1. 养老商城

- 养老商城的搜索栏:当前设备的历史搜索记录每隔3秒向上滚动,单行文本展示,超出省略;
- 如果只有1条历史记录就不滚动;
- 如没有历史记录就不展示搜索内容;
1.1 页面搜索
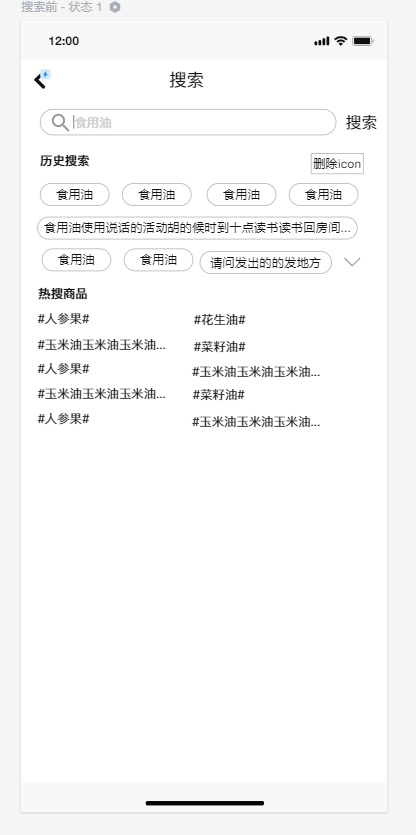
1.1.1 搜索前

- 搜索栏:自动获取焦点,且历史记录的第一个作为占位符,如果没有历史记录的时候取热门的第一个关键字作为占位符;
- 商城首页、商品分类、活动分类顶部搜索滚动动画,点击具体的关键字的时候将关键字带过去作为占位符;
- 例如:a,b,c无限滚动,滚动到b的时候用户点击搜索框,需要将b带过去作为占位符;
- 当有占位符的时候,但用户没有输入具体的关键字,点击搜索,将搜索该占位符
- 历史记录和设备有关,与用户账号无关;
- 历史搜索:默认展示3行,点击下拉展开的图标展示近1个月的历史搜索;
- 小于等于3行,不展示下拉按钮;
- 列表去重,按照最新搜索靠前排序;
搜索内容:
- 支持中文、英文、数字搜索,模糊搜索;
- 如只搜索特殊字符,如空格/逗号/+/-/?/%/#/表情,默认搜索热搜商品的第一个,如没有热搜商品则展示缺省页面; https://docs.uninote.com.cn/book/9/2930#FCB871E52D
- 如输入火龙果+手机,模糊搜索火龙果和手机的相关商品信息,火龙果、手机的搜索记录+1;
- 中文、英文、数字、点、空格不进行拆分;
例如:搜索栏输入空格(或其他特殊字符),点击搜索后,搜索框内容展示人参果(热搜商品第一个),列表展示人参果相关内容,历史搜索里面新增‘人参果’记录;
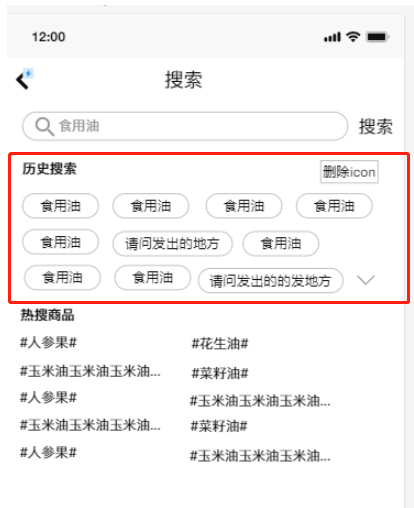
- 点击删除:删除历史搜索区域,如下图红色框部分;

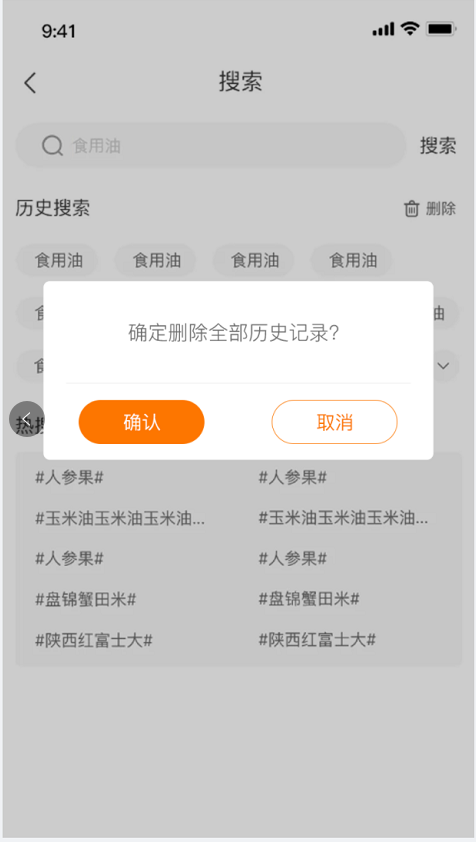
- 点击删除按钮,出现二次弹框确认,参照ui设计稿;
- ui设计稿链接:https://lanhuapp.com/web/#/item/project/detailDetach?tid=07ddaf0b-12d1-4f52-86a3-7ef8b2d0dc4a&pid=6060dfb3-ad6d-46a9-8ba5-e6e027c52fce&project_id=6060dfb3-ad6d-46a9-8ba5-e6e027c52fce&image_id=126f1899-293b-4823-9181-0b6d6df7318c&fromEditor=true

热搜商品:
- 展示搜索最多的前10个关键词 > 搜索记录相同,按照搜索时间倒叙排列;
- 热搜商品中,排除商品为0的热搜记录;
1.1.2 搜索后

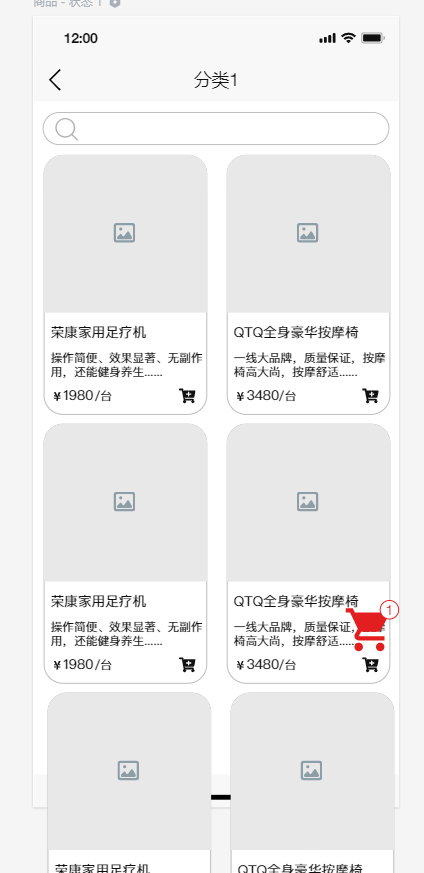
- 模糊查询,按照后台顺序展示全部商品;
- 点击搜索栏的‘x’,跳转到搜索前的页面,搜索栏自动聚焦,且历史记录第一个作为搜索栏占位符,历史记录列表有更新;
- 列表内容展示:商品图片(为后台上传的商品入户图)、商品名称(最多显示10个字,超出的文字使用“......”省略号代替)、商品描述两行显示,超出的文字使用“......”省略号代替)、商品价格(价格为该商品所有规格种类中的最低价格)、加入购物车按钮;
1.2 轮播
- 参照首页轮播 https://docs.uninote.com.cn/book/9/2680#E2A66F9965
- 支持后台自定义配置,点击跳转至设定的目标页面;
- 像素大小710*246px;
- 图片统一:https://docs.uninote.com.cn/book/9/2930#69DA11CC7B
1.3 商品分类

-
按照上图中的1、2、3、4这样的顺序进行排列;
-
商品分类,后台配置(图标、文字、顺序、显示),一行最多4个,最多展示2行,超出实行左右滑动
-
分类图标像素大小120*120px;
-
分类名称:仅支持中文、英文、数字,不超过10个字符(2个字符=1个汉字=2个数字=2个英文字母),超出省略;
-
商品分类序号越大越靠前;
-
点击商品分类跳转至该分类的商品瀑布流;

-
商品瀑布流的搜索栏:展示当前设备的历史搜索记录每隔3秒向上滚动,单行文本展示,超出省略;
1.4 活动专题

- 展示内容:分类名称、副标题、图片(数据来源后台);
- 如专题活动为0个的时候,不展示此区域内容;
- 如专题活动为1个的时候,横向铺满,图片大小674*220px;
- 如专题活动>2个,支持5秒后自动左右滚动(1个专题为单位进行左右循环滚动),图片大小324*220px ;
- 图片统一:https://docs.uninote.com.cn/book/9/2930#69DA11CC7B
- 点击该活动专题,跳转至该专题的商品瀑布流;
1.5 商品

- 按照后台顺序展示全部商品;
- 商品列表展示的价格:为默认选中的sku商品的价格,如当前选中商品还有活动价,则展示活动价,否则展示原价;
- 如商品限购100件,当前账号已经够买了100件,再次加入购物车,去结算的时候,页面不跳转且当前页面文本提示‘XXX商品,最多只能购买XXX件,当前已经购买XXX件’,立即购买的时候提示‘最多只能购买XXX件,当前已经购买XXX件’;
1.6 下单时选择SKU

- 点击加入购物车、立即购买的时候,先弹出SKU的选择框,点击确认后在按照现在的交互跳转;
- 如商品限购100件,当前账号已经够买了100件,再次加入购物车,去结算或者立即购买中确认的时候,页面不跳转且当前页面文本提示‘最多只能购买100件’;
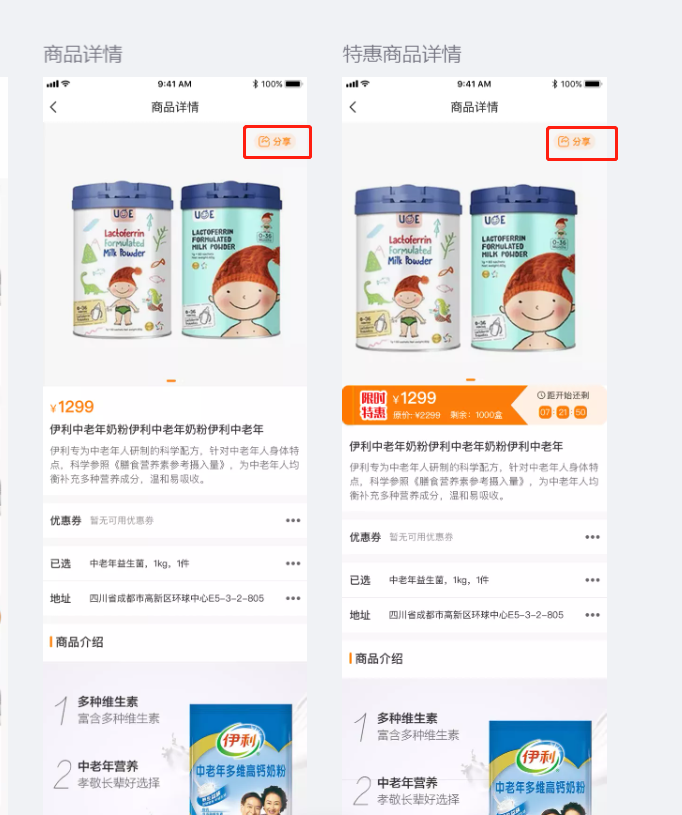
1.7 分享

- 滑动详情页,分享按钮也会随着滑动;
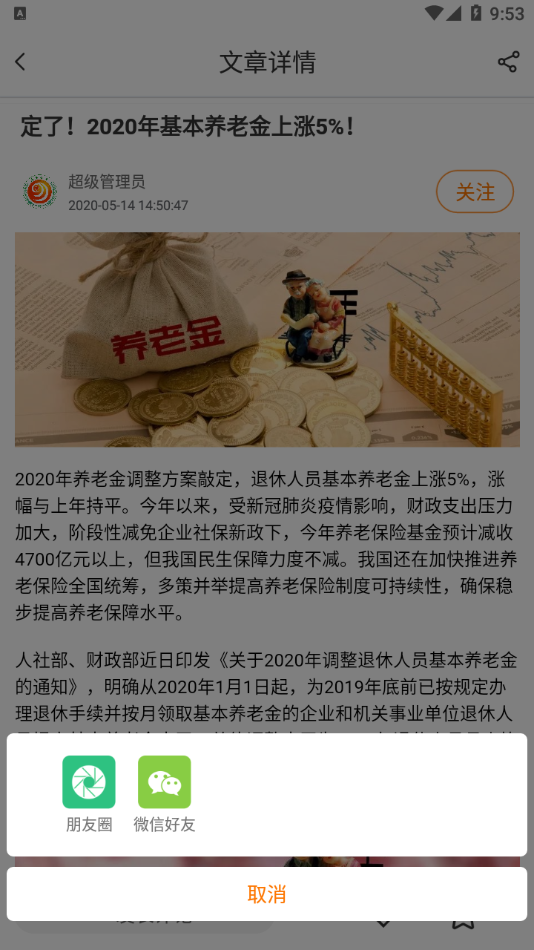
- 点击分享按钮,弹出遮罩层,有朋友圈和微信好友2个选项,如下图;

- 分享好友鉴权处理,未登录状态,点击分享,触发登录,成功后直接弹出蒙层;
- 分享后可以直接通过H5链接进行购买;
- 朋友圈和微信好友进行分享;

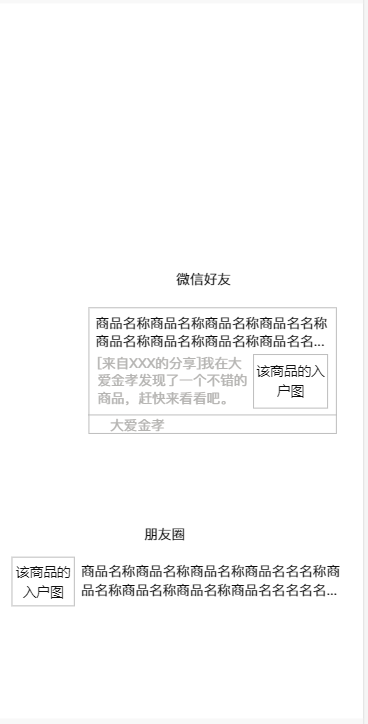
微信好友
- 商品名称2行文本展示,超出省略;
- 来自XXX(优先app用户的昵称>否则“大爱金孝”)的分享
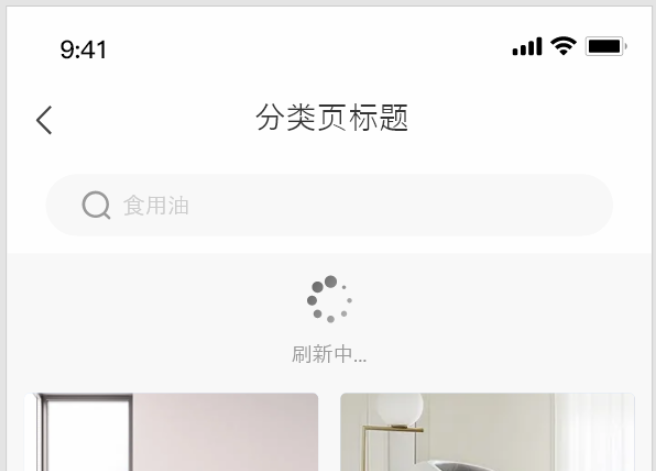
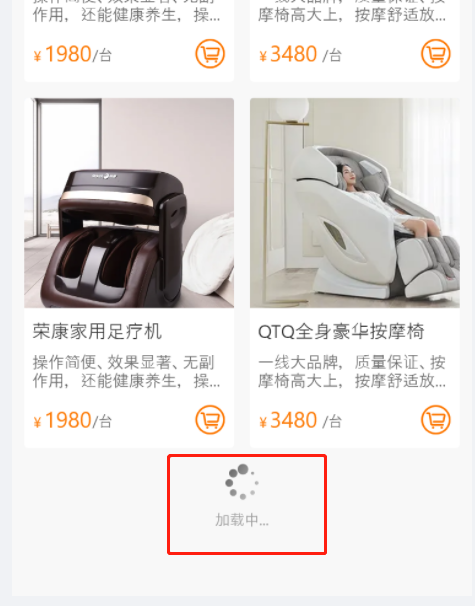
1.8 刷新
-
在页面下拉刷新,搜索组件应固定在top,内容页(如商品列表)下拉刷新;
-
下拉效果如下图:


-
刷新的公共样式说明:https://docs.uninote.com.cn/book/9/2930#0114FAB15A
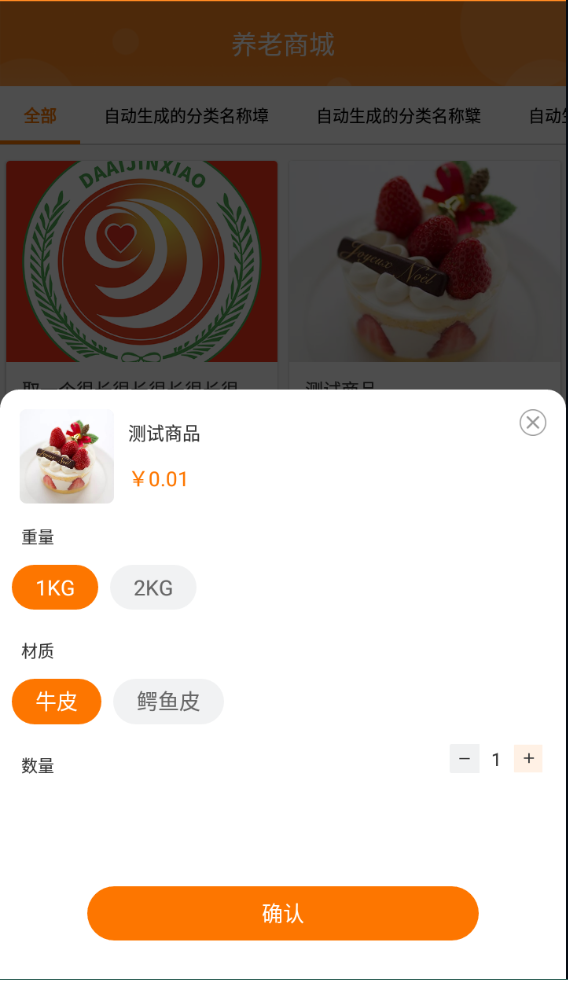
2. 加入购物车

- 点击某一款商品右下角的“加入购物车”图标按钮,从下往上弹出选择规格的弹窗,且底部有一层半透明的蒙版;
- 弹窗展示内容:商品图片、商品名称、商品价格、商品的规格种类、数量以及“确定”按钮;
- 商品的规格种类均为单选,默认选择第一个选项,商品价格展示该选项的价格;价格根据选择的商品规格种类而进行不断的变化;
- 数量默认为1,数量可以由“-”“+”控制增减,也可以进行手动键盘(数字键盘)的输入, 输入的数字只支持正整数 ;当数量为1时,按钮 “-”置灰且不可点击;当数量>1时,按钮“-”“+”都可点击;
- 商品的规格种类和数量都为必选项,选择完成后,点击“确定”,弹框消失,购物车右上角的数字+1;
- 点击空白处的半透明蒙版或者“×”,弹窗弹回,蒙版消失;
- 促销商品:价格按照促销价格展示,与数量无关,确认订单的时候,接口返回真实的价格进行购买;
3. 购物车
- 界面上有一个浮动的购物车按钮,可以随意的拖动;
- 购物车图标的右上角有一个数字代表加入购物车的商品规格种类数量;
- 同一规格种类的商品加入购物车的数量增加,显示的数字也随着增加;
- 购物车内的商品数量发生增减的变化,数字也跟随着发生变化;如果购物车内没有商品,那么就不显示数字;
- 数字最大为99+,如果购物车的商品规格种类超过99,都显示为99+;
- 优先按照加入购物车的价格进行展示;
- 如促销活动已下架或已售罄则按照商品原价展示(目前是按照商品原价展示);
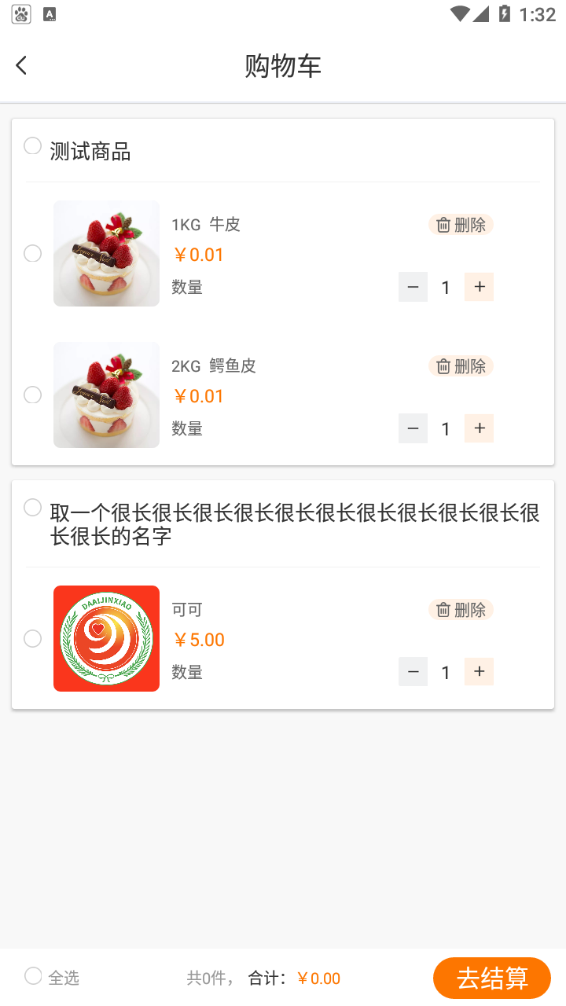
3.1 购物车列表
- 点击购物车悬浮按钮图标,跳转到购物车列表界面

- 列表按照商品加入购物车最新的时间先后顺序进行倒序排列;
- 商品删除:点击列表右上角的”删除“按钮,弹出删除确认弹窗;

- 可以同时选择多个商品进行结算;
- 同一个商品名称不同规格的商品加入购物车生成多个列表 ,但是都归属于同一商品下;
- 商品数量可以由“-”“+”控制增减,也可以进行手动键盘(数字键盘)的输入, 输入的数字只支持正整数 ;当数量为1时,按钮 “-”置灰且不可点击;当数量>1时,按钮“-”“+”都可点击;
4. 商品详情
- 点击某一款商品,跳转到商品详情界面;

- 图片展示后台上传的商品banner图片,可以自动的向左滚动,进入详情界面开始每间隔3秒滚动一张图片(循环滚动),也可以手动左右滑动;
- 点击图片,弹出弹窗,将图片放大展示,当前点击的时候图片是哪一张,弹窗后默认展示为该张图片;
- 该弹窗中的图片也可以进行左右的滑动;
- 点击立即购买弹出sku选择框;
4.1 价格
- 默认为用户选择规则种类选项中的价格最低的sku选项,价格为该选项的价格,保留2位数字;
- 选中sku的促销价格(其次原价)进行展示;
4.2 名称
- 展示商品名称
4.3 商品描述
- 完整的展示商品的描述,自适应文字的高度;
4.4 优惠券
- 商品详情的优惠券列表:展示可以领取的主码;
4.5 已选规格种类、数量

- 默认为用户选择规则种类选项中的价格最低的sku选项,默认的数量为1;点击“...”的选择按钮,弹出弹窗,进行规格、数量的修改;修改后,点击“确定”,完成修改,弹窗收回;
- 已选列中,将用户选择商品的规格种类和数量显示;
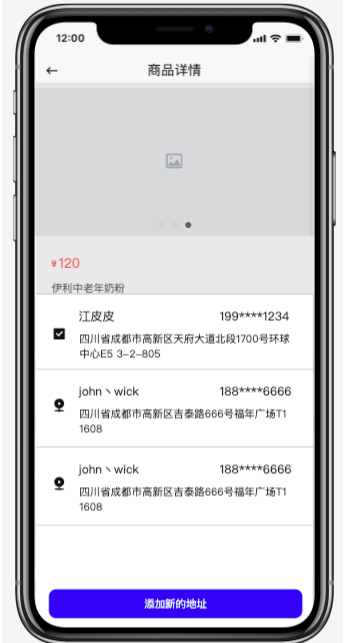
4.6 地址选择

- 默认选择为地址设置中的默认地址;点击地址,弹出地址选项,已经选择的地址展示在第一列,点击其他地址,就选择其他地址,已经选择的地址永远展示在第一列;
- 如果地址管理中未设置任何地址,提示用户“无地址信息”,用户可以点击“添加新的地址”按钮,添加新的地址,操作步骤参考首页 新增地址的文档说明;
- 添加了新地址后,如果新地址不是默认的地址,那么已选择的地址不改变,如果新地址为默认地址,已选择的地址改为新的地址;
4.7 商品介绍
- 展示后台上传的商品介绍图片,按照上传的顺序进行展示;
4.8 推荐商品
- 列表展示所有推荐的商品,参考首页-推荐商品文档说明;
4.9 底部固定的按钮

- 购物车:点击后,跳转到购物车界面;
- 加入购物车:点击后,弹出商品的规格种类、数量选择弹窗,默认选项为用户在已选当中选择的规格种类,价格为商品详情中的价格,与数量没有关系,目的是让用户再次确认选项是否正确;点击“确定”,成功的将商品加入购物车;
- 立即购买:点击后,弹出商品的规格种类、数量选择弹窗,默认选项为用户在已选当中选择的规格种类,价格为商品详情中的价格,与数量没有关系,目的是让用户再次确认选项是否正确;点击“确定”,判断商品限购数量,后完成订单的创建,跳转到订单界面;
- 如是促销商品,则展示促销价格,点击立即购买后跳转到订单界面的时候,才展示真实的商品价格进行购买;
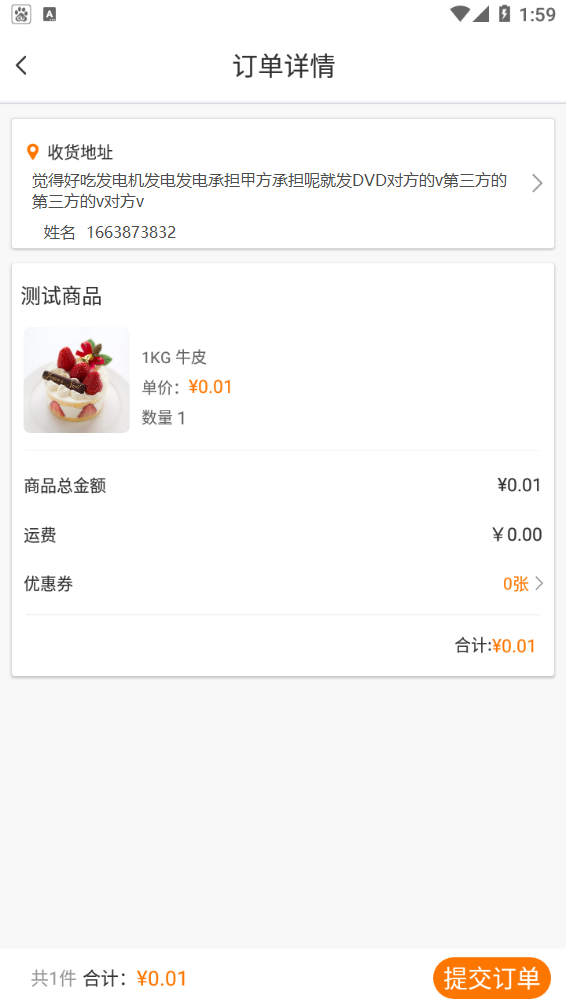
5. 订单详情

- 订单详情界面,主要展示4部分内容:收货地址、商品详情以及底部的信息展示和操作按钮;
- 这个页面所有的内容自动回填,收货地址可进行更改,商品总金额、运费不可更改,优惠券可进行自由选择;
- 商品价格:根据数量进行判断(X为用户下单的数量);
- X<=活动限购数量,价格为促销价;
- 活动限购数量<X<商品限购数量,价格为原价;
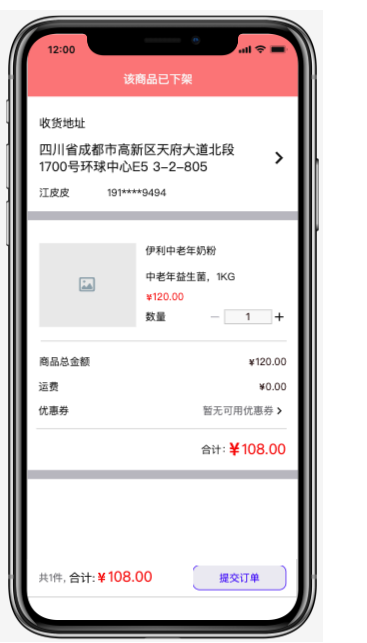
- 如果用户提交订单的时候,该商品已经下架,从手机屏幕顶部下拉弹出一个红色背景的提示框,提示用户“该商品已经下架”,所有的提示消息都是这样的弹窗;

- 其他的错误(例如:网络出现问题、网络卡顿的提示)都按照这样的方式进行提示;
5.1 收货地址
- 默认显示在商品详情界面选择的地址。点击修改“>”按钮,跳转到地址管理列表界面,可以修改收货地址;
5.2 商品信息
- 展示内容:商品图片(一张)、商品名称、产品规格、商品实际单价、购买数量、商品总金额(单价*数量)、运费、优惠券、合计金额(总金额+运费-优惠)
- 【立即购买】-【订单详情】页面的优惠券:展示当前账号当前商品可以使用的优惠券列表;
5.3 提交订单

- 确认了商品信息、收货地址以及金额后,点击提交订单,跳转到选择支付方式的界面,选择微信/支付宝进行支付; 特殊情况:
- 用户购买一个商品提交了订单,但是未支付;此时后台将商品下架,修改价格后再重新上架; 如果用户重新进入订单详情或者订单列表界面,那么价格刷新修改为最新的价格;
- 如果用户一直停留在订单详情或者订单列表界面,点击“去支付”按钮,弹框提示用户“商品价格发生变化”,然后重新刷新界面,将最新的价格展示出来;用户再重新点击“去支付”按钮;
- 如果用户一直停留在选择支付方式的界面,当再次点击“确认支付”按钮后,因为价格变化,提示用户“该商品的价格发生变化”,然后返回到订单详情界面,刷新最新的价格,再让用户重新支付;
6. 支付反馈

- 当跳转到选择支付方式界面,或者跳转到微信/支付宝进行支付的时候,选择不支付,关闭支付界面,则app返回到待付款的订单详情界面;
- 如果支付成功,返回app后,进入支付成功界面,展示支付的金额以及支付方式;点击“完成”跳转到商城订单列表界面;点击“查看订单”按钮,跳转到该商品订单详情界面;

- 用户支付成功后,再进行免单的判断,如果获得免单,提示用户,并且将用户的实际支付的金额,原路退还给用户;
- 也有一个5S倒计时,倒计时结束后,返回到订单详情界面;

7. 促销活动详情

- 促销活动商品的详情界面滚动图片下面也有特殊的标识;
- 展示促销价格,原始价格,促销数量(用户每提交一个订单,不管有没有付款,数量就减一),如果在活动期间用户取消订单成功,那么剩余促销数量加一。如果在活动结束后,用户再取消订单,活动也不再开启;
- 促销商品在管理后台会限制每个账号的购买数量,限购数量是针对该款商品,不管什么规格种类,超出数量后,整个订单的商品sku数量都按照原价进行购买;
- 促销商品上架后还未到开始时间,界面上展示记录开始节点时间还剩余的时间倒计时;
- 促销商品上架后到了开始时间,界面上展示记录到结束节点时间还剩余的时间倒计时;
7.1 特殊情况
- 一个商品的促销限购数量为1,促销价30元,原价200元;在同一个订单里面,用户只能购买的数量为1;
7.2 活动结束
促销活动结束触发的条件:
- 活动时间结束,商品没有卖完,到了后台设置的结束时间,活动自动结束,商品恢复原价;
- 所有促销商品卖完,该商品每一个规格种类都售罄,活动也自动结束,商品恢复原价;
- 如果一个活动商品,一个规格种类的促销数量卖完了,其他的种类没有卖完,那么卖完的种类恢复原价进行出售,还未卖完的按照促销价进行出售;


