一、前端
1. 养老商城

- 养老商城的搜索栏:当前设备的历史搜索记录每隔3秒向上滚动,单行文本展示,超出省略;
- 如果只有1条历史记录就不滚动;
- 如没有历史记录就不展示搜索内容;
1.1 页面搜索
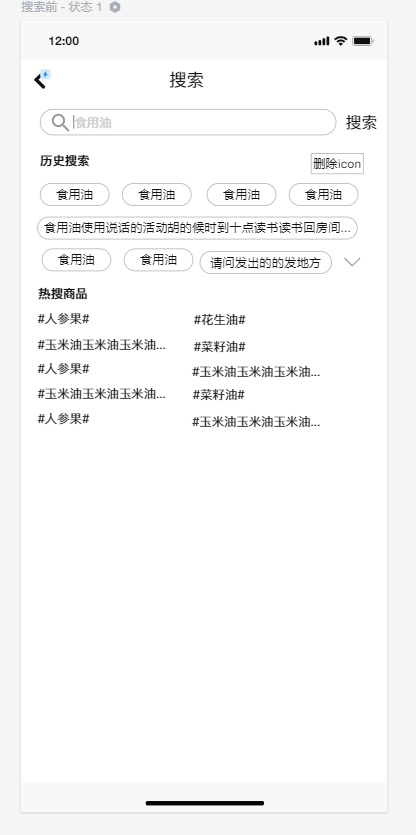
1.1.1 搜索前

- 搜索栏:自动获取焦点,且历史记录的第一个作为占位符,如果没有历史记录的时候取热门的第一个关键字作为占位符;
- 商城首页、商品分类、活动分类顶部搜索滚动动画,点击具体的关键字的时候将关键字带过去作为占位符;
- 例如:a,b,c无限滚动,滚动到b的时候用户点击搜索框,需要将b带过去作为占位符;
- 当有占位符的时候,但用户没有输入具体的关键字,点击搜索,将搜索该占位符
- 历史记录和设备有关,与用户账号无关;
- 历史搜索:默认展示3行,点击下拉展开的图标展示近1个月的历史搜索;
- 小于等于3行,不展示下拉按钮;
- 列表去重,按照最新搜索靠前排序;
搜索内容:
- 支持中文、英文、数字搜索,模糊搜索;
- 如只搜索特殊字符,如空格/逗号/+/-/?/%/#/表情,默认搜索热搜商品的第一个,如没有热搜商品则展示缺省页面; https://docs.uninote.com.cn/book/9/2930#FCB871E52D
- 如输入火龙果+手机,模糊搜索火龙果和手机的相关商品信息,火龙果、手机的搜索记录+1;
- 中文、英文、数字、点、空格不进行拆分;
例如:搜索栏输入空格(或其他特殊字符),点击搜索后,搜索框内容展示人参果(热搜商品第一个),列表展示人参果相关内容,历史搜索里面新增‘人参果’记录;
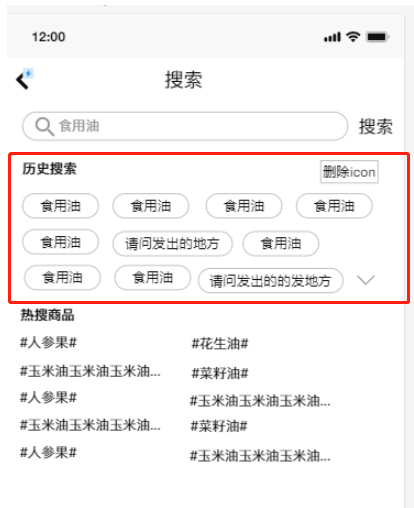
- 点击删除:删除历史搜索区域,如下图红色框部分;

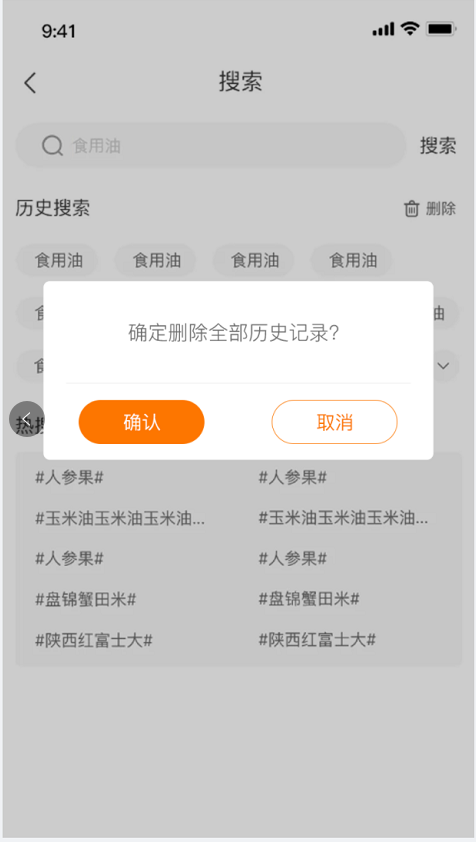
- 点击删除按钮,出现二次弹框确认,参照ui设计稿;
- ui设计稿链接:https://lanhuapp.com/web/#/item/project/detailDetach?tid=07ddaf0b-12d1-4f52-86a3-7ef8b2d0dc4a&pid=6060dfb3-ad6d-46a9-8ba5-e6e027c52fce&project_id=6060dfb3-ad6d-46a9-8ba5-e6e027c52fce&image_id=126f1899-293b-4823-9181-0b6d6df7318c&fromEditor=true

热搜商品:
- 展示搜索最多的前10个关键词 > 搜索记录相同,按照搜索时间倒叙排列;
- 热搜商品中,排除商品为0的热搜记录;
1.1.2 搜索后

- 模糊查询,按照后台顺序展示全部商品;
- 点击搜索栏的‘x’,跳转到搜索前的页面,搜索栏自动聚焦,且历史记录第一个作为搜索栏占位符,历史记录列表有更新;
1.2 轮播
- 参照首页轮播 https://docs.uninote.com.cn/book/9/2680#E2A66F9965
- 支持后台自定义配置,点击跳转至设定的目标页面;
- 像素大小710*246px;
- 图片统一:https://docs.uninote.com.cn/book/9/2930#69DA11CC7B
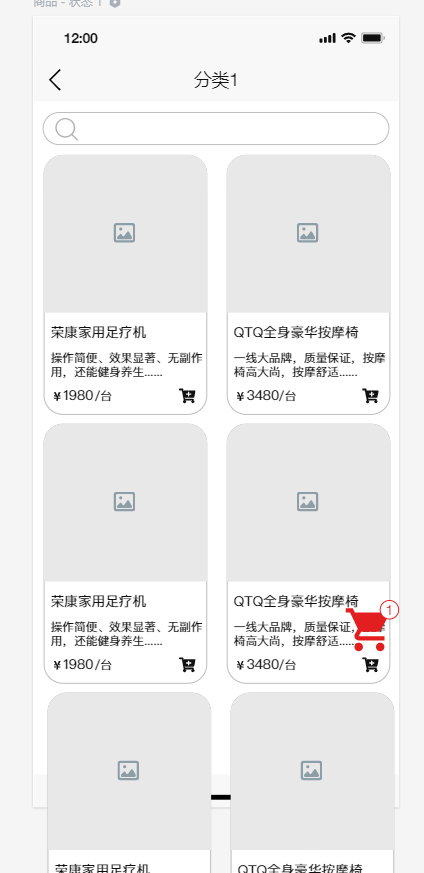
1.3 商品分类

-
按照上图中的1、2、3、4这样的顺序进行排列;
-
商品分类,后台配置(图标、文字、顺序、显示),一行最多4个,最多展示2行,超出实行左右滑动
-
分类图标像素大小120*120px;
-
分类名称:仅支持中文、英文、数字,不超过10个字符(2个字符=1个汉字=2个数字=2个英文字母),超出省略;
-
商品分类序号越大越靠前;
-
点击商品分类跳转至该分类的商品瀑布流;

-
商品瀑布流的搜索栏:展示当前设备的历史搜索记录每隔3秒向上滚动,单行文本展示,超出省略;
1.4 活动专题

- 展示内容:分类名称、副标题、图片(数据来源后台);
- 如专题活动为0个的时候,不展示此区域内容;
- 如专题活动为1个的时候,横向铺满,图片大小674*220px;
- 如专题活动>2个,支持5秒后自动左右滚动(1个专题为单位进行左右循环滚动),图片大小324*220px ;
- 图片统一:https://docs.uninote.com.cn/book/9/2930#69DA11CC7B
- 点击该活动专题,跳转至该专题的商品瀑布流;
1.5 商品

- 排序:
- 置顶商品>普通商品;
- 普通商品和置顶商品都按照商品序号从大到小进行排列;
- 如商品限购100件,当前账号已经够买了100件,再次加入购物车,去结算的时候,页面不跳转且当前页面文本提示‘XXX商品,最多只能购买XXX件,当前已经购买XXX件’,立即购买的时候提示‘最多只能购买XXX件,当前已经购买XXX件’;
1.6 下单时选择SKU

- 点击加入购物车、立即购买的时候,先弹出SKU的选择框,点击确认后在按照现在的交互跳转;
- 如商品限购100件,当前账号已经够买了100件,再次加入购物车,去结算或者立即购买中确认的时候,页面不跳转且当前页面文本提示‘最多只能购买100件’;
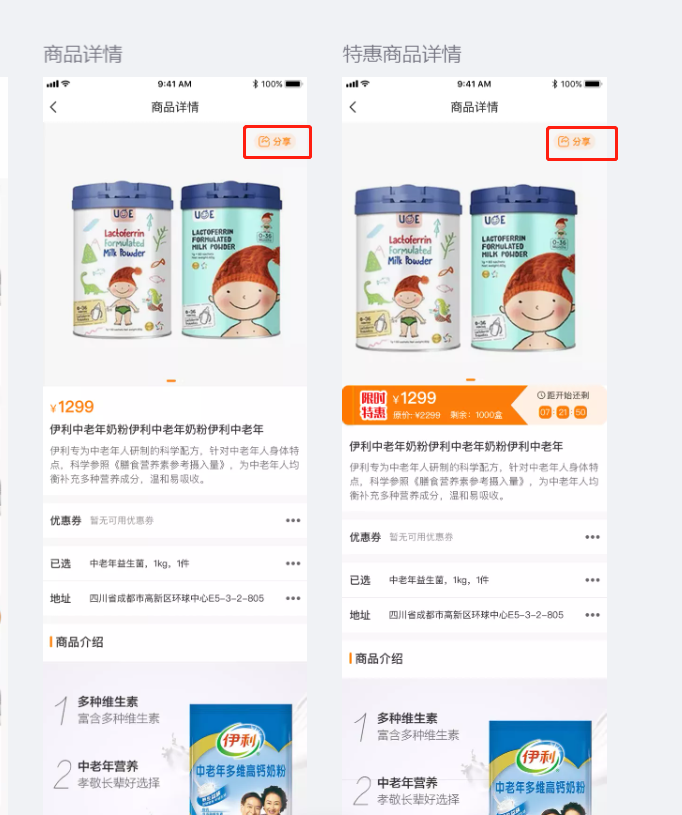
1.7 分享

- 滑动详情页,分享按钮也会随着滑动;
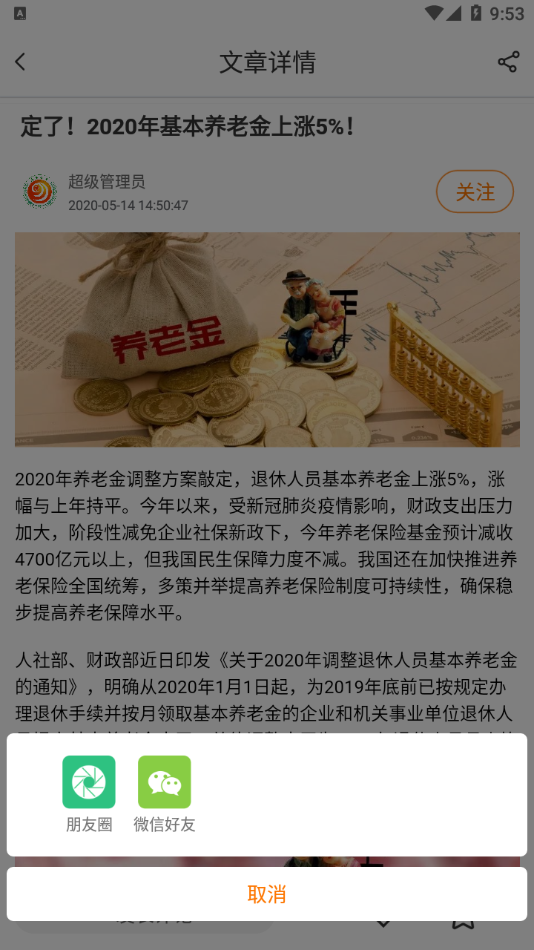
- 点击分享按钮,弹出遮罩层,有朋友圈和微信好友2个选项,如下图;

- 分享好友鉴权处理,未登录状态,点击分享,触发登录,成功后直接弹出蒙层;
- 分享后可以直接通过H5链接进行购买;
- 朋友圈和微信好友进行分享;

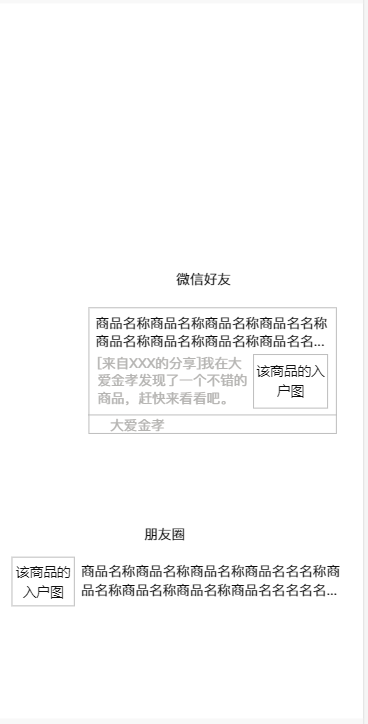
微信好友
- 商品名称2行文本展示,超出省略;
- 来自XXX(优先app用户的昵称>否则“大爱金孝”)的分享
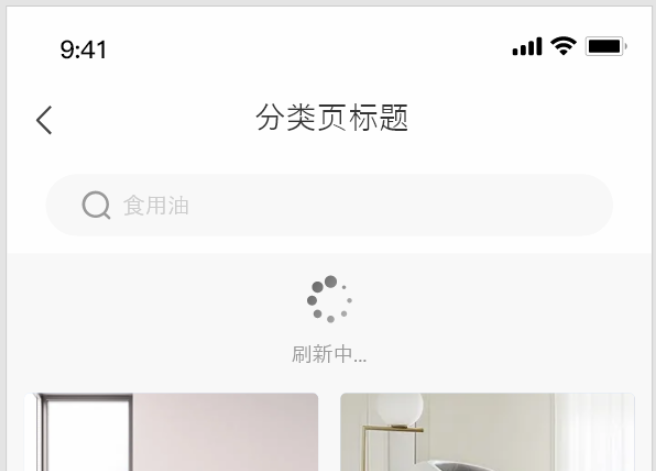
2. 刷新
-
刷新的时候,应重新请求当前页面的所有接口;
-
在页面下拉刷新,搜索组件应固定在top,内容页(如商品列表)下拉刷新;
-
下拉效果如下图:


-
刷新的公共样式说明:https://docs.uninote.com.cn/book/9/2930#0114FAB15A
二、后端
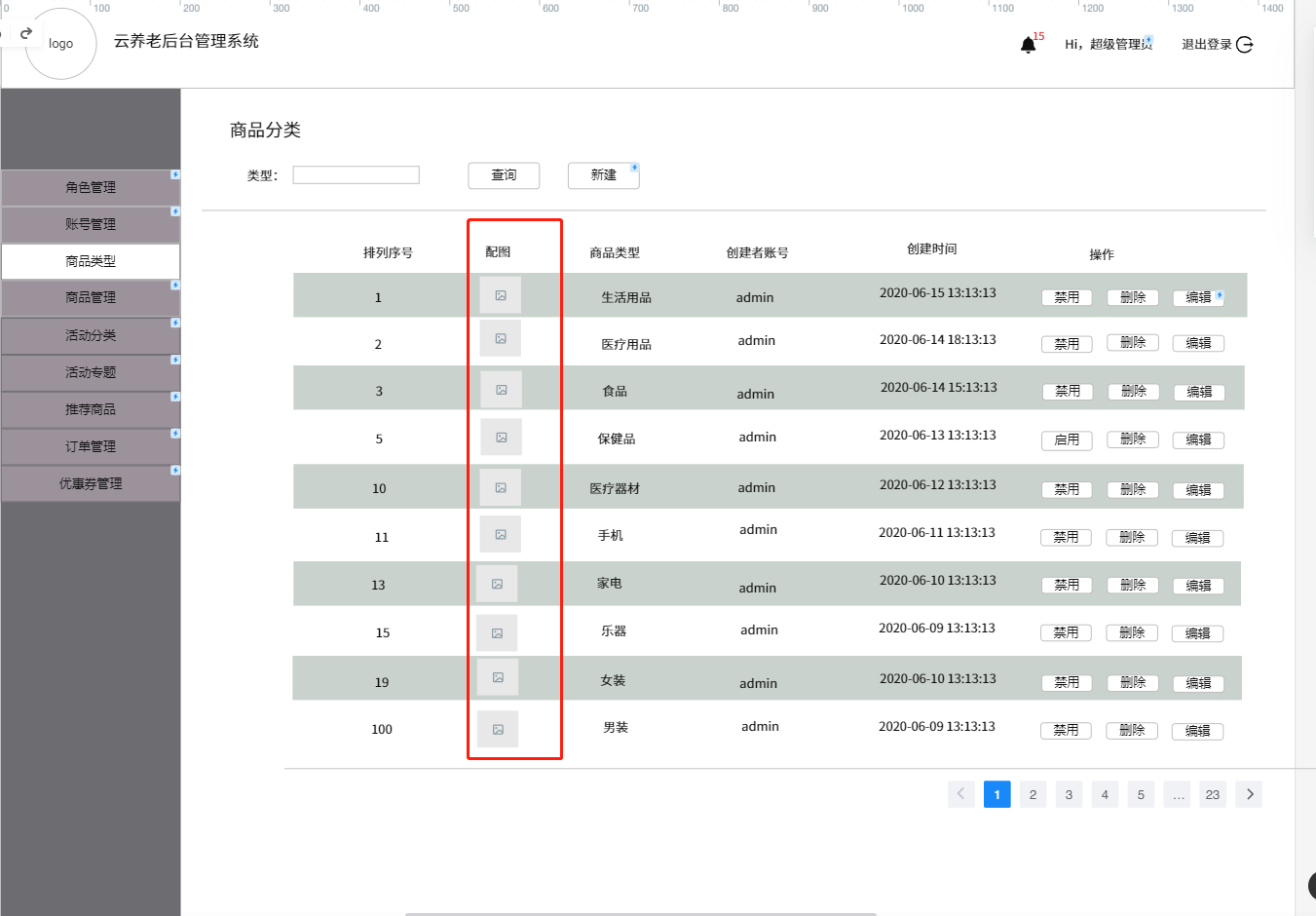
1. 商品类型列表

- 新增配图展示;
- 后端返回数据以排列序号越大越靠前;
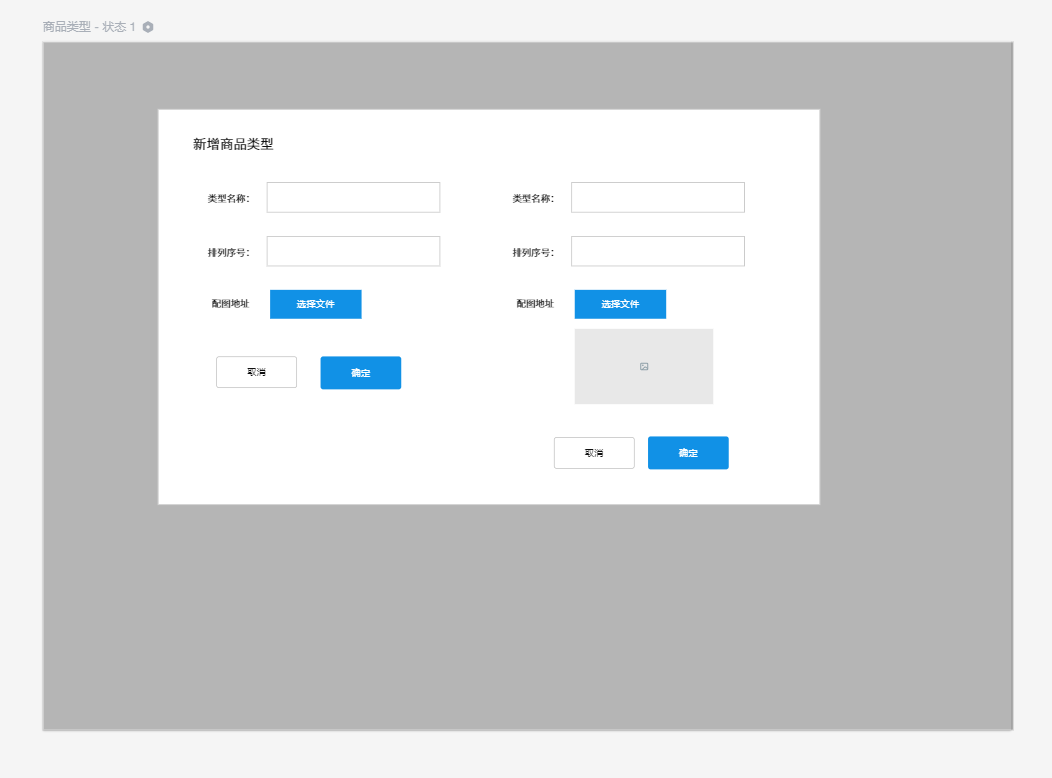
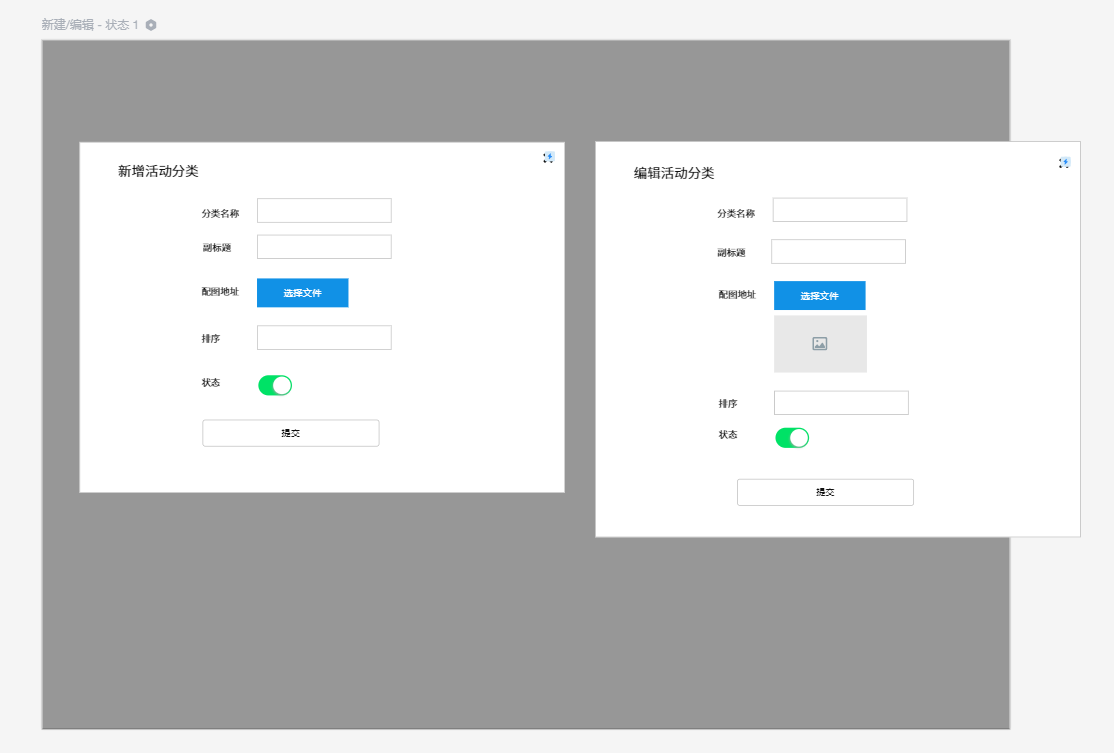
1.1 商品类型新增/编辑

- 在排列序号后新增‘配图地址’字段;
- 序号越大,越靠前;
- 编辑/上传成功的时候,回显配图;
- 图片1:1,且小于等于200kb,反之文本提示‘图片大小不能超过200kb’;
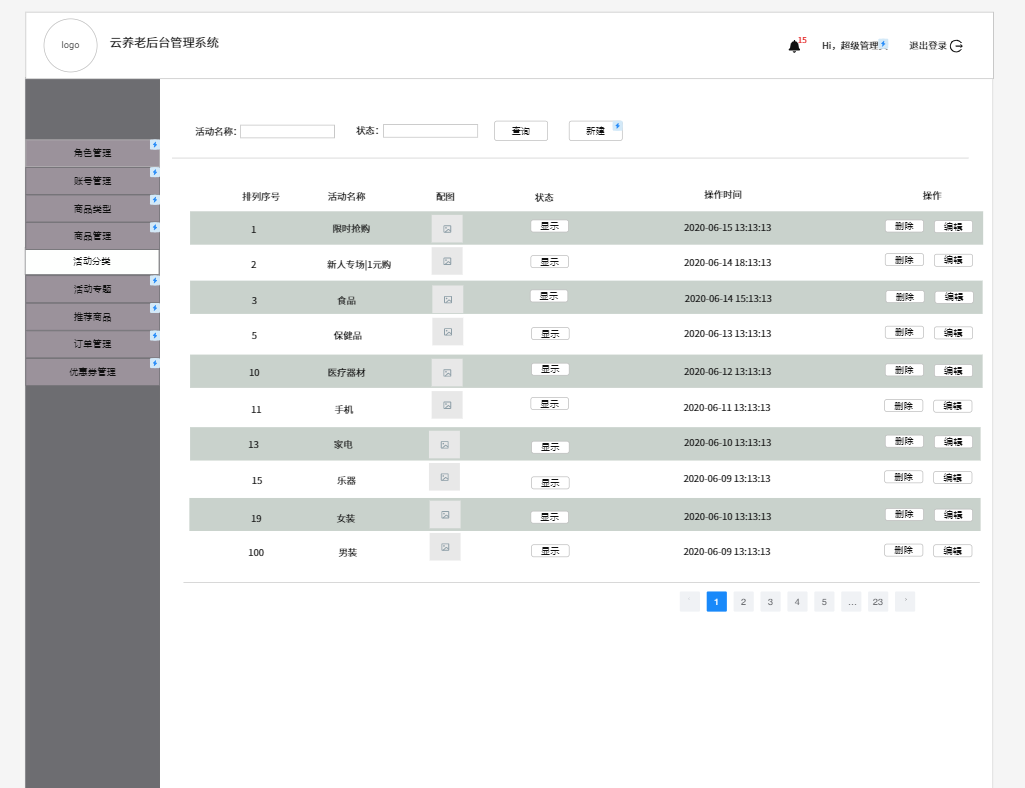
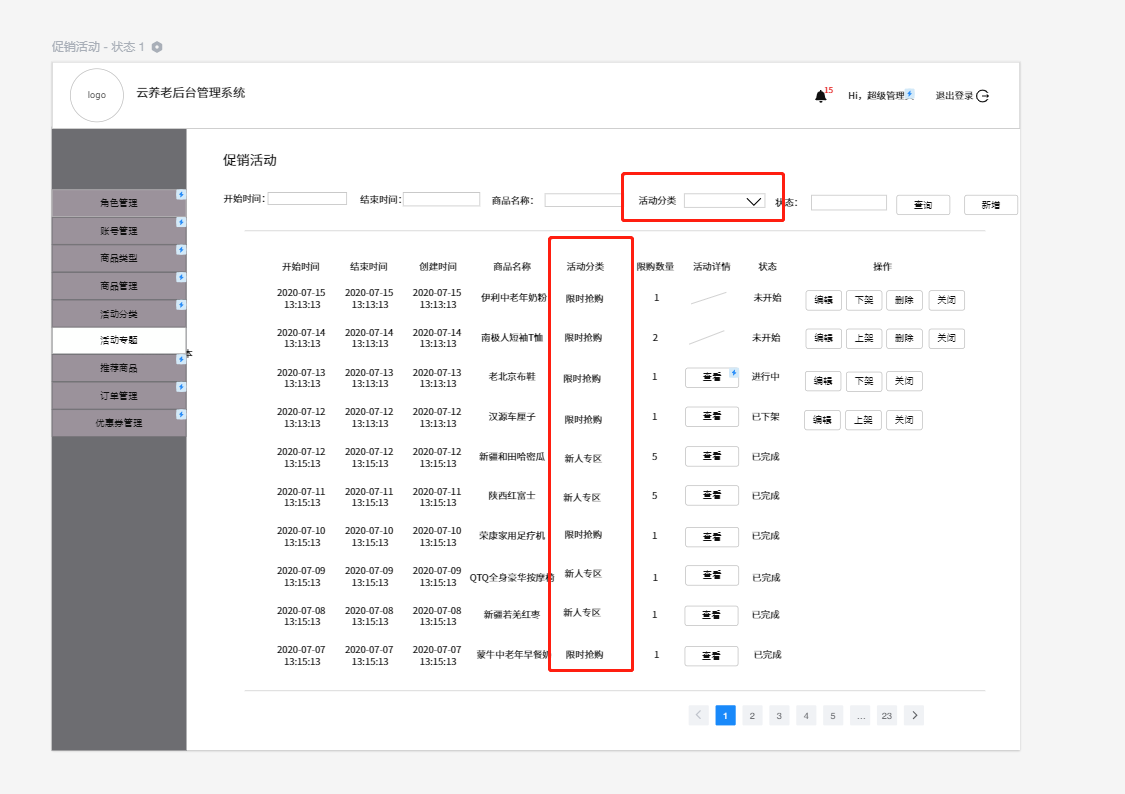
2. 活动专题分类

- 列表展示内容:排序、活动名称|副标题、图标、状态(是否显示)、操作时间、操作(编辑、删除);
- 按照排列序号从大到小进行排列,序号越大前端界面越靠前;
- 活动名称模糊查询;
- 状态:全部、显示、隐藏,下拉查询,默认选择全部;
2.1 新增/编辑活动分类

- 分类名称:仅支持中文、英文、数字,不超过10个字符(2个字符=1个汉字=2个数字=2个英文字母);
- 副标题:选填项,支持中文、英文、数字,不超过10个字符;
- 配图地址:本地选择,编辑/上传成功的时候,回显配图,不超过500kb,反之文本提示‘图片大小不能超过500kb’;
- 排序:默认为0 ,仅支持数字;
- 状态:默认打开状态;
3. 活动专题商品添加
- 在以前的促销活动基础之上进行修改;
3.1 活动专题商品列表

- 新增活动分类及活动分类下拉选择(全部+分类)查询;
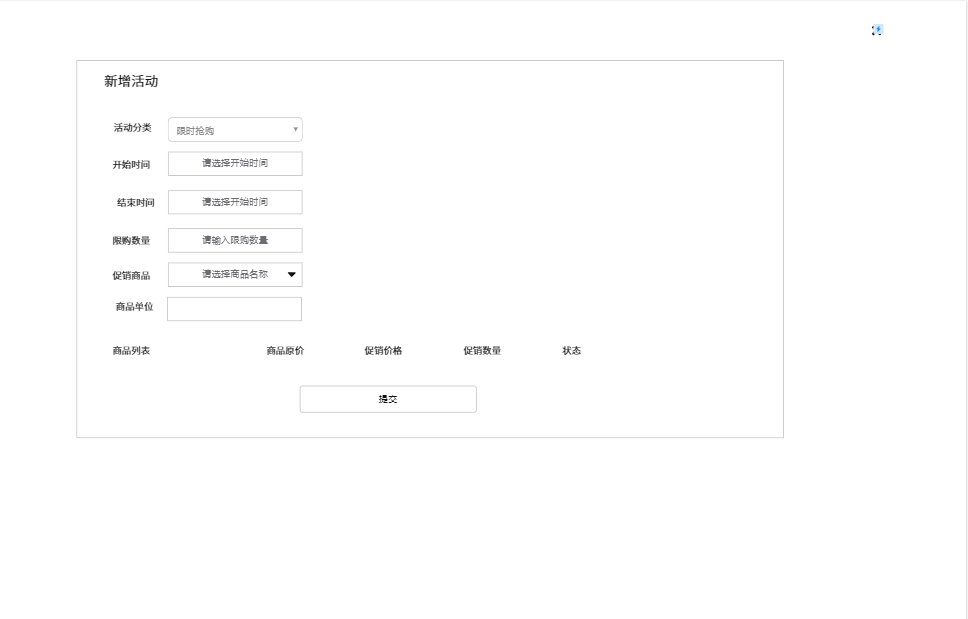
3.2 活动专题商品新增/编辑

- 在促销活动的开始时间之前新增‘活动分类’字段,与活动分类的接口对应;
- 标题改为‘新增活动’;
- 默认选择为空,需要用户手动选择,为必填项;
- ‘促销商品’改为‘商品名称’;
- 限购数量:不能大于商品的限购数量;
- 如当前商品在设置的时间段内已经有活动了,在新增活动的时候提示‘该商品在这个时间段内已经有活动’;
4 商品管理
4.1 列表
- 按照ID倒序进行排列;
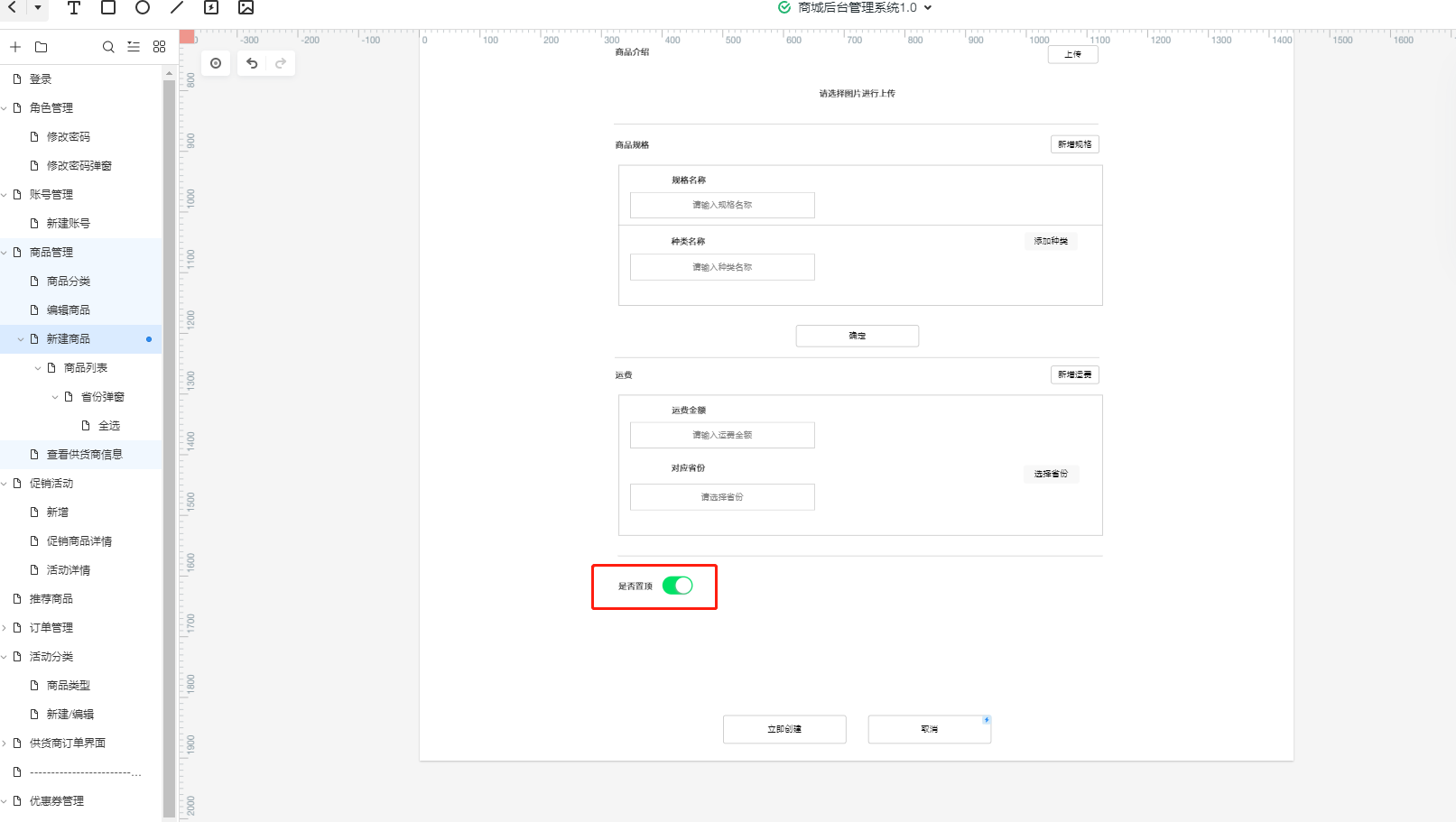
4.2 商品管理新建
- 新增‘限购数量’字段,如下图;

- 限购数量:根据账号限购,仅支持正整数,默认为空,选填项,如未填写表示不限购;
- 限购数量指该账号总共可以购买的数量;
- 以前商品默认为不置顶商品;

是否置顶:
- 置顶:默认展示在普通商品之前,用户端按照置顶商品的商品序号排列;
- 不置顶(普通商品):排序在置顶商品之后,用户端按照普通商品的商品序号排列;
4.1 商品管理编辑
- 编辑限购数量需要判断当前商品有没有活动的限购数量,应大于等于活动的限购数量,否则提示‘不能小于该商品活动的限购数量XX’;
不用管以下文字
- 电商部功能需求,其中1-5会比较紧急:
1、下单时选择SKU
2、增加商城搜索功能和搜索时自带热门搜索关键词
3、商品分类标签按钮重新修改,一排4个做成两排
4、商品及商城分享按钮(分享到朋友圈/微信好友/复制链接)
5、增加专题版块(可自定义专题名称、专题顺序、专题商品)
6、后台主动点对点或批量发放优惠券,客户打开APP后主动弹出优惠券,点击即可进入购买页面
7、订单通过导表形式批量发货上传快递单号
~~8、自定义商品排序(默认从新上架的在前+自定义选择置顶商品)~


