后台框架调研
本文主要展示如何做技术调研
调研方向
- 有哪些现有的方案/框架
- 如果有自己使用过的,详细列出优劣势,遇到过的问题
- 使用的技术栈?
- 文档是否齐全?中英文?
- 列出相关的搜索汇总(链接)
- demo能够跑起来,并尝试进行简单修改,比如添加一个页面,扩展一个功能...
- 使用的版本,commits
- 保存 node_modules 等
- 社区是否活跃?近期commits,issue反馈
Tips
- github 根据 topic 顺藤摸瓜

搜索汇总
vue-element-admin
- github start 50K+,admin topic 排名第一
Github Star 数 19546 Github 地址:https://github.com/PanJiaChen/vue-element-admin
-
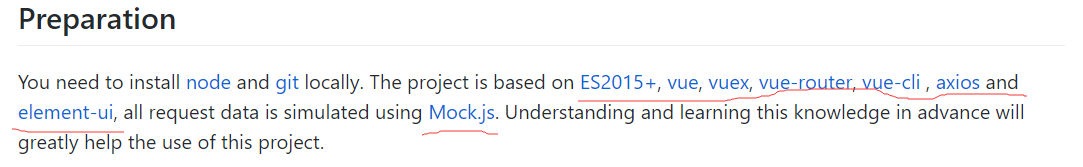
技术栈完全符合

-
文档齐全 https://panjiachen.github.io/vue-element-admin-site/guide https://panjiachen.gitee.io/vue-element-admin-site/zh/guide 在线demo
-
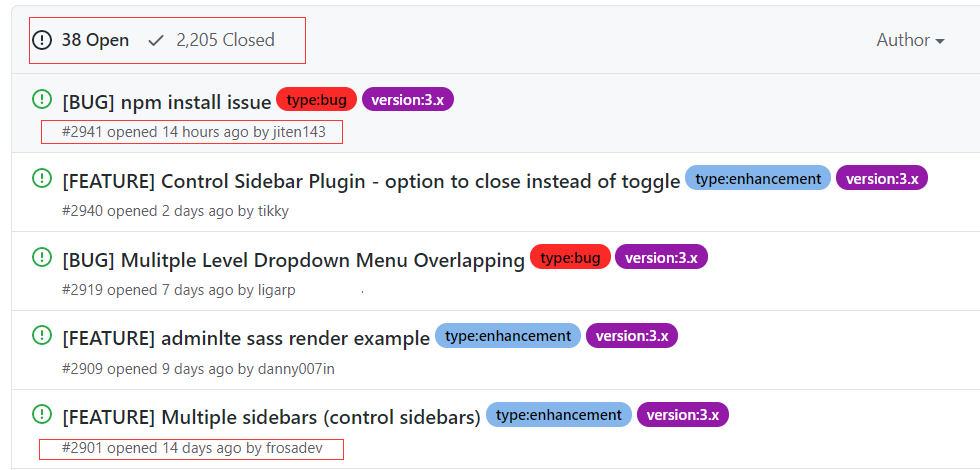
作者在掘金、微博活跃,issue处理不太及时
主要个人维护 vue-admin:
vs AdminLTE
Features
-
Login / Logout
-
Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
-
Multi-environment build
- Develop (dev)
- sit
- Stage Test (stage)
- Production (prod)
-
Global Features
- I18n
- Multiple dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (Tab page Support right-click operation)
- Svg Sprite
- Mock data
- Screenfull
- Responsive Sidebar
-
Editor
- Rich Text Editor
- Markdown Editor
- JSON Editor
-
Excel
- Export Excel
- Upload Excel
- Visualization Excel
- Export zip
-
Table
- Dynamic Table
- Drag And Drop Table
- Inline Edit Table
-
Error Page
- 401
- 404
-
Components
- Avatar Upload
- Back To Top
- Drag Dialog
- Drag Select
- Drag Kanban
- Drag List
- SplitPane
- Dropzone
- Sticky
- CountTo
-
Advanced Example
-
Error Log
-
Dashboard
-
Guide Page
-
ECharts
-
Clipboard
-
Markdown to html