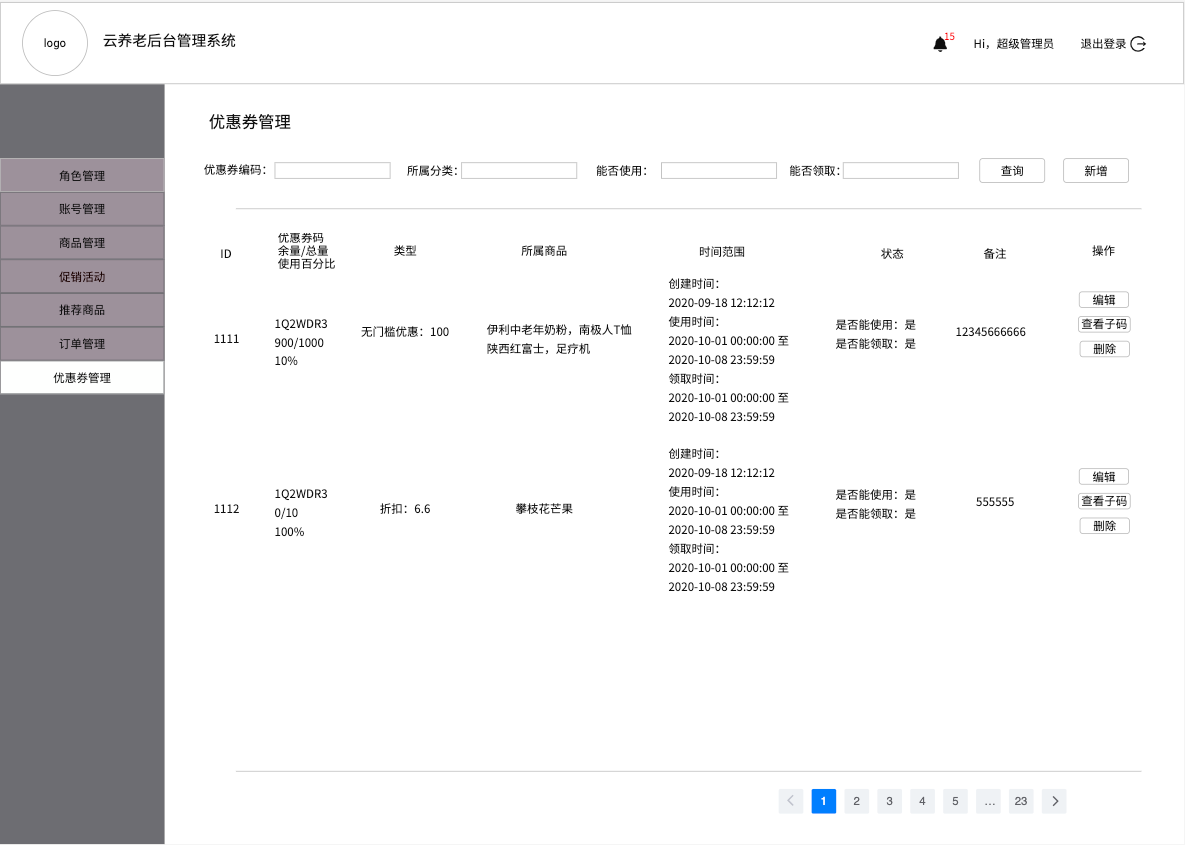
9.商城优惠券管理
后端任务:http://zentao.dajxyl.com/zentao/task-view-382.html
 优惠券管理使用列表展示所有设置的优惠券;
列表展示的内容:ID、编码、使用百分比、类型、所属商品、时间范围、状态、备注、操作;
使用分页展示优惠券,每一页展示10条数据;列表按照创建时间的先后顺序倒序排列;
优惠券管理使用列表展示所有设置的优惠券;
列表展示的内容:ID、编码、使用百分比、类型、所属商品、时间范围、状态、备注、操作;
使用分页展示优惠券,每一页展示10条数据;列表按照创建时间的先后顺序倒序排列;
##9.1 优惠券的查询条件
优惠券编码
手动输入,模糊查询;
所属类型
下拉选择,选项为:无门槛、满减、折扣;
能否使用
下拉选择,选项为:是、否;
能否领取
下拉选择,选项为:是、否;
9.2 优惠券新增
 类型:单选,只能选择一个;
属性:手动输入;
所属商品:下拉选择,选项为商品列表中的所有的商品;
总量:手动输入,只支持正整数;
使用时间:设置一个时间范围,精确到秒;
领取时间:设置一个时间范围,精确到秒;
是否领取:开关关闭后,不能领取;打开开关才能领取;
是否使用:开关关闭后,不能使用;打开开关才能使用;
备注信息:手动输入,50字以内;
重置:将所有填写的信息都清空;
除了备注信息,其他的都是必填项;
类型:单选,只能选择一个;
属性:手动输入;
所属商品:下拉选择,选项为商品列表中的所有的商品;
总量:手动输入,只支持正整数;
使用时间:设置一个时间范围,精确到秒;
领取时间:设置一个时间范围,精确到秒;
是否领取:开关关闭后,不能领取;打开开关才能领取;
是否使用:开关关闭后,不能使用;打开开关才能使用;
备注信息:手动输入,50字以内;
重置:将所有填写的信息都清空;
除了备注信息,其他的都是必填项;
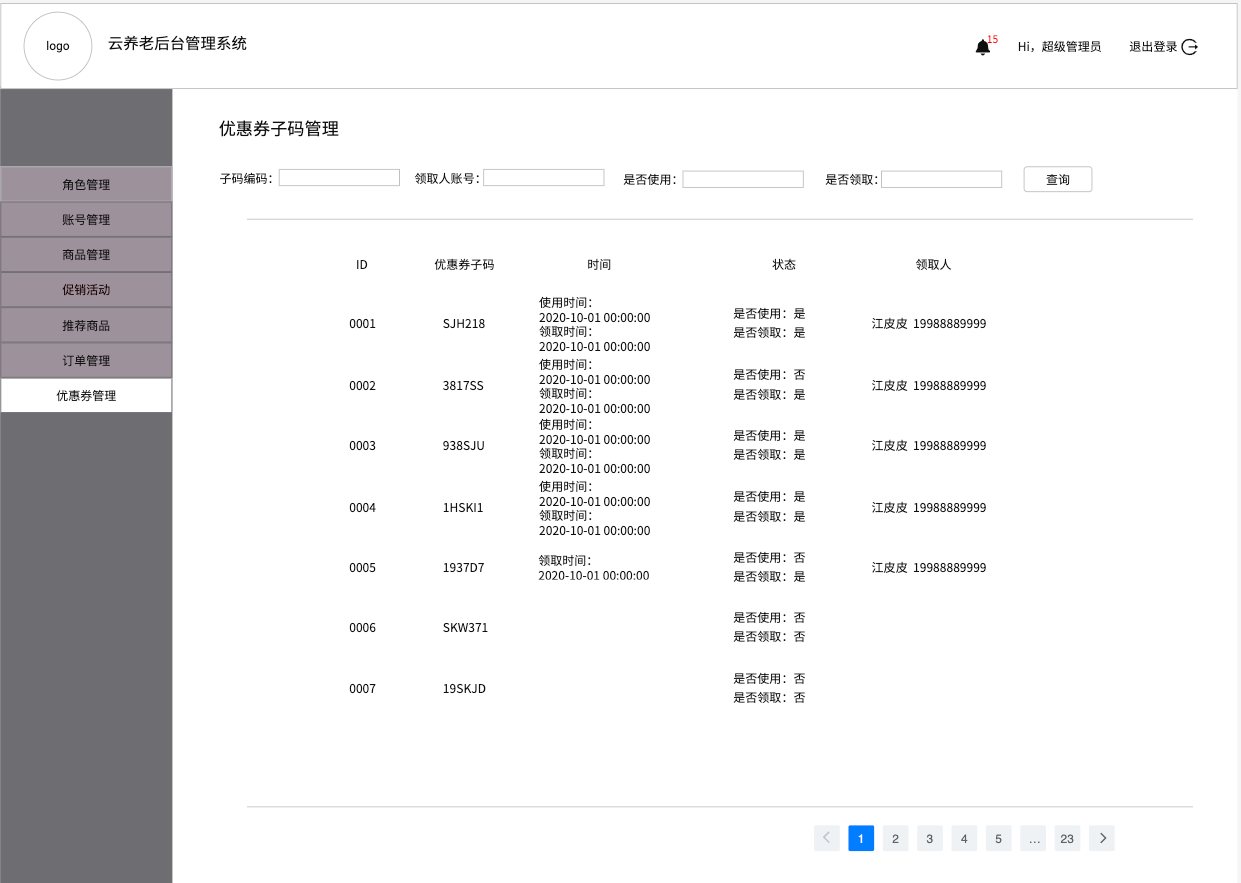
9.3 查看子码
 子码列表展示的信息:ID、子码编码、时间范围、状态、领取人;
使用分页展示优惠券子码,每一页展示10条数据;列表按照ID的先后顺序排列;
子码列表展示的信息:ID、子码编码、时间范围、状态、领取人;
使用分页展示优惠券子码,每一页展示10条数据;列表按照ID的先后顺序排列;
查询条件:
1.子码编码:手动输入,模糊查询; 2.领取人账号:电话号码,手动输入,模糊查询; 3.是否使用:下拉选择,选项为:是、否; 4.是否领取:下拉选择,选项为:是、否;


