用snippets测试脚本 https://www.cnblogs.com/zdz8207/p/js-chrome-snippets.html
开源入门教程 - 阮一峰
https://wangdoc.com/javascript/basic/introduction.html
基础只看选中部分

异步调用
- 一个简单的区分
一段代码是被同步还是异步执行的,可以像这样加个打印,在end of script后打印的,都是异步回调
console.clear()
setTimeout(function() {
console.log(1);
},0)
setTimeout(function() {
console.log(4);
},0)
console.log(2)
p = new Promise(function cb() {
console.log('callback of promise');
})
console.log(3);
console.log('------------------end of script----------------');
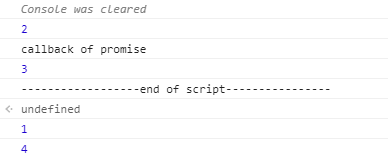
输出:

- 再来看看await:
console.clear()
p = new Promise(function cb(resovle, reject) {
console.log('callback of promise');
setTimeout(function() {
resovle('value of promise')
}, 1000)
})
async function test_async() {
console.log(1);
await p;
console.log(2);
}
test_async();
console.log('------------------end of script----------------');
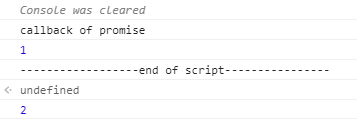
- 输出:

柯里化
可以简单理解为一种语法糖,恰当的使用能简化代码