#原型图地址链接 前端:https://org.modao.cc/app/a1e97c40f13926f6b9925a62de9596ce4e94bbad?simulator_type=device&sticky 后台:https://org.modao.cc/app/7d06b9bde54032d2a1d69c2268f123178dd2f98c?simulator_type=device&sticky
一、前端
1、首页
http://zentao.dajxyl.com/zentao/task-view-470.html
 底部标签栏将生活模块改为动态,生活模块放在了我的里面(小程序暂时没有生活模块);
底部标签栏将生活模块改为动态,生活模块放在了我的里面(小程序暂时没有生活模块);
列表的排列方式:按照发布动态的时间进行倒序排列;每一页展示20条数据,超过的部分进行分页展示; 列表支持上拉加载更多,每次增加20条数据;下拉刷新;
长按自己发布的一条动态,从底部弹出删除的按钮弹窗,可以删除自己发布的动态;删除后,该条动态下的所有评论和点赞也都全部删除; 当删除评论的操作进行后,10秒内后台还没有返回结果给前端,前端中断该操作,并弹框提示用户:网络出现问题,请稍后再试。 当评论删除成功后,弹窗提示用户:删除评论成功; 其他问题的反馈,根据后端反馈给前端的结果进行弹窗展示;
如果评论的数量为0,那么点击了该按钮后,也跳转到全部评论界面,评论那儿展示:当前暂无评论; 动态中的图片可以进行全屏放大查看,放大可以进行左右翻页,和商城点击banner查看大图的效果一样; 动态中的视频可以点击放大进行全屏观看,可以拉动进度条进退,可以播放、暂停、退出;
对动态进行点赞的操作:点击点赞的按钮,按钮的颜色改变,并且按钮后面的点赞数量加1; 对动态进行取消点赞的操作:自己已经点赞的评论,再次点击点赞按钮,按钮的颜色改变,并且按钮后面的点赞数量减1;
当用户进入动态列表后,其他用户将自己的动态删除或者后台管理员将动态删除,此时用户的列表没有刷新,还能看到该动态,但是不能查看动态里面的视频,链接和图片;也不能点赞和评论,对该条删除的动态进行任意的操作,弹框提示用户:该动态已被删除;然后该条动态从列表中删除,但是列表不能刷新,用户还是可以继续浏览;
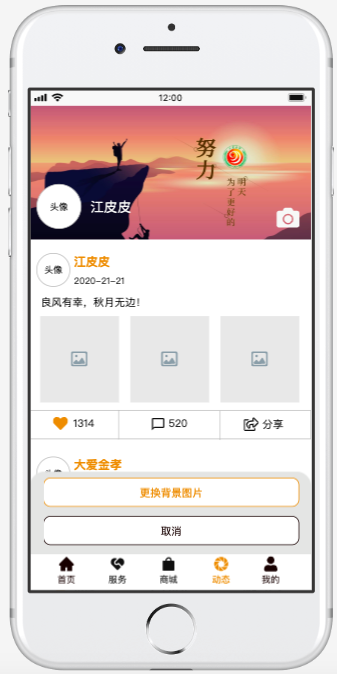
在动态的首页或者个人主页界面,可以进行更换背景图片的操作; 无论在那个界面,点击头像进入个人/他人的主页;
点赞数量的展示:没有超过9999展示具体的数量,达到了1万的赞,就以万为单位展示,保留小数点后面2位有效数字;不进行四舍五入,直接舍去; 例如:获得了18976个赞,展示为:1.89w;109999展示为:10.99w;8134展示为:8134; 评论的数量展示:没有超过1万条评论,有多少评论就展示多少条评论数量;超过1万条评论,不管多少条,就展示1w+; 评论数量包含:主评论和子评论的数量总和;
用户发布的动态文字中,两个井号之间的为话题,点击话题,跳转到搜索界面,将该话题填入搜索框中进行搜索;
1.1 更换背景图片
每个人进入朋友圈有一张默认的图片,可以进行更换;
点击图片,底部弹出更换的弹窗
 用户选择“取消”,弹框消失;用户点击“更换背景图片”,进入图片选择界面;
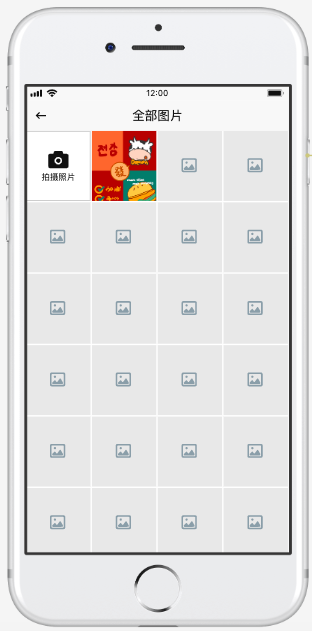
用户选择“取消”,弹框消失;用户点击“更换背景图片”,进入图片选择界面;
 该界面只展示手机中的图片,视频不进行展示;
选择了一张图片后,进入图片的裁剪界面;
该界面只展示手机中的图片,视频不进行展示;
选择了一张图片后,进入图片的裁剪界面;
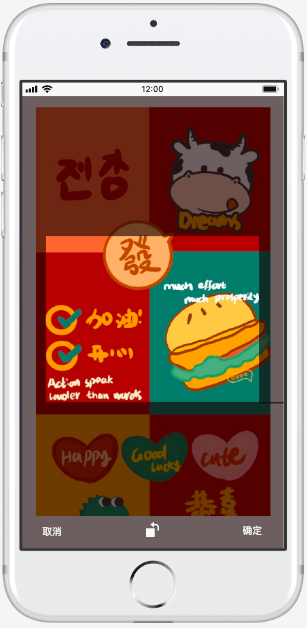
 1.图片只截取阴影蒙版没有遮盖的部分;
2.图片可以进行放大、缩小的操作;也可以进行上下左右的拖动,图片的边缘不能超过蒙版展示的边缘;
3.底部中间的按钮可以旋转图片;每点击一次,逆时针旋转90度;
1.图片只截取阴影蒙版没有遮盖的部分;
2.图片可以进行放大、缩小的操作;也可以进行上下左右的拖动,图片的边缘不能超过蒙版展示的边缘;
3.底部中间的按钮可以旋转图片;每点击一次,逆时针旋转90度;
点击取消,返回到图片选择界面;点击确定,裁剪图片,返回到之前那个界面,然后替换朋友圈背景图片;
特殊情况:进入该选择图片的界面中后,然后从手机自带的相机中删除一张图片,再进入该界面,选择已经删除的图片,选择好后需要弹窗提示用户:该图片已被删除;然后返回到上一个界面。
1.2 分享
点击动态下面的分享按钮,复制H5的分享链接,然后可以去各大平台进行分享;
弹窗在1秒后消失;

1.3 新消息提示
 背景图片的底部展示新消息的提示信息;标签栏底部动态按钮处如果有新消息,图标右上角有小红点的提示,和微信朋友圈一样;
消息提示内容:X您有新动态未查看,X为新动态的数据,最多为99,超过99展示为99+;
点击该提示信息,跳转到动态详情界面;
背景图片的底部展示新消息的提示信息;标签栏底部动态按钮处如果有新消息,图标右上角有小红点的提示,和微信朋友圈一样;
消息提示内容:X您有新动态未查看,X为新动态的数据,最多为99,超过99展示为99+;
点击该提示信息,跳转到动态详情界面;
2、评论详情(正文)
http://zentao.dajxyl.com/zentao/task-view-472.html

2.1 列表的排列方式:
主评论的排列优先级:置顶的评论>点赞数量>评论时间; 优先展示置顶的评论,如果有多条置顶的评论,按照置顶的时间的先后顺序进行倒序排列; 再按照点赞数量的多少由多到少进行排列; 点赞数量相同的评论,按照评论时间的先后顺序进行倒序排列;
2.2 评论的展示:
1.每一条评论下面的回复评论最多只展示3条,多出来的部分点击“全部回复”按钮,再进行全部的展示,将主评论下面的子评论全部展示出来; 2.评论下的回复评论按照时间的先后顺序进行倒序排列展示;但是针对同一个人的对话回复放在一起; 例如:B在A的主评论下回复了一个子评论,C也在A的主评论下回复了一个子评论;A先回复了C,然后A回复了B;然后D回复了B;然后B再回复A; 展示的格式为: A:主评论; B:子评论 A回复B:子评论 B回复A:子评论 D回复B:子评论 C:子评论 A回复C:子评论 3.每次展示20条主评论,剩余的部分进行下拉展示,每次刷新20条; 4.到最后加载没有数据后,在底部展示:暂时没有更多的数据了;
2.3 评论的删除:
长按自己的评论,弹出删除选项:删除该评论、取消;
 如果删除的是主评论,主评论下面的子评论也全部都删除;
如果删除的是子评论:那么久只删除该条评论,子评论的回复评论不进行删除;
删除主评论,评论的统计数量需要减1;
当删除评论的操作进行后,10秒内后台还没有返回结果给前端,前端中断该操作,并弹框提示用户:网络出现问题,请稍后再试。
当评论删除成功后,弹窗提示用户:删除评论成功;
其他问题的反馈,根据后端反馈给前端的结果进行弹窗展示;
如果删除的是主评论,主评论下面的子评论也全部都删除;
如果删除的是子评论:那么久只删除该条评论,子评论的回复评论不进行删除;
删除主评论,评论的统计数量需要减1;
当删除评论的操作进行后,10秒内后台还没有返回结果给前端,前端中断该操作,并弹框提示用户:网络出现问题,请稍后再试。
当评论删除成功后,弹窗提示用户:删除评论成功;
其他问题的反馈,根据后端反馈给前端的结果进行弹窗展示;
2.3.1 特殊情况
1.当用户进入全部评论列表后,其他用户将自己的动态删除或者后台管理员将动态删除,此时用户还能看到该动态的全部评论,但是不能查看动态里面的视频,链接和图片;也不能点赞和评论;对该条删除的动态进行任意的操作,弹框提示用户,该动态已被删除,自动返回到上一个界面;返回后,该条动态从列表中删除,但是列表不能刷新,用户还是可以继续浏览; 如果用户正在打字评论该动态,点击发布按钮后,弹框提示用户,该动态已被删除,自动返回到动态列表界面;
2.针对动态下面的主评论,如果主评论发布者或者后台管理员删除了该评论,但是用户没有刷新该界面,评论还能查看,此时不能对主评论进行点赞、回复以及查看全部子评论的操作;对该主评论和主评论下的子评论进行任意操作后,弹框提示用户,该评论已被删除;然后该条主评论以及评论下的子评论自动在列表中被删除;列表不能刷新,用户还是可以继续浏览; 如果用户正在打字评论该主评论,点击发布按钮后,弹框提示用户,该评论已被删除;然后该条主评论以及评论下的子评论自动在列表中被删除;
3.针对主评论下面的子评论,如果子评论发布者或者后台管理员删除了该评论,但是用户没有刷新该界面,评论还能查看,此时不能对子评论进行回复的操作;对该子评论进行任意操作,弹框提示用户,该评论已被删除;然后该子评论自动在列表中被删除;列表不能刷新,用户还是可以继续浏览; 如果用户正在打字评论该子评论,点击发布按钮后,弹框提示用户,该评论已被删除;然后该条子评论自动在列表中被删除;
2.4 点赞
对主评论进行点赞的操作:点击点赞的按钮,按钮的颜色改变,并且按钮后面的点赞数量加1; 对主评论进行取消点赞的操作:自己已经点赞的评论,再次点击点赞按钮,按钮的颜色改变,并且按钮后面的点赞数量减1;
对动态进行点赞的操作:点击点赞的按钮,按钮的颜色改变,并且按钮后面的点赞数量加1; 对动态进行取消点赞的操作:自己已经点赞的动态,再次点击点赞按钮,按钮的颜色改变,并且按钮后面的点赞数量减1;
2.5 子评论的展示:
子评论对哪一条子评论进行评论,就展示在该条子评论的下面,如果一条子评论下有多有子评论,按照评论的时间先后顺序进行展示,每次展示20条子评论,上拉加载更多;
评论的回复操作:单击某一条评论,弹出键盘和回复框,对该评论进行回复操作;弹出键盘后,点击任意的地方,键盘弹回;
 评论限制的字数为:100
评论限制的字数为:100
2.6 分享
点击分享按钮,复制H5分享链接,弹窗提示用户,提示内容:链接已复制,可以粘贴发送给好友;弹窗提示1秒后消失;

3、分享H5界面的详情
在H5界面不能进行点赞、评论的操作;只能进行查看;
界面展示的内容:发布者头像、发布者昵称、动态发布时间(年月日)、发布内容(文字+图片/视频)、点赞数量、评论数量、主评论内容展示10条(评论用户的头像和昵称、评论时间)、每条主评论点赞的数量、每条主评论下面的子评论展示3条子评论,超过3条展示“全部回复”按钮;
子评论和主评论都根据评论的内容自适应高度,展示全部的评论内容;
 如果是使用的微信浏览器打开的H5链接,底部显示的按钮为打开小程序,点击按钮后,跳转到小程序中;登陆成功后跳转到动态详情界面;
在H5界面中除了点击底部的按钮,其他点赞、评论、回复这些操作用户点击后,都弹窗提示用户:请前往应用进行。
如果是使用的微信浏览器打开的H5链接,底部显示的按钮为打开小程序,点击按钮后,跳转到小程序中;登陆成功后跳转到动态详情界面;
在H5界面中除了点击底部的按钮,其他点赞、评论、回复这些操作用户点击后,都弹窗提示用户:请前往应用进行。
 如果是使用的其他浏览器打开的H5链接,且用户手机中未安装大爱金孝app,底部显示的按钮为下载应用,点击按钮后,iOS跳转到app store下载;安卓跳转到H5的下载界面进行下载;
如果是使用的其他浏览器打开的H5链接,且用户手机中未安装大爱金孝app,底部显示的按钮为下载应用,点击按钮后,iOS跳转到app store下载;安卓跳转到H5的下载界面进行下载;
 如果是使用的其他浏览器打开的H5链接,且用户手机中已经安装大爱金孝app,底部显示的按钮为打开app,点击按钮后,打开app,登陆成功后跳转到动态详情(正文)界面;
如果是使用的其他浏览器打开的H5链接,且用户手机中已经安装大爱金孝app,底部显示的按钮为打开app,点击按钮后,打开app,登陆成功后跳转到动态详情(正文)界面;
4、个人/他人主页
点击头像,可以进入个人或者他人的主页;
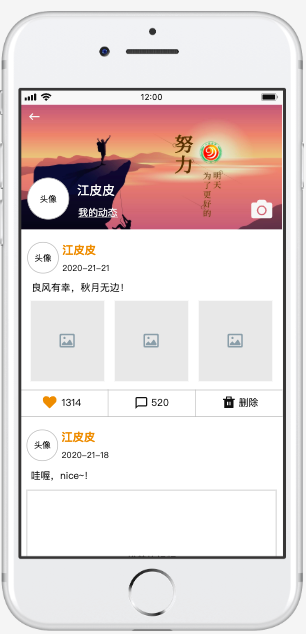
4.1 个人主页
 展示内容:头像、昵称、“我的动态”按钮、“发布”按钮、动态列表;
动态列表按照用户发布动态时间的倒序进行展示,每一页展示20条数据,列表可以上拉加载更多,下拉刷新;上拉到最后没有数据后,底部展示问题提示用户:暂时没有更多的数据了。
展示内容:头像、昵称、“我的动态”按钮、“发布”按钮、动态列表;
动态列表按照用户发布动态时间的倒序进行展示,每一页展示20条数据,列表可以上拉加载更多,下拉刷新;上拉到最后没有数据后,底部展示问题提示用户:暂时没有更多的数据了。
4.1.1 动态删除
点击动态下面的删除按钮,进行删除动态的操作; 当删除评论的操作进行后,有一个loading的状态,10秒内后台还没有返回结果给前端,前端中断该操作,并弹框提示用户:网络出现问题,请稍后再试; 当评论删除成功后,弹窗提示用户:删除评论成功; 其他问题的反馈,根据后端反馈给前端的结果进行弹窗展示; 成功删除后,该动态从列表中移除,但是列表不进行刷新操作,用户还可以继续浏览;
4.1.2 我的动态
http://zentao.dajxyl.com/zentao/task-view-474.html
点击我的动态,进入我的动态详情界面;
 动态列表按照时间的先后顺序进行倒序展示,每次展示20条数据,列表可以上拉加载更多,每次加载20条数据,下拉进行刷新操作;
上拉到最后没有数据后,底部展示问题提示用户:暂时没有更多的数据了。
列表展示的内容:他人对自己动态的点赞、他人对自己动态的回复、他人对自己评论的回复、他人对自己评论的点赞;
动态列表按照时间的先后顺序进行倒序展示,每次展示20条数据,列表可以上拉加载更多,每次加载20条数据,下拉进行刷新操作;
上拉到最后没有数据后,底部展示问题提示用户:暂时没有更多的数据了。
列表展示的内容:他人对自己动态的点赞、他人对自己动态的回复、他人对自己评论的回复、他人对自己评论的点赞;
主要是用户发布的动态,不管下面是谁进行了任何操作,用户自己都需要在动态列表中能够查看 接收消息的为:回复的直接人以及发布动态的人;
点击某动态,跳转到动态详情界面(正文)进行查看;
4.2 他人主页
 展示内容:头像、昵称、动态列表;
展示内容:头像、昵称、动态列表;
当用户进入别人主页后,别人将自己的动态删除或者后台管理员将动态删除,此时用户的列表没有刷新,还能看到该动态,但是不能查看动态里面的视频,链接和图片;也不能点赞和评论,对该条删除的动态进行任意的操作,弹框提示用户,该动态已被删除;然后该条动态从列表中删除,但是列表不刷新,用户还是可以继续浏览;
列表根据动态发布时间的先后顺序进行倒序排列;每次展示20条数据,超出的部分进行分页展示; 列表支持上拉加载更多,下拉刷新的操作; 上拉到最后没有数据后,底部展示问题提示用户:暂时没有更多的数据了。
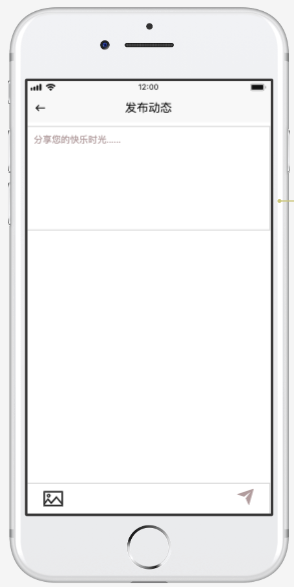
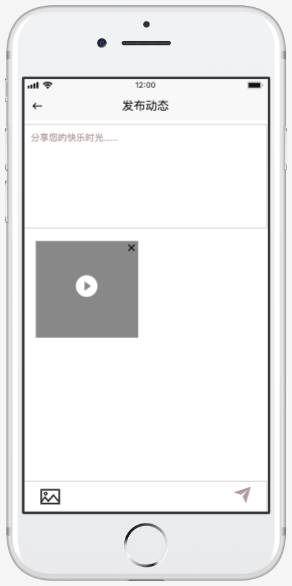
5、发布动态
http://zentao.dajxyl.com/zentao/task-view-471.html
点击发布动态按钮,跳转到发布动态界面;
 输入的文字最多200字;
发布的动态可以是图片,视频;
图片最多9张,视频最多1个;图片大小最大为20MB,超过的进行压缩处理;视频大小最大为500MB,不限制长度,超过的不能进行上传发布;弹窗提示用户:视频操作500M,不能发布;
图片和视频只能单独选择,不能同时一起选;
发布的时候需要截取第1帧作为封面;
输入的文字最多200字;
发布的动态可以是图片,视频;
图片最多9张,视频最多1个;图片大小最大为20MB,超过的进行压缩处理;视频大小最大为500MB,不限制长度,超过的不能进行上传发布;弹窗提示用户:视频操作500M,不能发布;
图片和视频只能单独选择,不能同时一起选;
发布的时候需要截取第1帧作为封面;
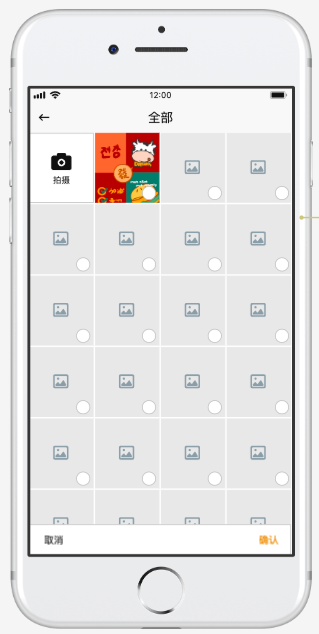
点击按钮,进入选择图片或者视频的界面;
展示手机相册里面所有的图片和视频;
 图片和视频只能单独选择,不能同时一起选;如果第一次选择的是图片的话,视频文件右下键的选择按钮全都置灰不能点击;
如果选择了视频后,所有图片文件右下角的选择按钮都置灰且不能点击;
进入选择图片的界面中后,然后从手机自带的相机中删除该图片,再进入该界面,选择已经删除的图片,弹框提示用户:该图片已被删除,然后返回到上一个界面;
进入选择图片的界面中后,选择了几张图片后,然后从手机自带的相机中删除该图片,再进入该界面;点击确认,弹框提示用户:所有的图片有的已被删除,然后返回到上一个界面;
图片和视频只能单独选择,不能同时一起选;如果第一次选择的是图片的话,视频文件右下键的选择按钮全都置灰不能点击;
如果选择了视频后,所有图片文件右下角的选择按钮都置灰且不能点击;
进入选择图片的界面中后,然后从手机自带的相机中删除该图片,再进入该界面,选择已经删除的图片,弹框提示用户:该图片已被删除,然后返回到上一个界面;
进入选择图片的界面中后,选择了几张图片后,然后从手机自带的相机中删除该图片,再进入该界面;点击确认,弹框提示用户:所有的图片有的已被删除,然后返回到上一个界面;
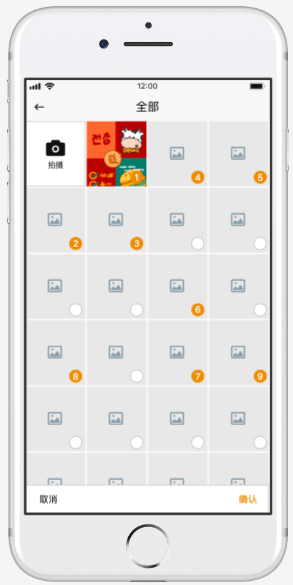
 图片根据用户选择的顺序,标注为1-9的序号;
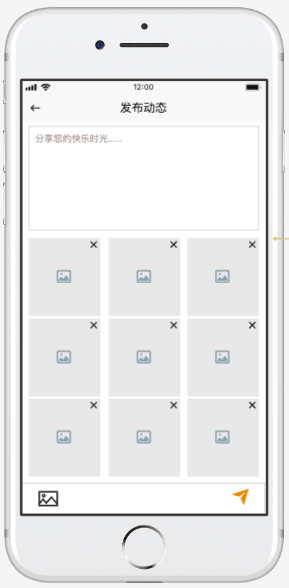
点击确定,返回到发布动态界面,图片按照选择的顺序进行展示;
图片根据用户选择的顺序,标注为1-9的序号;
点击确定,返回到发布动态界面,图片按照选择的顺序进行展示;
 图片可以拖动,改变顺序;
点击图片右上角的“x”,可以删除该选中的图片;
动态的图片和文字,任意有一项必须填,否则点击右下角的发布按钮置灰切不可点击;
图片可以拖动,改变顺序;
点击图片右上角的“x”,可以删除该选中的图片;
动态的图片和文字,任意有一项必须填,否则点击右下角的发布按钮置灰切不可点击;
完成视频选择;

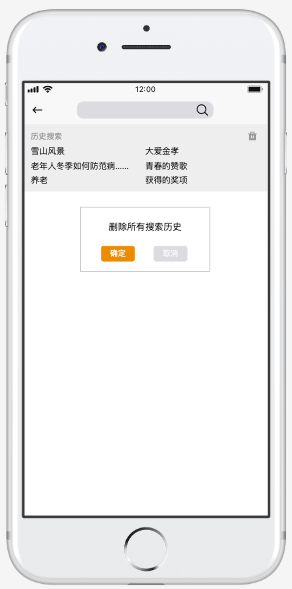
6、搜索
点击动态首页左上角的搜搜按钮,或者点击用户发布的动态内的话题,都会跳转到搜索界面;
6.1 搜索按钮点击跳转过来
 界面弹框展示内容:历史搜索以及热点话题,最多6个,自适应高度;
界面弹框展示内容:历史搜索以及热点话题,最多6个,自适应高度;
1.展示最近6条用户的搜索记录,用户自己是搜索记录前端进行缓存,不跟后端交互; 2.搜索条件的结果:一是根据话题词进行搜索得到结果(两个井号之间的内容),二是根据用户发送的文字内容包含搜索内容; 3.将搜索结果按照发布动态的时间先后顺序倒序排列; 4.进行分页展示,每次展示20条数据,上拉刷新,下拉加载更多;上拉到最后没有数据后,底部展示问题提示用户:暂时没有更多的数据了。 5.点击搜索按钮后,历史搜索列表消失,将搜索到的内容展示出来,如果没有得到数据,页面中展示当前暂时没有获取到数据;
6.2 删除搜索历史
如果有搜索历史,右上角展示删除按钮,点击后,弹出确认弹窗;

6.3 话题跳转
点击用户发布的话题,跳转到搜索界面,将话题的内容自动输入到搜索框中进行搜索;

7、用户访问统计
http://zentao.dajxyl.com/zentao/task-view-473.html
7.1 访问人次:
1.当用户通过别人分享的链接进入H5界面的时候,需要记录用户的访问开始时间,统计的访问人次需要加1; 2.当用户进入app,统计的访问人次要加1,然后不管在app访问了什么内容,就不管了;
8、生活的修改
app将生活模块放在我的里面(小程序暂无该功能);
 生活模块界面将动态功能删除;其他功能和原来一致;
生活模块界面将动态功能删除;其他功能和原来一致;

二、后台
该后台和服务后台做在一起
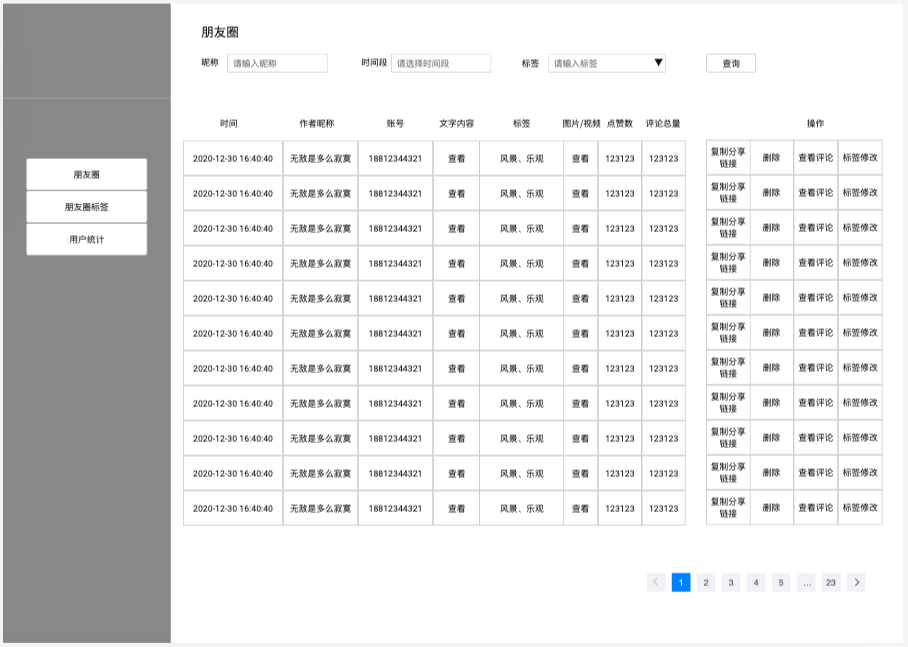
1.主页
http://zentao.dajxyl.com/zentao/task-view-475.html
 1.查询条件
昵称:动态发布的昵称;手动输入模糊查询
时间段:手动选择开始时间和结束时间、精确到秒;
标签:可手动输入也可点击下拉框进行选择,选项为标签管理中配置的全部选择项;模糊查询
查询可以根据一个或者多个条件进行查询,将查询到的数据由列表展示出来;
如果没有查询到数据,弹窗告知用户:暂无数据;
1.查询条件
昵称:动态发布的昵称;手动输入模糊查询
时间段:手动选择开始时间和结束时间、精确到秒;
标签:可手动输入也可点击下拉框进行选择,选项为标签管理中配置的全部选择项;模糊查询
查询可以根据一个或者多个条件进行查询,将查询到的数据由列表展示出来;
如果没有查询到数据,弹窗告知用户:暂无数据;
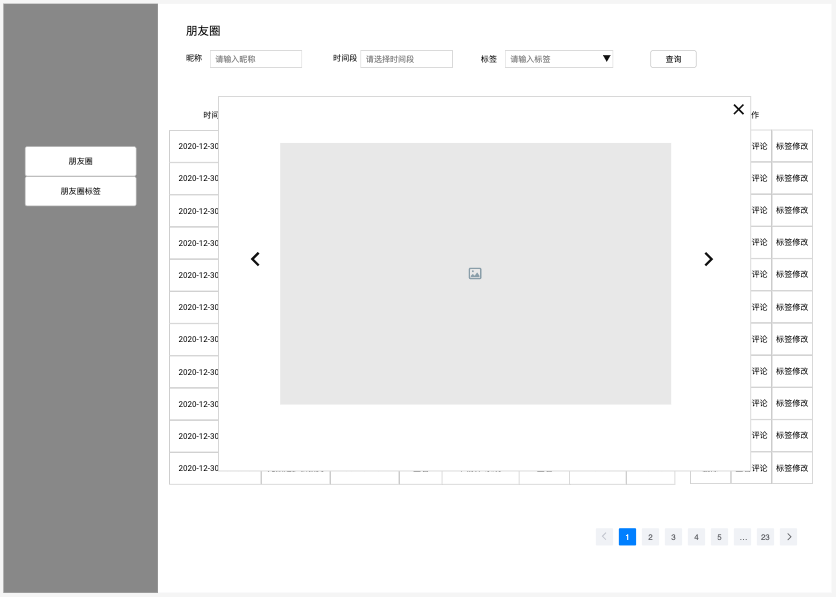
2。列表展示的内容: 时间:动态发布的时间; 作者昵称:发布动态的用户昵称; 账号:手机号码; 文字内容:弹框进行查看; 标签:用户或者后台设置的标签; 图片/视频:弹窗进行查看; 点赞数:该动态的点赞数量; 评论总量:主评论+子评论的总数量;
操作: 删除:用户的每一条动态,后台都可以进行删除;(删除该条动态,动态下的一切操作和记录都删除) 删除后,这条主评论其下的主评论和子评论也全都删除;用户对于这条动态以及动态下主评论、子评论中的点赞、回复数据也随之删除; 查看评论:跳转到评论界面进行查看; 标签修改:对动态的标签进行修改; 复制分享链接:将分享的H5链接进行复制;界面为前端第3点-分享H5界面的详情;
3。列表的排列方式 根据发布时间的先后顺序进行倒序排列;
4。列表每页展示20条数据,超出的数据进行分页展示;
1.1 标签(话题)修改
点击某一动态的“标签修改”按钮;弹出修改标签的弹窗;
 展示已经存在的标签;已经存在的标签可以进行删除操作(点击标签右上角的“×”);
添加新的标签为下拉选择,选项为标签管理中已经设置好的标签,选项可以多选;已经存在的标签不能再进行选择添加;
后端添加完成后,前端将添加成功的标签全部显示出来;
新增的标签放在用户发布的文本文字的最后面,用户发布未修改的标签放在原位置;
展示已经存在的标签;已经存在的标签可以进行删除操作(点击标签右上角的“×”);
添加新的标签为下拉选择,选项为标签管理中已经设置好的标签,选项可以多选;已经存在的标签不能再进行选择添加;
后端添加完成后,前端将添加成功的标签全部显示出来;
新增的标签放在用户发布的文本文字的最后面,用户发布未修改的标签放在原位置;
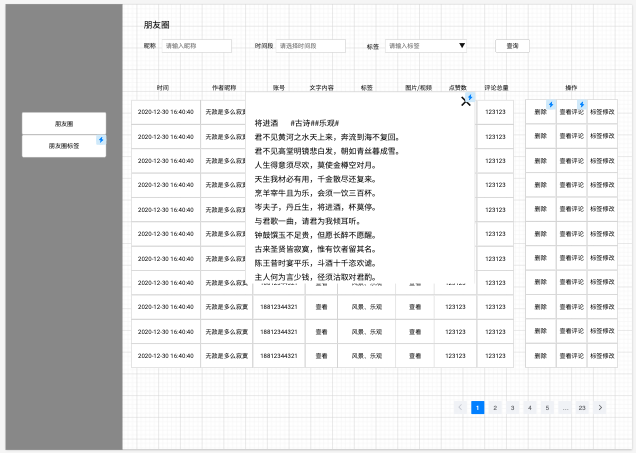
1.2 查看动态文字内容
 点击某动态文字内容下面“查看”按钮,弹出弹框展示文本内容;
文本内容自适应文字高度,可以进行上下滚动;
点击某动态文字内容下面“查看”按钮,弹出弹框展示文本内容;
文本内容自适应文字高度,可以进行上下滚动;
1.3 查看图片/视频
 弹框展示图片或者视频,图片可以进行左右的跳转查看;
弹框展示图片或者视频,图片可以进行左右的跳转查看;
2.查看评论
点击“查看评论”按钮,跳转到该动态的评论界面;
 1。查询条件:
回复者昵称、接收者昵称:手动输入。模糊查询;
时间段:手动选择,选择开始时间和结束时间,精确到秒;
评论内容:手动输入,模糊查询;
查询可以根据一个或者多个条件进行查询,将查询到的数据由列表展示出来;
如果没有查询到数据,弹窗告知用户:暂无数据;
1。查询条件:
回复者昵称、接收者昵称:手动输入。模糊查询;
时间段:手动选择,选择开始时间和结束时间,精确到秒;
评论内容:手动输入,模糊查询;
查询可以根据一个或者多个条件进行查询,将查询到的数据由列表展示出来;
如果没有查询到数据,弹窗告知用户:暂无数据;
2。列表展示的内容: 评论的状态:分为主评论和子评论;主评论表示直接回复动态的评论,子评论表示回复主评论或者子评论的评论; 评论时间:评论回复的时间; 回复者昵称:回复评论的用户昵称; 接收者昵称:接收回复评论的用户昵称; 评论内容:用户回复的评论内容;文本框自适应文字高度进行展示; 点赞量:只有主评论才有点赞量;
操作: 删除:用户的每一条评论,后台都可以进行删除; 如果删除的是主评论,这条主评论其下的子评论也全都删除; 主评论删除,连带着子评论也随着删除,这些用户动态中的数据的随之删除; 置顶:将主评论置顶放在第一条显示; 取消置顶:已经置顶的评论进行取消置顶的操作;
3。列表的排列方式 主评论的排列优先级:置顶的评论>点赞数量>评论时间; 优先展示置顶的评论,如果有多条置顶的评论,按照置顶的时间的先后顺序进行倒序排列; 再按照点赞数量的多少由多到少进行排列; 点赞数量相同的评论,按照评论时间的先后顺序进行倒序排列;
4。列表每页展示20条数据,超出的数据进行分页展示;
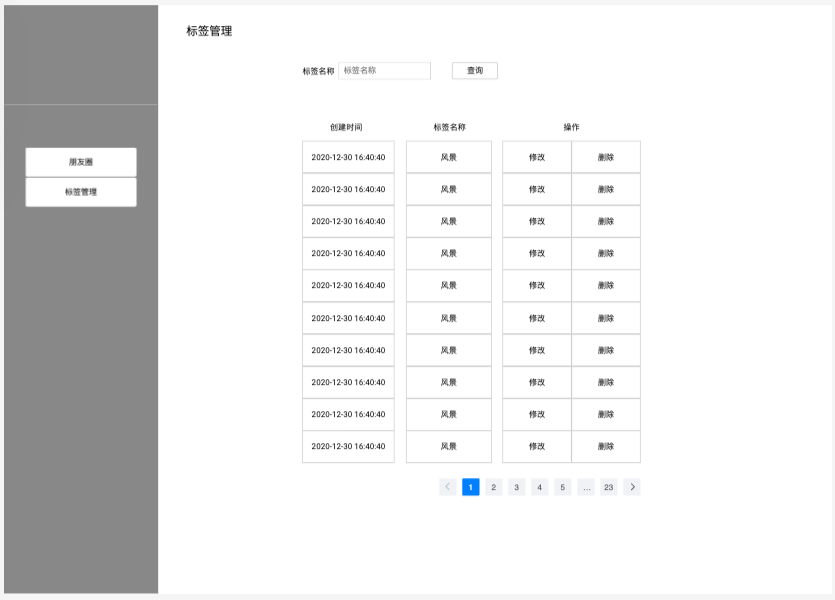
3.标签(话题)管理
http://zentao.dajxyl.com/zentao/task-view-476.html
 根据标签的名称进行搜索;
列表展示的内容:标签的创建时间、标签名称、对标签的操作(修改、删除);
根据标签的名称进行搜索;
列表展示的内容:标签的创建时间、标签名称、对标签的操作(修改、删除);
3.1 新增标签
 如果添加的标签已经存在,则点击确定的时候,提示用户:该标签已经存在;
标签不限制输入的内容,标签长度为50个字符;
如果添加的标签已经存在,则点击确定的时候,提示用户:该标签已经存在;
标签不限制输入的内容,标签长度为50个字符;
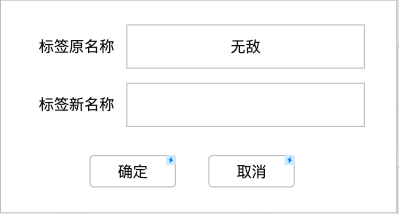
3.2 修改标签
 展示原标签的名称,输入新标签的名称;
如果添加的标签已经存在,则点击确定的时候,提示用户:该标签已经存在;
标签不限制输入的内容;
展示原标签的名称,输入新标签的名称;
如果添加的标签已经存在,则点击确定的时候,提示用户:该标签已经存在;
标签不限制输入的内容;
3.3 删除标签
点击“删除”按钮,弹出删除弹窗;
 点击确认,删除该标签;
点击确认,删除该标签;
4.用户统计
http://zentao.dajxyl.com/zentao/task-view-477.html
 1.用户注册量:表示在某一个时间段内注册用户的所有数量,根据时间段来查询,默认显示整个平台所有的注册用户;
2.访问量:表示在某一个时间段内访问app以及H5界面的用户数量,根据时间段来查询,默认显示整个平台所有访问量;(只统计app和H5界面)
只要进入了app或者H5界面就进行统计;
1.用户注册量:表示在某一个时间段内注册用户的所有数量,根据时间段来查询,默认显示整个平台所有的注册用户;
2.访问量:表示在某一个时间段内访问app以及H5界面的用户数量,根据时间段来查询,默认显示整个平台所有访问量;(只统计app和H5界面)
只要进入了app或者H5界面就进行统计;


