-
记录所有的控制台警告和错误
-
每个页面都要刷新,观察是否正常
-
只跑主流程即可
-- h5 分支整理
- http://v.uninote.com.cn/video_play.html?video_url=https://admin.bb.uninote.com.cn/oss?path=video/upload/202109/20210916_135231.mp4
- https://uninote.com.cn/book/1027/4324
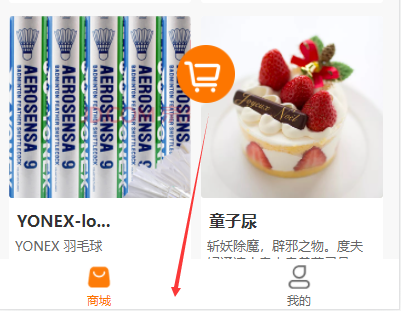
-- 商城首页无法加入购物车

端端记录的问题
https://docs.uninote.com.cn/book/9/2770#2D31CA10D7
-- 验证码输入优化
- 自动跳到下一个
- 退格时自动跳到上一个
- 自动聚焦到第一个
-- 价格精度问题



-- 搜索,keyword_search 没有设置上
- 返回的是所有的商品
- 搜索后无历史记录显示;
-- title 设置
/pages/shop/order/enter 不统一
-- 优惠券列表

对齐

其他
-- z-index

老年天地活动无法调起支付入口(同普通浏览器)
套餐服务支付时跳转到了订单列表页面,取消支付返回时页面有白屏
普通浏览器
同时登录两个微信,支付时取消支付显示白屏
2021-11-5
-- 所有页面,直接打开时,返回按钮都返回到首页

优惠券切换
商品序号无法修改(后端)

-- 详情banner显示不完整
期望:采用 fill(完整展示)方案:https://docs.uninote.com.cn/book/1/3055#736B48FC3E

这个高度要定死,不要变,分隔线要调整下距离,分隔线参考:

** 地址管理优化
地图初始定位,fail 时有问题:http://v.uninote.com.cn/video_play.html?video_url=http://admin.bb.uninote.com.cn/oss?path=video/upload/202111/20211108_165959.mp4
- 默认环球中心
- 预置地址选择
- 搜索框遮挡
- 地图焦点不要默认在搜索框上
new:
- 选择搜索结果后,使用 selected item 的 desc 等作为结果,不要再重新解析地址
- 具体门牌号的界面放到地图页面
- 具体门牌号 填写提醒 http://v.uninote.com.cn/video_play.html?video_url=http://admin.bb.uninote.com.cn/oss?path=video/upload/202111/20211121_112601.mp4
-- toast 显示时无法操作
- 请登录 无法操作
-- 退款原因,热区增大,点x和外部蒙版要可以关闭
-- 头像无法上传
登录页面也使用 uni-nav-bar

yx
测试结果
- -- 搜索框重复两个搜索按钮
- -- 搜索结束,第二次搜索输入框显示上一次搜索结果
- -- 加入购物车时提示未登录,但未自动跳转至登录页面
- -- 我的登录页面文字调整为“欢迎来到明龙优购”
- -- 地图不能自动获取定位
- -- 搜索结果与画面重合
- -- 搜索地址与详细地址 延后处理
- -- 无法上传头像
- -- 注销页面账号与当前账号不符
- -- 用户协议调整
- -- 获取验证码页面文案调整(现在是手机获取token)
- -- 验证码无法删除
- -- 取消支付提示语调整
商品推荐,图片调整为1:1?

-- 接一下微信的jsbridge sdk
h5 分享出来的效果参考:(https://h5.fiture.com/operations/challenge.html?id=16)

-- 购物车同时使用 tab 页 以及二级页面(不同的页面路径)
- 二级页面两个入口:商品详情页、分类列表
-- sourceID 推广渠道 自取
仅部分 sourceID 支持自取
目前仅 1 支持 https://dev.h5.ugo.uninote.com.cn/?sourceID=1
-- cms 订单列表最小宽度 800px
-- cms 订单列表显示 渠道、下单用户 等信息
-- 前端加入用户输入的验证框架
现在全是手动编写代码验证的
- 编辑地址和用户信息设置这两个地方
cms 全局轮询,访问订单列表接口,判断有无新的已支付的和待退款的订单
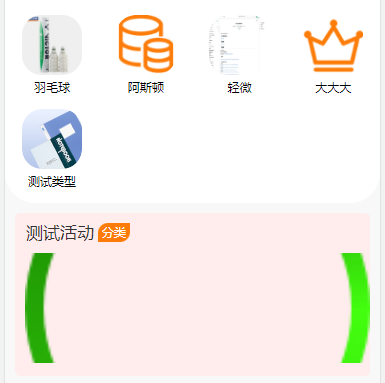
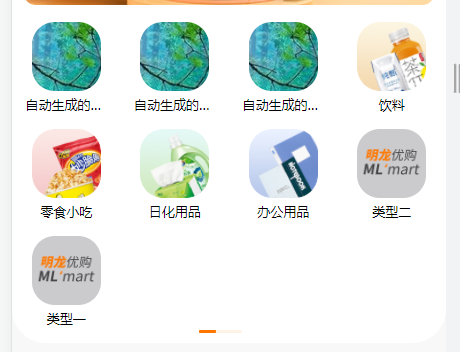
小程序首页、详情页、分类也分享
- 要保证分享出去的,点击进入后各参数是正确的(进入正确的页面,分类页显示的商品是一致的)
- 分类页包括两种:
- 普通分类
- 活动分类

超过8个,显示到第二页,自动5s播放下一页,到底后切换到第一页(方式随意)

运费计算
-
自取 自取时不收任何运费
-
自营配送:我们自己配送的区域,如环球,xx小区,也不收任何运费
-
除开以上两种情况,就采用第三方配送(如快递),就可能要收运费:
- 主订单运费:总金额(支付金额,扣除优惠券之后的)满某个值之后,包邮
- 子订单运费:无论多少都要收取;
- 自取、自营配送时不收取,也不显示
-
满66包邮
-
----------------- 用例开始,以下无特殊说明,都需要能够 成功创建订单
-
自取
- 立即购买
- 有子运费 不收,不显示
- 使用优惠券 成功创建订单
- 从购物车购买,同立即购买
- 切换到自营配送,各项数据重新计算显示
- 立即购买
-
自营配送
- 同自取
- 显示配送说明

- 切换到第三方配送,各项数据重新计算显示
-
第三方配送
- 有子运费 收取
- 超过66,也有收取
- 切换到自营配送,各项数据重新计算显示
- 切换到自取,各项数据重新计算显示
- 两种商品,总额满66,包邮
- 选择优惠券后不满66,不包邮
- 有子运费 收取
visit 历史记录
- 数据库表:dajx-api.user_visit
- uid: user id, defaults to 0
- visit_time, 访问发生时的服务器时间
- visit_id, 保存在客户端,第一次由服务器生成,后续一直使用此值
- source_id, 渠道 id,可以通过 ?sourceID=1 这种形式模拟
规则:
- 每个客户端每天一般只会发送一条记录
订单轮询,alter 提示
- 已知问题:
- 客户端记录的是最后一个支付的id,如果是老的id支付了,则不会有提示(再加上数量?出错的概率更小)
- 最优的方案还是长连接,有订单就通知