
- 首页展示的内容分为三部分:banner滚动图片、限时抢购、热销单品
1. banner滚动图片
- 和客户端app一致,图片内容为后台上传,图片每隔3秒循环自动向左滚动一张,也可以由用户手动拖动图片左右滚动;
- 点击图片内容,跳转到后台设置相对应的界面(生活内的界面不能跳转,小程序没有该功能);
2. 四大板块功能区域
- cms后台支持对图标、名称、描述、顺序展示位置、隐藏于显示等基础信息进行设置管理。
- 该功能区点击可进入到cms后台绑定的资讯详情页面进行详细业务的介绍及说明。
3. 限时抢购
https://docs.uninote.com.cn/book/9/2681
- 详情参照客户端App,唯一不同小程序只能使用微信支付;
- 活动由后台进行设置,设置成功且上架后,客户端就能看到;
- 上架了多少个抢购服务,就展示多少个服务;
- 如果后台一个限时活动都没有,那么整个显示互动模块都隐藏;
- 点击某一服务,跳转到产品详情界面;
- 展示内容:图片、文字描述、现价、原价;
3.1 限时抢购界面详情

- 和一般的产品详情界面相比较,多了一行限时特惠的展示,其他内容都相同。
- 展示内容为:展示目前剩余的数量以及时间倒计时;该行展示上架后,只有距开始时间24小时内,才展示距开始时间的倒计时;展示内容为:据活动开始:XX : XX : XX;
- 如果活动还未开始,则展示距开始时间的倒计时;
- 如果活动已开始为结束,则展示距结束时间的倒计时;
4. 推荐商品
- 参照App端商城的商品详情页面; https://docs.uninote.com.cn/book/9/2718#h3-97EBAB3AC6
- 和客户端app数据一致,根据服务的下单量来进行统计显示,展示内容和客户端app一致,点击任意一行,跳转到产品详情界面;
4.1 推荐商品(二级页面)
- 推荐与该订单搭配的其他商品;
5. 城市信息
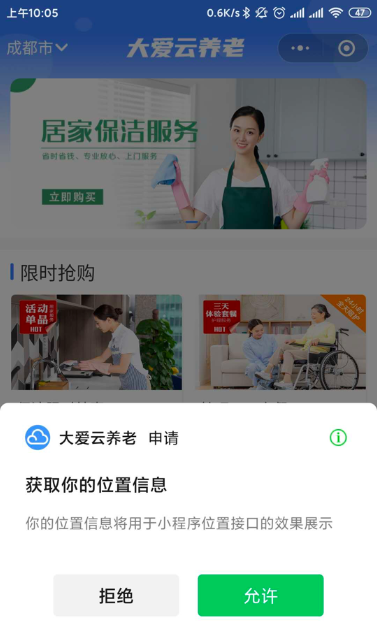
- 进入小程序,弹出获取位置信息的弹框;

- 获取位置信息的提示内容:您的位置信息将用于设置服务地点,并为您推荐附近的服务人员。
- 用户选择“允许”,则获取用户的位置信息,左上角自动填上用户的所在城市;
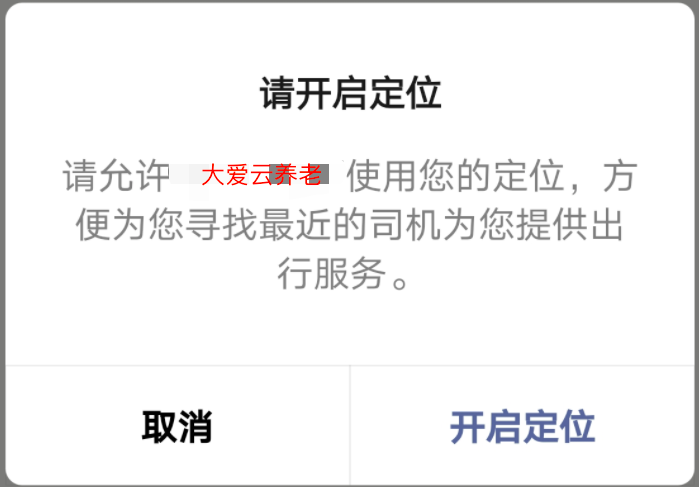
- 如果用户选择“拒绝”,也可以进入小程序,进入后,又给用户弹窗;
- 弹窗内容:请允许大爱云养老使用您的位置信息,方便为你推荐附近的服务人员;

- 用户选择“开启定位”,则获取用户的位置信息,首页左上角自动填上用户的所在城市;
- 用户选择拒绝,在用户每次进入服务功能模块的时候,就弹出该弹框,直到用户选择开启定位;
5.1 城市选择
- 不管是否开启定位,都可以选择城市,点击首页左上角“城市名称”的按钮,跳转到城市选择界面;如下图所示

- 已开通城市,展示已经开通服务的城市,数据由后台上传;
- 可以进行模糊搜索,在输入框中每输入一个汉字,就将匹配到的城市显示出来,输入框中只能输入汉字;
- 可以进行重新定位,如果没有开启位置信息,弹出允许开启位置信息的弹窗,允许后,进行位置获取后,展示城市,如果开启的定位,系统自动重新获取位置信息,展示城市;
- 城市按照首字母拼音进行排序;


